使用DW给图片添加热点应该注意的几点问题
来源:网络收集 点击: 时间:2024-02-22热点地图的适用情况:
建议热点尽量使用在不规则布局的情况,不要为了省事就用热点。因为在某些浏览器中,点击热点之后,被点击的热点区域会显示一个虚框(chrome浏览器中显示为天蓝色边框)。
 2/5
2/5添加热点的图片尽量不要太大:
只要不是很不规则,切片、添加链接都比较麻烦的布局来说,尽量不要使用热点。即使使用了热点,也要尽量缩小热点图片的范围。有些人为了省事,能把一张两三屏的图片添加超链接。事儿是省了不少,不过划分热点区域也需要时间,那么大的图加载起来也会很慢的。
 3/5
3/5Map热点地图设置不同的名称:
不同的热点要设置不同的名称,最好以当前模块儿的内容进行命名,这样即容易维护,又不容易出现热点冲突的问题。
因为热点图片是通过usemap属性来与热点的name属性联系,将热点区域及超链接映射到图片上对应区域的。如果一个页面有多个热点地图,但是所有热点名称都是Map,那么所有usemap=#Map的图片都以第一个name=Map的热点为准,这样就会出现热点失效的问题了。
 4/5
4/5热点地图也可以实现连接锚记:
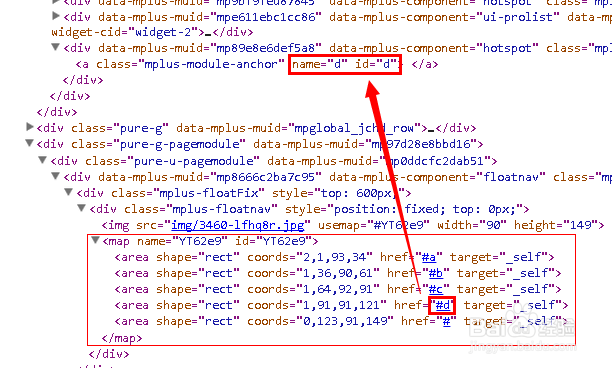
使用超链接添加链接锚机都会做,但是有些人用热点地图的时候竟然不会了。其实热点地图中的每一个area标记都相当于一个超链接,只不过是比a标签多了个热点区域参数coords=2,2,137,46。那么热点添加链接锚记也是这样的:
area shape=rect coords=1,91,91,121 href=#d target=_self
a name=d id=d /a
 5/5
5/5热点区域之间保留一定的空隙:
一个Map热点地图中,相邻的area之间不要靠的太紧,最好留有一定的缝隙。如果后面需要调整热点区域的大小或位置的时候,热点区域之间的缝隙过小或相互覆盖,会很麻烦的。
另:如果需要调整已经划分好的热点区域的话,需要先点击下图片外的空白区域,然后再点击相应的热点区域进行调整。
 注意事项
注意事项热点失效,首先检查热点名称
有些电商平台可能会屏蔽一定格式的超链接或者标签代码,也可能会造成热点无效
热点版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_100071.html
 订阅
订阅