js实现单个div上下左右移动
来源:网络收集 点击: 时间:2024-07-25【导读】:
很多人肯定玩过俄罗斯方块,俄罗斯方块就是多个div的组成跟变化,本经验先教你们如何利用单个div移动。工具/原料moresublime text方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
新建一个htnl文件。
 2/5
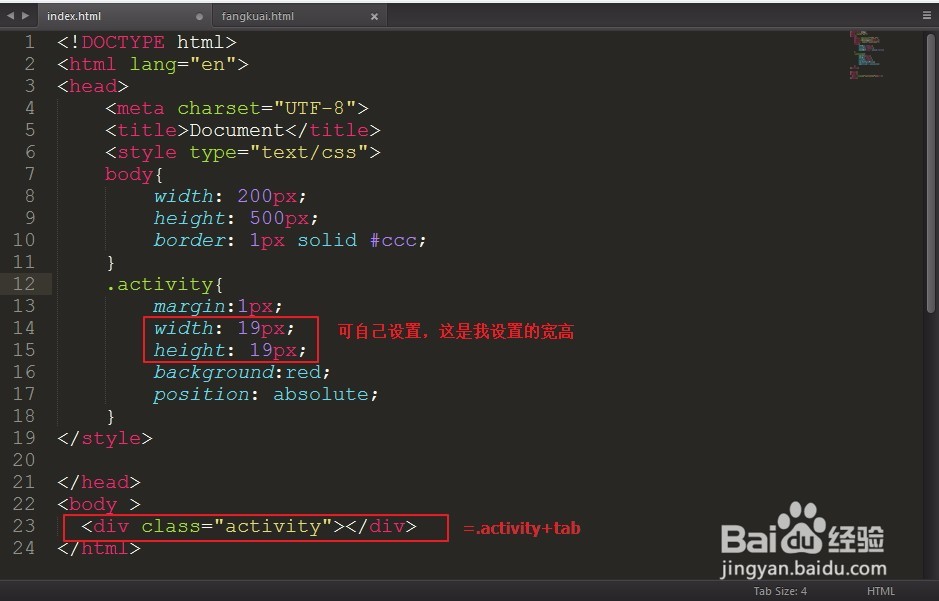
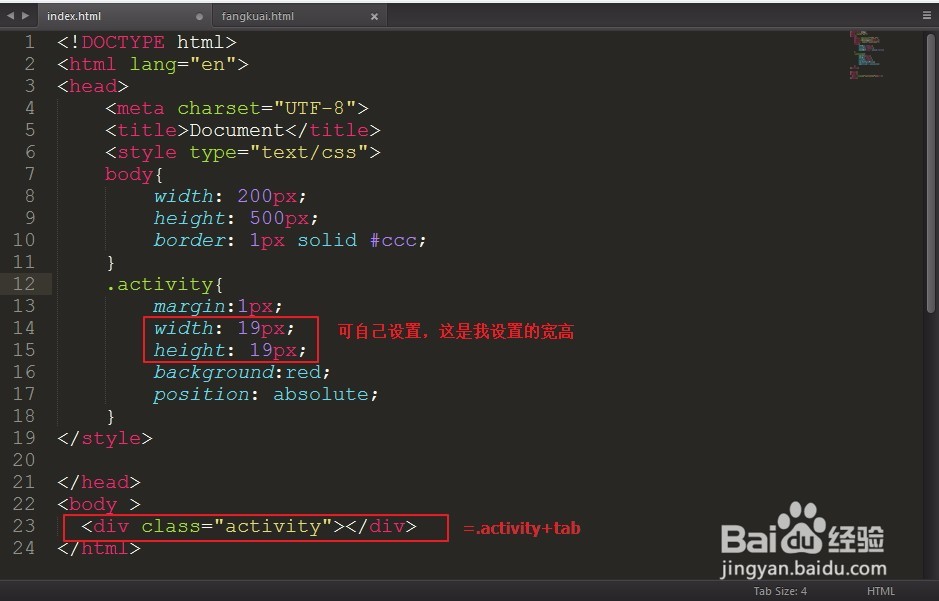
2/5输入html:5+tab就会出现html的基本格式。
 3/5
3/5在body标签下编写”.activity+tab“就会出现div class=activity/div。编写activity的css样式,由于样式少,我不新建文件编写。
 4/5
4/5编写js代码。
 5/5
5/5测试,就会看到有一个小红块,按键盘的上下左右键可以使方块上下左右移动。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1004327.html
上一篇:送妈妈手工做的一束花
下一篇:vivo手机如何关闭防沉迷模式
 订阅
订阅