怎么用js在span里添加一张图片
来源:网络收集 点击: 时间:2024-07-25【导读】:
在js中,通过获得span标签对象,使用innerHTML属性可以将一张图片添加至span标签内。下面小编举例讲解怎么用js在span里添加一张图片。工具/原料morejs+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解怎么用js在span里添加一张图片。
 2/6
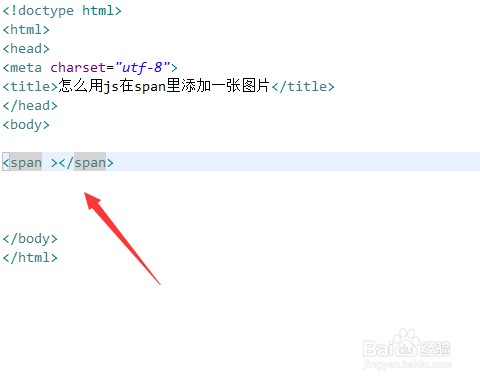
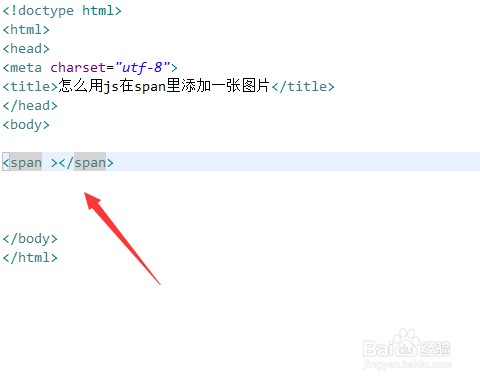
2/6在test.html文件内,创建一个span标签,用于测试。
 3/6
3/6在test.html文件内,设置span标签的id属性为myspan。
 4/6
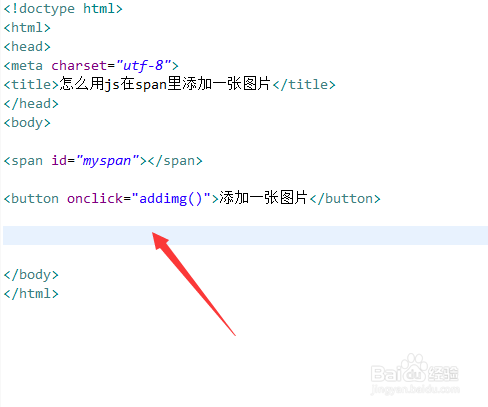
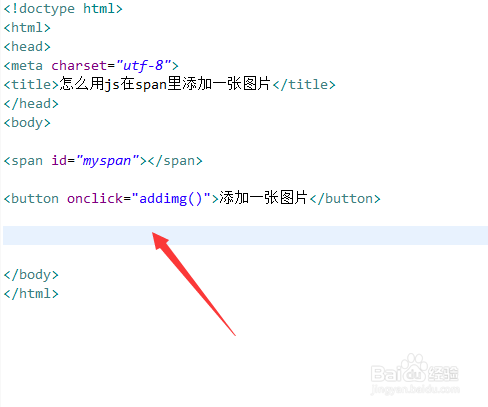
4/6在test.html文件内,创建一个button按钮,当按钮被点击时,执行addimg()函数。
 5/6
5/6在js标签内,创建addimg()函数,在函数内,使用getElementById方法通过id获得span标签对象,通过innerHTML属性将一个图片标签img添加至span标签内。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个span标签,设置span标签的id属性为myspan。2、创建一个button按钮,当按钮被点击时,执行addimg()函数。3、在js标签内,创建addimg()函数,在函数内,使用getElementById方法通过id获得span标签对象,通过innerHTML属性将一个图片标签img添加至span标签内。4、在浏览器打开test.html文件,点击按钮,查看结果。
HTMLJS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1005033.html
上一篇:怎么关闭USB音频转接功能?
下一篇:ipad怎么手写输入
 订阅
订阅