html页面怎么设置页面宽度
来源:网络收集 点击: 时间:2024-07-25【导读】:
1、直接设置选择标记的宽度。首先,在文件中创建一个新的HTML文件和两个select下拉列表

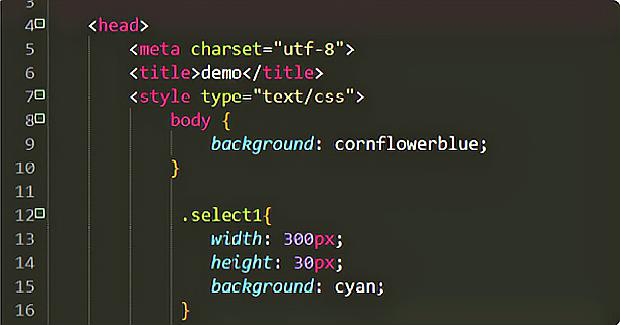
2、然后在顶部的head标记中设置样式表。首先,设置第一个选择标记的宽度。在这里,将select1的样式标签的宽度设置为300px,这是一个精确的值,并设置高度和背景色,以便查看下一步的效果:

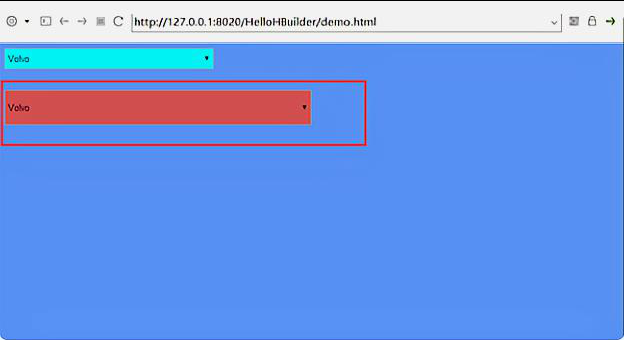
3、然后设置select2的宽度。在这里,使用百分比设置宽度。百分比代表整个屏幕的比例,设置为50%:

4、最后,当进入浏览器时,可以看到两个具有不同宽度的选择下拉列表。上面是控制HTML页面中下拉列表宽度的方法:

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1006387.html
上一篇:长方框加个x符号
下一篇:洛克王国破茧重生活动攻略
 订阅
订阅