css如何让div与图片重叠显示
来源:网络收集 点击: 时间:2024-01-31【导读】:
在css中,可以利用position属性设置div与图片的位置,实现它们相互重叠。下面小编举例讲解css如何让div与图片重叠显示。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
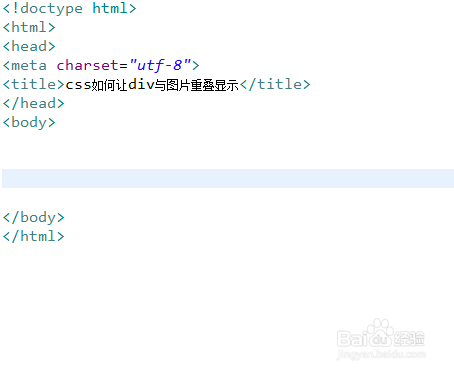
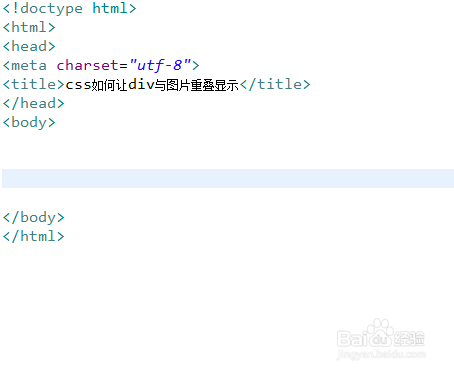
新建一个html文件,命名为test.html,用于讲解css如何让div与图片重叠显示。
 2/6
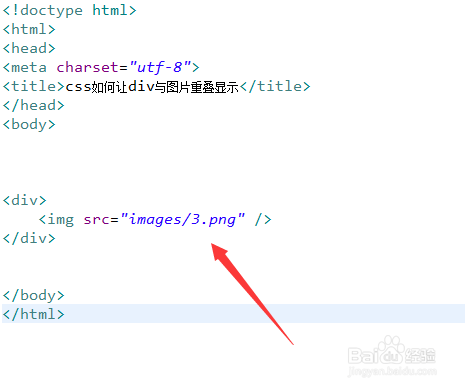
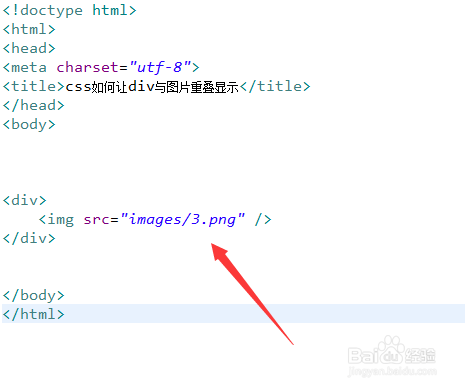
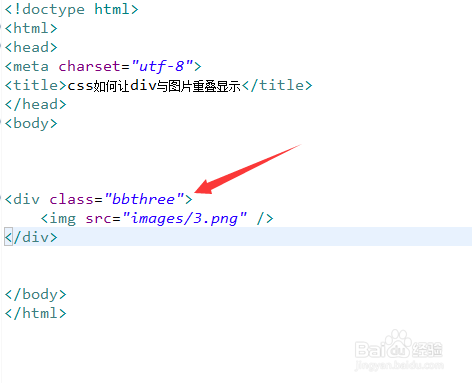
2/6在test.html文件内,在div内,使用img标签创建一张图片,用于测试。
 3/6
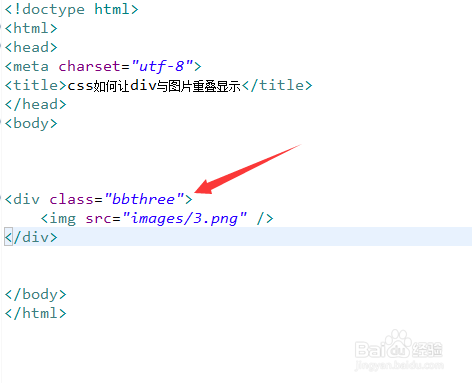
3/6在test.html文件内,设置div的class属性为bbthree。
 4/6
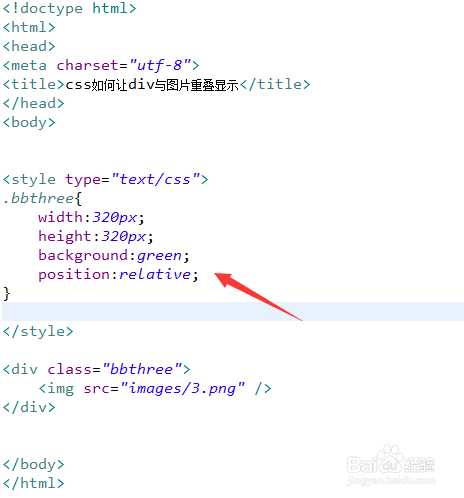
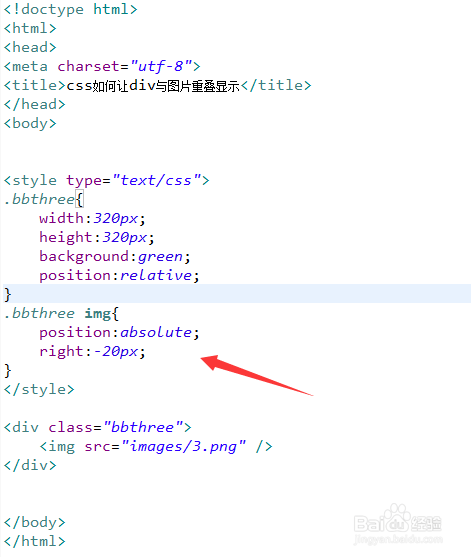
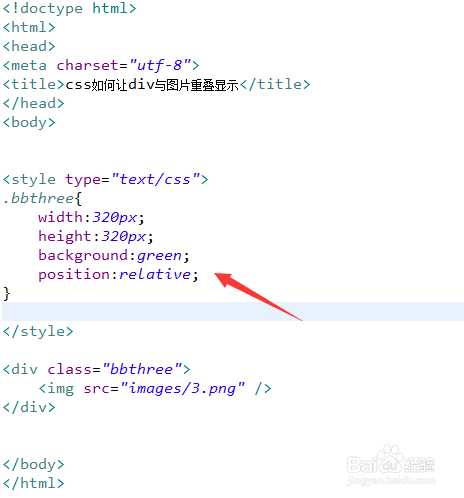
4/6在css标签内,通过class设置div的样式,定义它的宽度、背景色,并使用position属性设置它的位置为相对定位。
 5/6
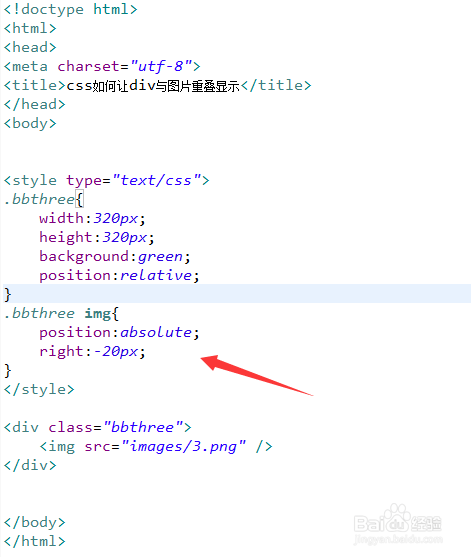
5/6在css标签内,再通过class定义图片的样式,通过将position属性设置为absolute,实现绝对定位,同时,将right属性设置为-20px,即向右偏移20px,从而实现与div重叠的效果。
 6/6
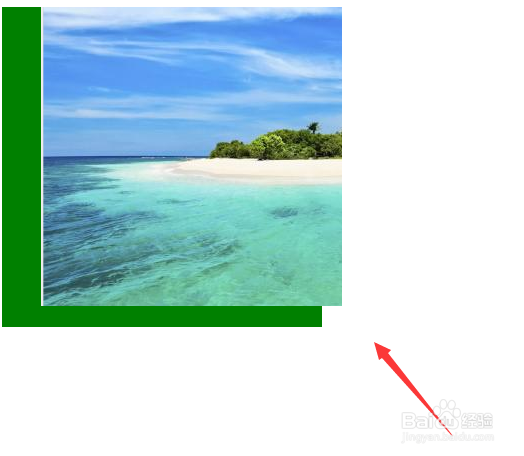
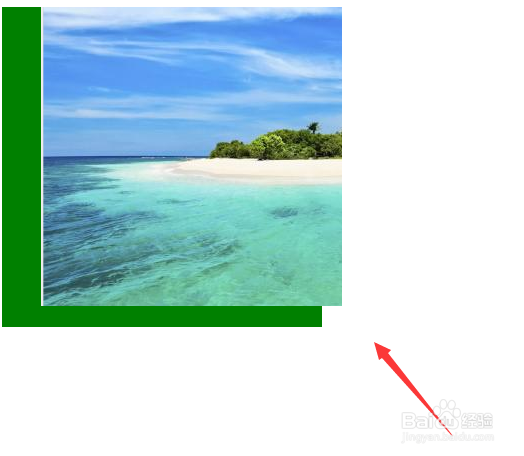
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在div内,使用img标签创建一张图片,同时设置div的class属性为bbthree。2、在css标签内,通过class设置div的样式,定义它的宽度、背景色,并使用position属性设置它的位置为相对定位。3、在css标签内,再通过class定义图片的样式,通过将position属性设置为absolute,实现绝对定位,同时,将right属性设置为-20px,即向右偏移20px,从而实现与div重叠的效果。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_10064.html
 订阅
订阅