如何在HTML中制作列表标记,以及实现列表嵌套
来源:网络收集 点击: 时间:2024-07-25无序列表
无序列表中每一个表项的前面是项目符号(如■ 、 ● 等)。
建立无序列表使用UL标记和LI表项标记。格式为:
UL type=符号类型
LI type=符号类型 第一个列表项
LI type=符号类型 第二个列表项
……
……
/UL
2/9LI标记:是单标记,即一个表项的开始,就是前一个表
项的结束。
Type: 指定每个表项左端的符号类型,可为
disc(实心圆点●)、
circle(空心圆点○)、
square(方块□),
还可以自己设置图片,
如LI img src=mygraph.gif默认为实心圆点。
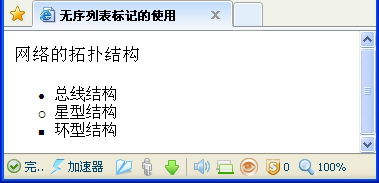
3/9例 无序列表标记的使用
HTML
HEAD
TITLE无序列表标记的使用/TITLE
/HEAD
BODY
FONT size=4网络的拓扑结构/FONT
UL
LI总线结构
LI type=circle星型结构
LI type=square环型结构
/UL
/BODY
/HTML
 4/9
4/9有序列表
使用OL标记可以建立有序列表,表项的标记仍为LI,格式为:
OL type=符号类型
LI type=符号类型第一个表项
LI type=符号类型第二个表项
……
……
/OL
5/9type属性可设定5种序号:
数字(type=1)、
大写英文字母(type=A)、
小写英文字母(type=a)、
大写罗马字母(type=I)、
小写罗马字母(type=i),
缺省的序号标记是数字。
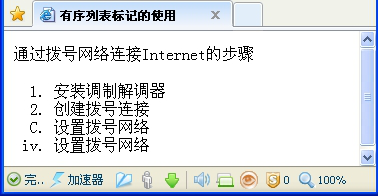
6/9例 有序列表标记的使用
HTML
HEAD
TITLE有序列表标记的使用/TITLE
/HEAD
BODY
通过拨号网络连接Internet的步骤
OL
LI安装调制解调器
LI创建拨号连接
LI type=A设置拨号网络
LI type=i设置拨号网络
/OL
/BODY
/HTML
 7/9
7/9列表的嵌套
列表嵌套能将制作的网页页面分割为多层次,比如图书的目录,让人觉得有很强的层次感。有序列表和无序列表不仅能自身嵌套,而且也能互相嵌套。
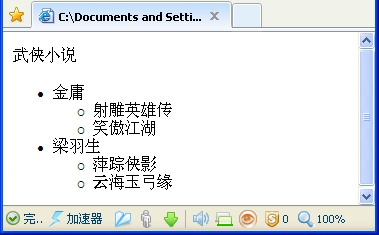
8/9无序列表中套无序列表
 9/9
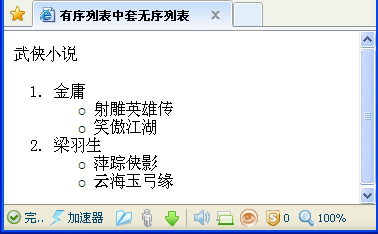
9/9有序列表中套无序列表
 注意事项
注意事项注意一般不采用无序列表嵌套有序列表
采用无序列表还是有序列表取决于目录的性质与数量
HTML列表嵌套目录版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1007148.html
 订阅
订阅