【DW教程】如何在网页中设置弹出信息
来源:网络收集 点击: 时间:2024-07-25【导读】:
行为是由对象、事件和动作构成的。对象是产生行为的主体。在网页制作中,我选择的图片可以成为对象,onClick事件负责点击图像,动作是点击图像后弹出的信息框。我现在给大家讲解如何设置弹出信息的制作方法。工具/原料more电脑DW软件图片方法/步骤1/9分步阅读 3/9
3/9 4/9
4/9 5/9
5/9
 6/9
6/9 7/9
7/9
 8/9
8/9
 9/9
9/9
 注意事项
注意事项
打开Adobe Dreamweaver CS4。
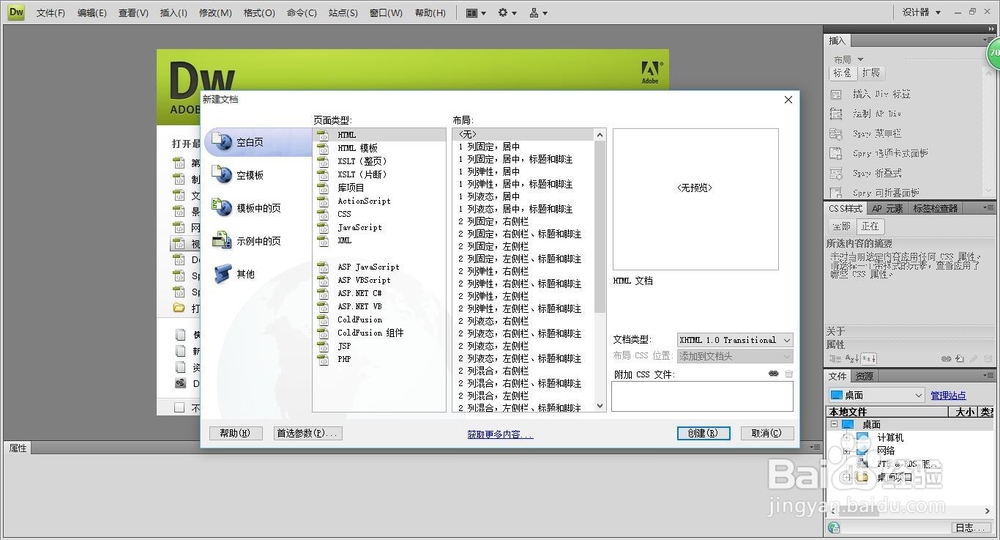
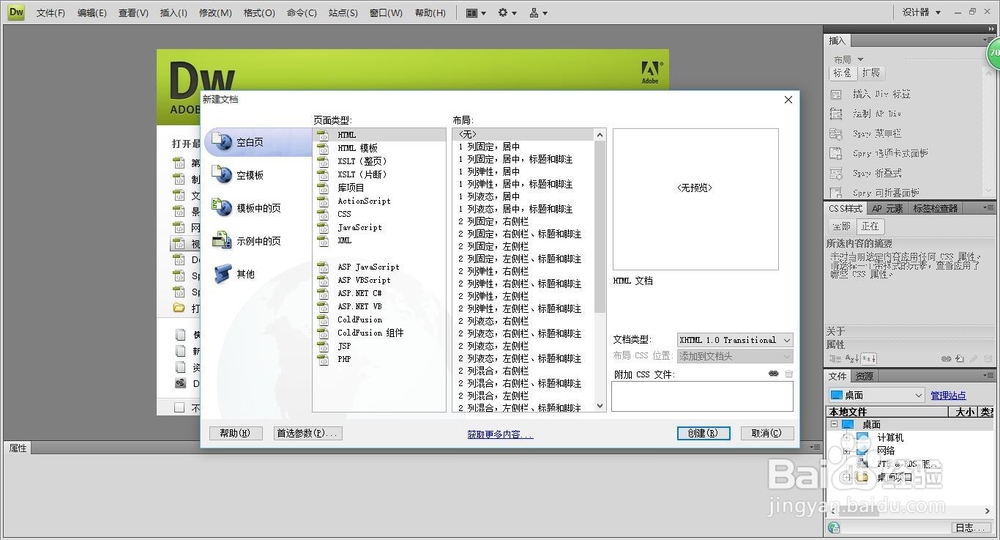
2/9执行文件新建命令或按住Ctrl+N键打开【新建文档】对话框,选择其页面类型为HTML,设置布局为无,单击创建按钮,即创建一个网页文档,如下图所示。
 3/9
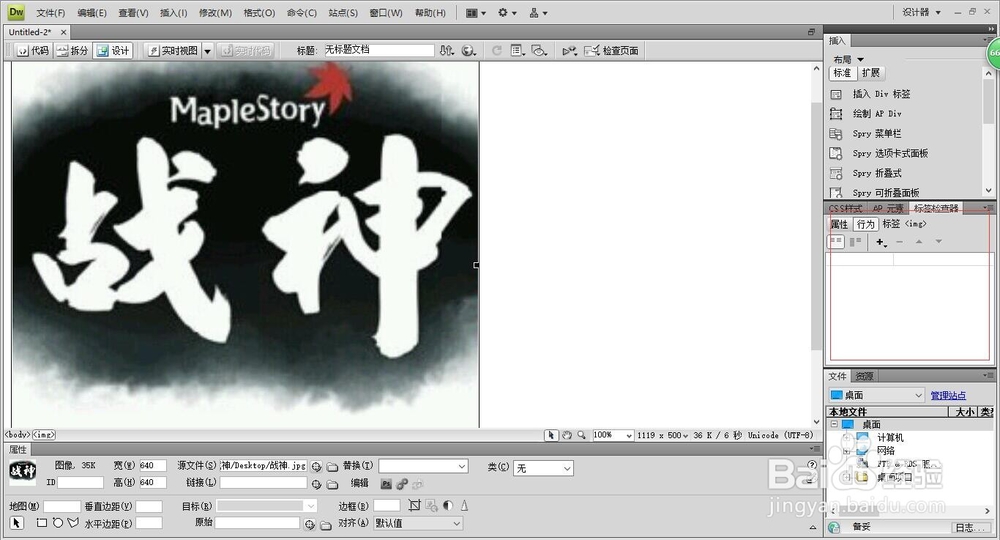
3/9执行插入图像命令或按住Ctrl+Alt+I键打开【选择图像源文件】对话框,选择名为战神的图片,单击确定按钮,如下图所示。
 4/9
4/9在弹出的【Dreamweaver】对话框中单击确定按钮,如下图所示。
 5/9
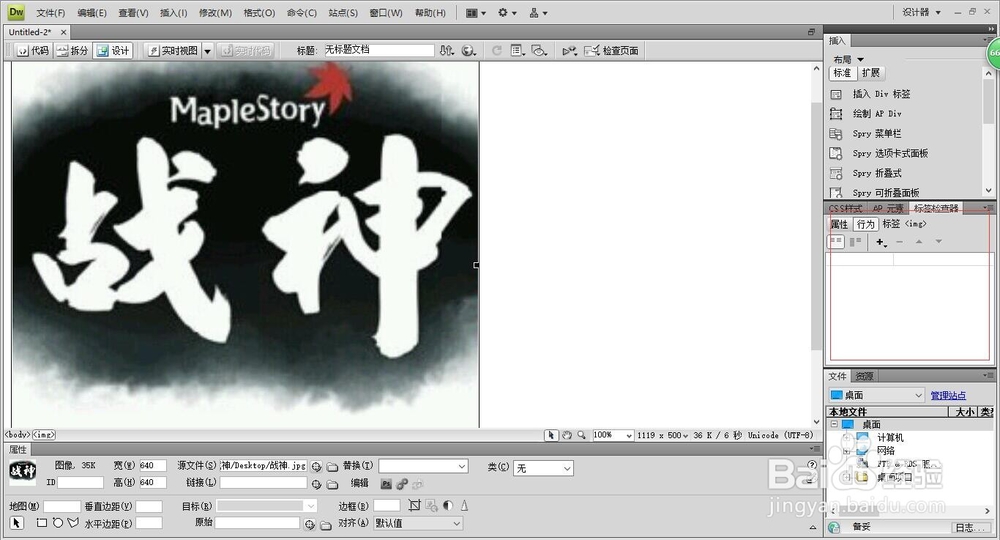
5/9在弹出的【图像标签辅助功能属性】对话框中单击确定按钮,将其插入到当前文档,如下图所示。

 6/9
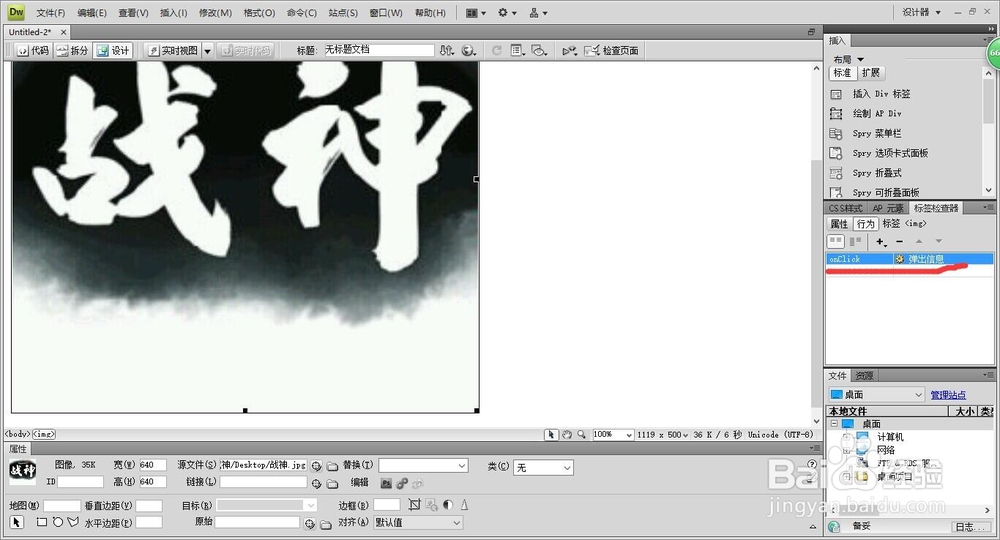
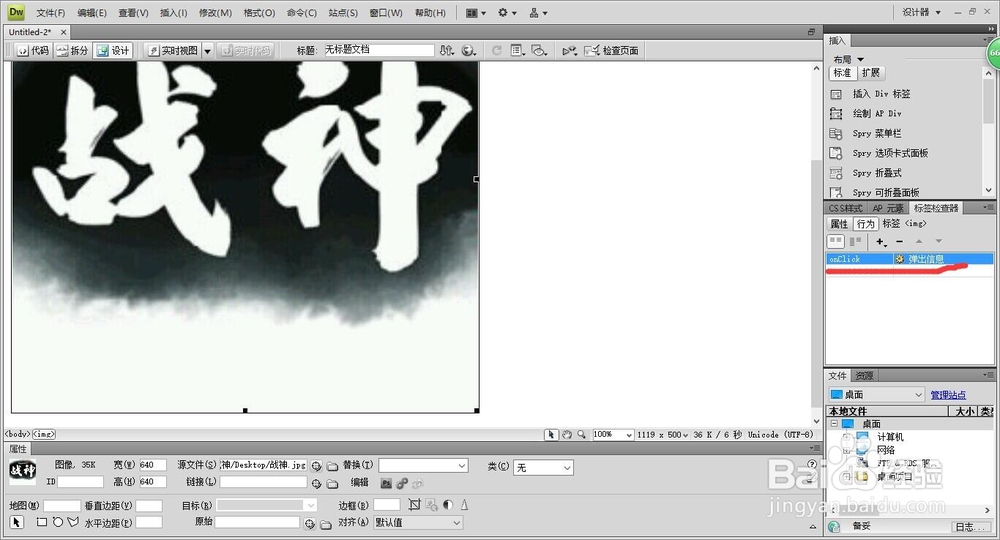
6/9执行窗口行为命令或按住Shift+F4键打开【行为】面板,如下图所示。
 7/9
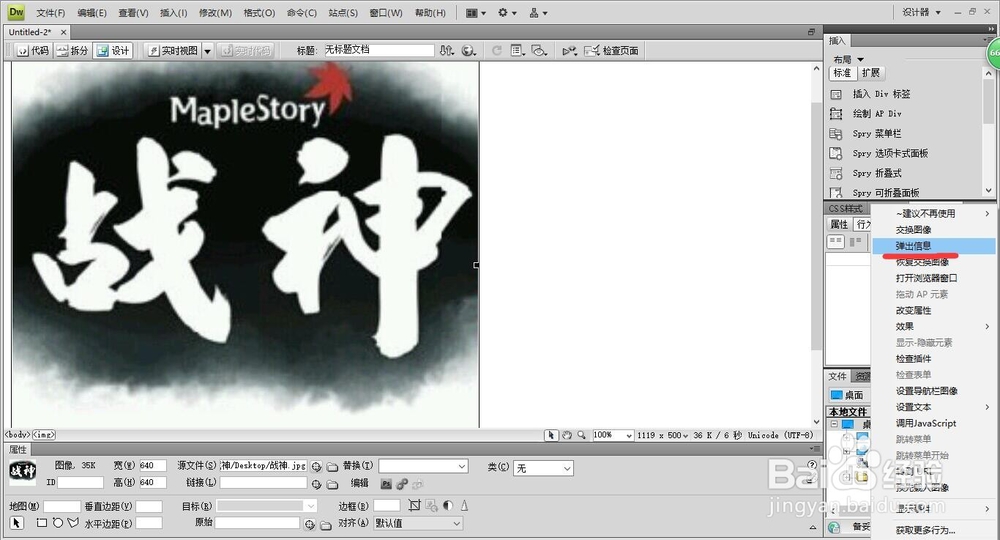
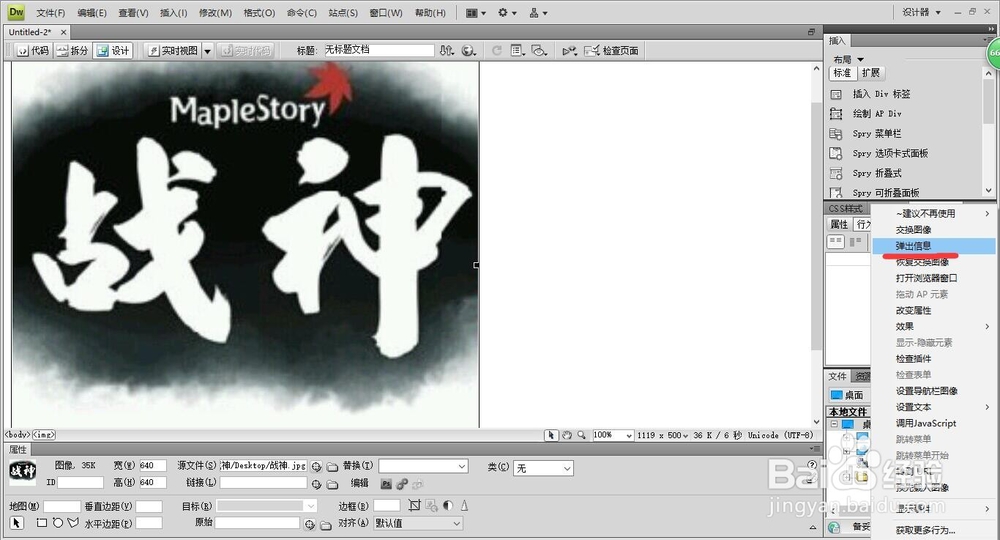
7/9在添加行为下拉列表中选择弹出信息命令,如下图所示。

 8/9
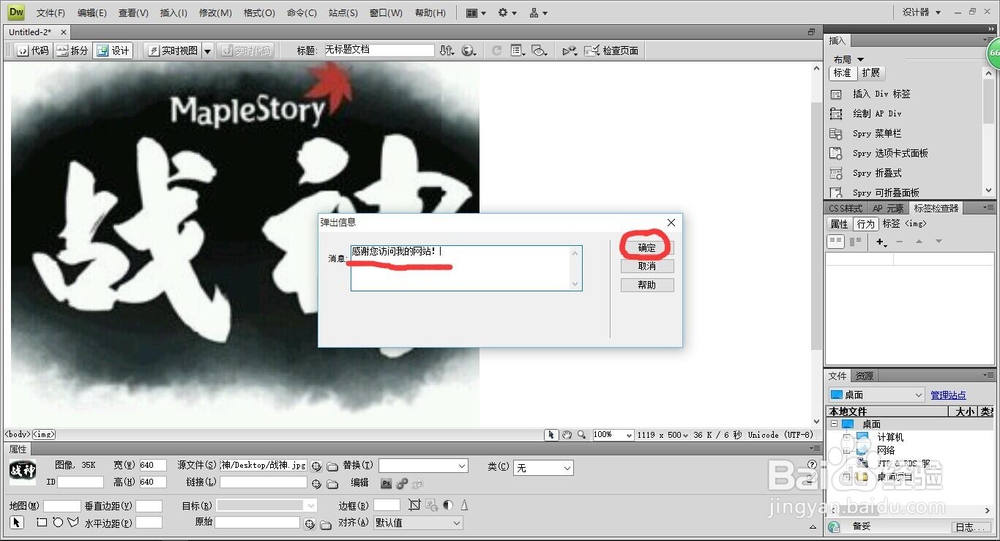
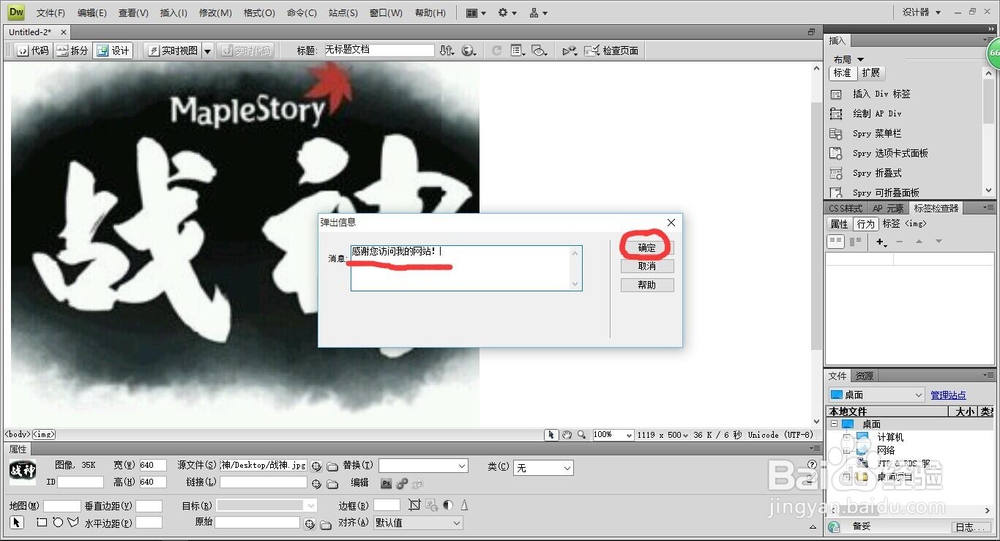
8/9在弹出的【弹出信息】对话框中输入文本,单击确定按钮,如下图所示。

 9/9
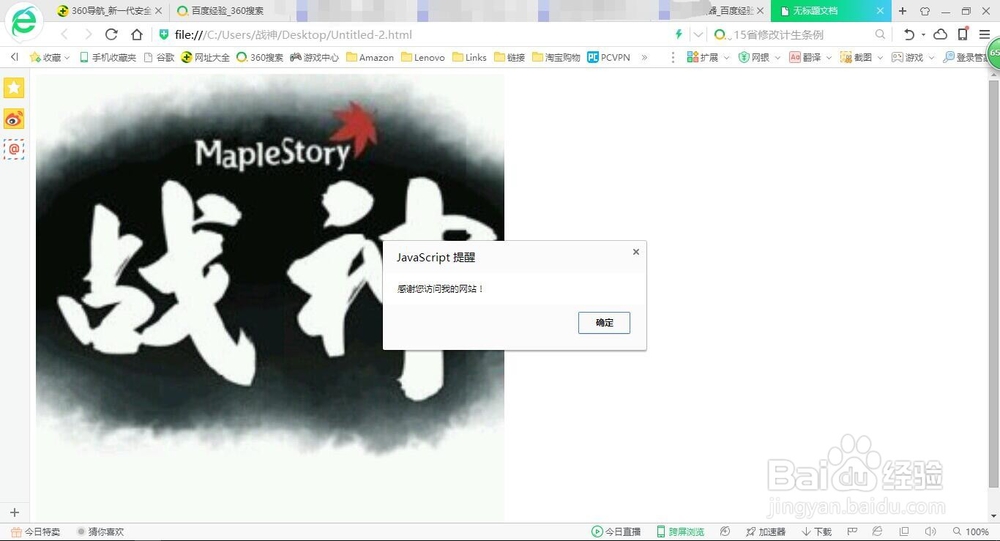
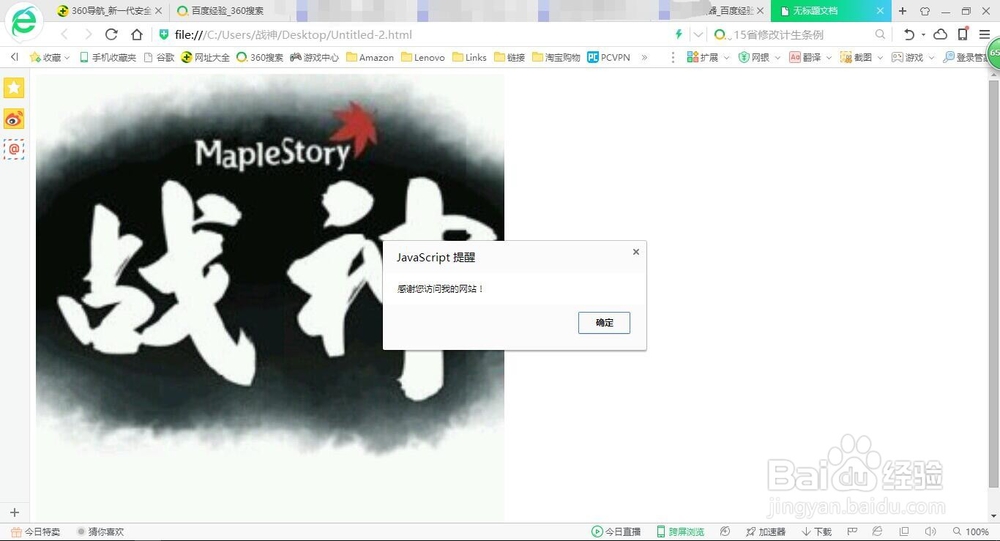
9/9保存添加行为后的网页,按住F12键可以在浏览效果,将指针移至图像上,点击图像,弹出信息框,如下图所示。

 注意事项
注意事项图片仅供参考。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1007789.html
上一篇:中国人寿寿险APP怎么打开企业专区
下一篇:华为手机微信来电铃声如何关闭
 订阅
订阅