如何使用ajax发送get请求
来源:网络收集 点击: 时间:2024-07-26【导读】:
ajax,Asynchoronous JavaScript and XML,是一种有效利用javascript的dom操作,以达到局部web页面替换和加载的异步通信手段。这篇检验就告诉你如何使用ajax发送get请求。工具/原料morewindows系统电脑一台安装有php开发集成环境Sublime text编辑器方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7

 注意事项
注意事项
第一步,新建一个网页send_get.html,在此网页中设置一个按钮。

 2/7
2/7第二步,创建一个接受get请求的php文件get_ajax.php,这个文件会输出一段语句“very good,the get have been received。
 3/7
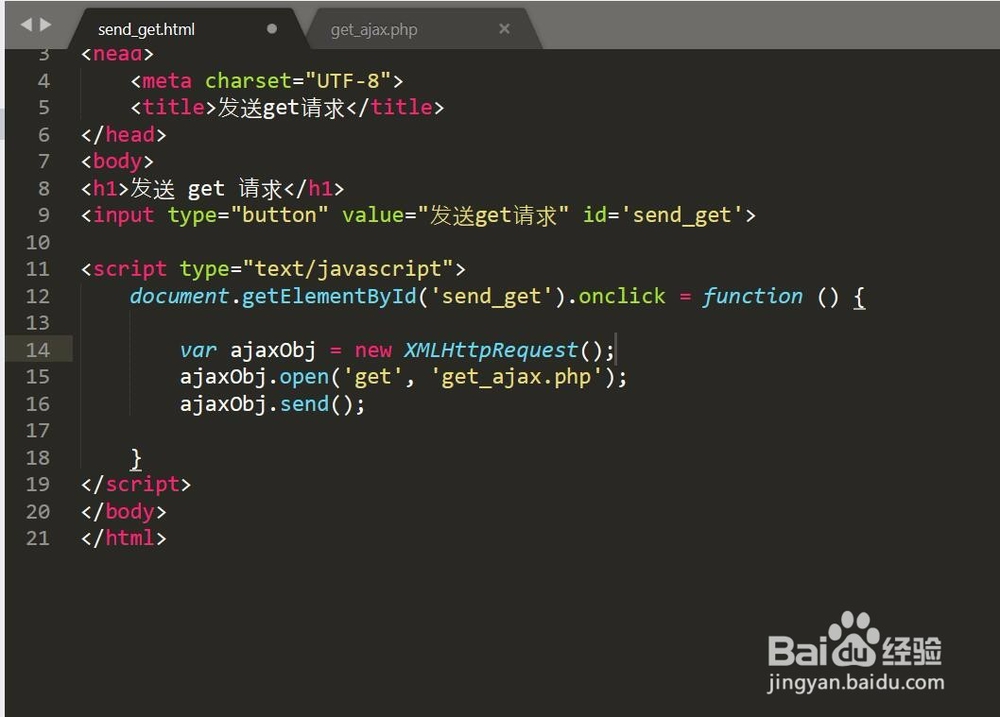
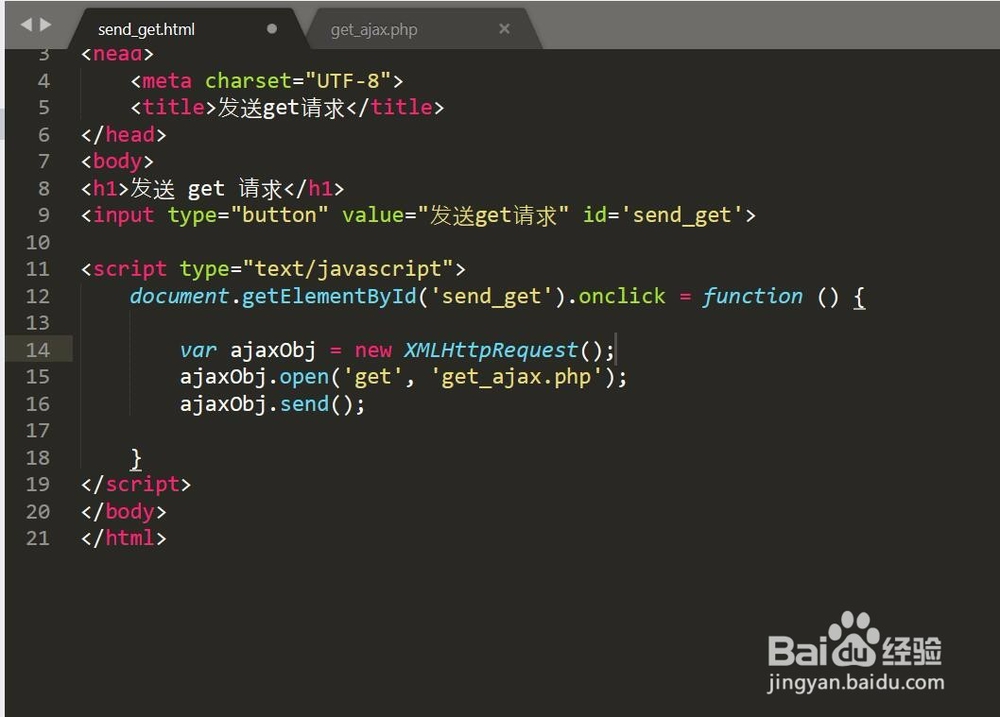
3/7第三步,在send_get.html网页中 ,插入javascript代码,使用document.getElementById()获取button对象,并绑定点击事件。
 4/7
4/7第四步,首先创建异步对象,其次设置请求的参数,包括:get、请求的url,最后,发送get请求;
 5/7
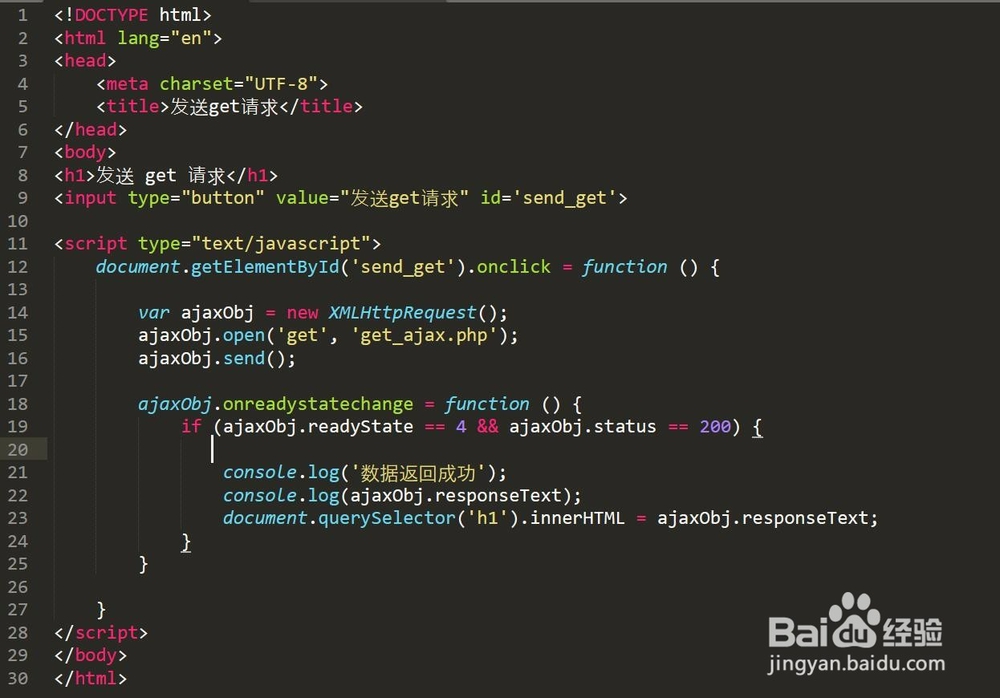
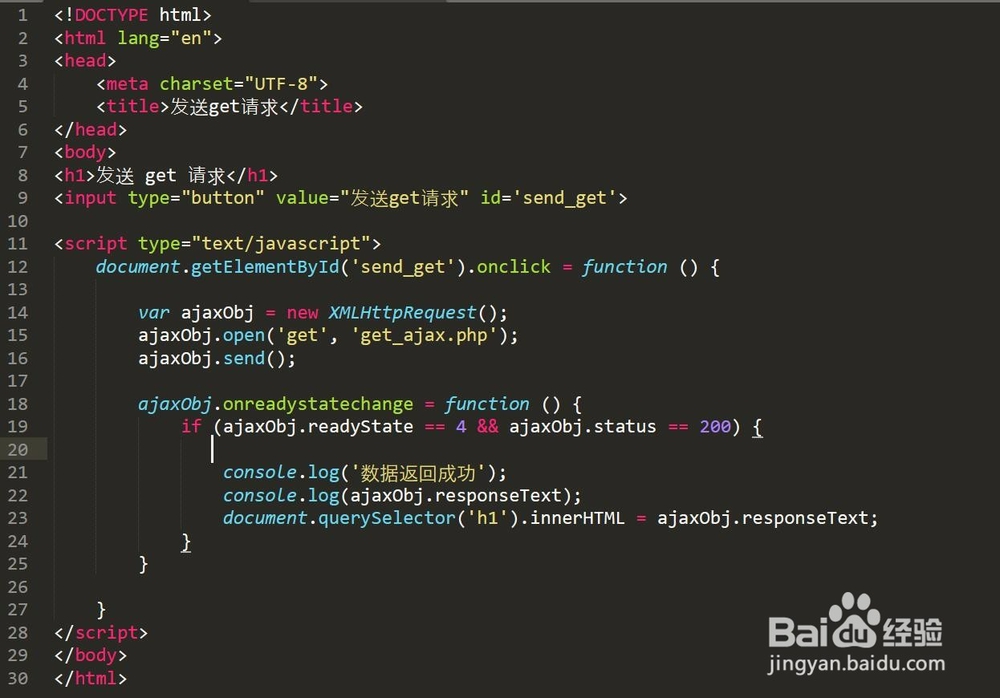
5/7第五步,发送出去的get请求,需要注册事件,来查看它的返回状态。 就是onreadystatechange事件,状态改变时就会调用。为了保证 数据 完整返回,我们一般会判断两个值readyState和status,如果能够进到这个判断 说明 数据 完美的回来了,并且请求的页面是存在的。
 6/7
6/7第六步,如果发送get请求成功,打印获取数据成功,并打印出获取的数据,并将标签h1的内容设置为获取的数据。
 7/7
7/7第七步,验证是否发送成功。


 注意事项
注意事项看不明白的,可私信。
谢谢阅读。
AJAXJAVASCRIPTHTTP请求GET请求版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1008683.html
上一篇:win10电脑设备序列号查询
下一篇:美味的五色饺子怎么做?
 订阅
订阅