div+css怎么让图片在最前面显示
来源:网络收集 点击: 时间:2024-07-26【导读】:
在使用div+css布局页面时,遇到多层级的时候,需要把图片放在最前面显示,可以通过z-index属性设置来实现。下面小编举例讲解div+css怎么让图片在最前面。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 CSS
CSS
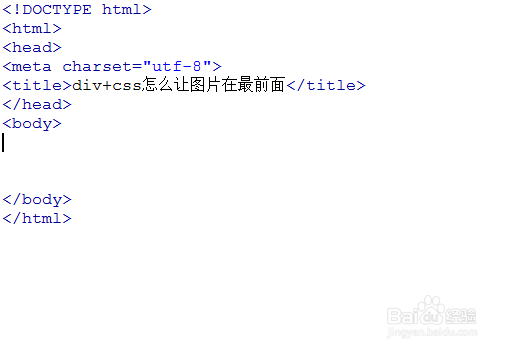
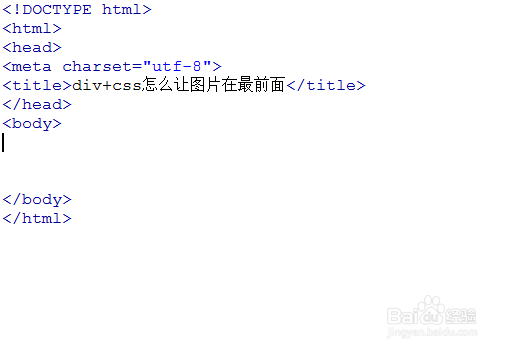
新建一个html文件,命名为test.html,用于讲解div+css怎么让图片在最前面显示。
 2/8
2/8在test.html文件内, 使用img标签创建一张图片显示,同时设置其class属性为mm。
 3/8
3/8在test.html文件内, 使用div标签创建一个模块,同时设置其class属性为dd。
 4/8
4/8在test.html文件的css标签内,使用星号初始化页面所有元素的内边距为0,外边距为0。
 5/8
5/8使用css设置div的宽度为300px,高度为300px,背景颜色为黄色。
 6/8
6/8分别设置img元素和div元素的位置属性都为绝对定位,并设置div距离页面左边缘为0,距离上边缘为0,设置img距离页面左边缘为50,距离上边缘为50。
 7/8
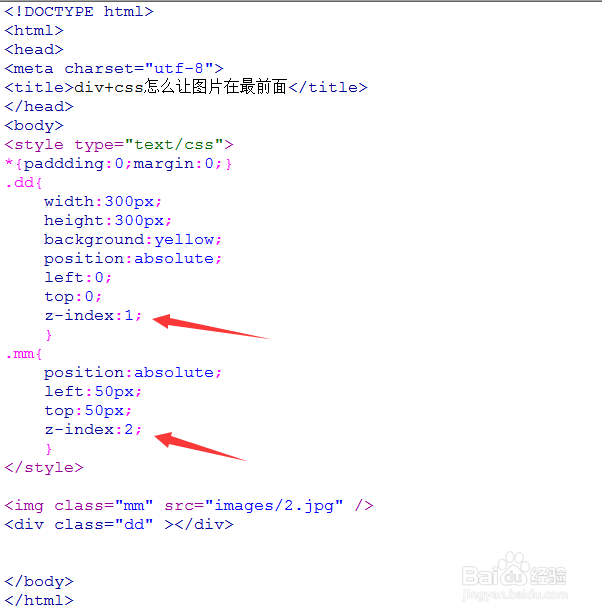
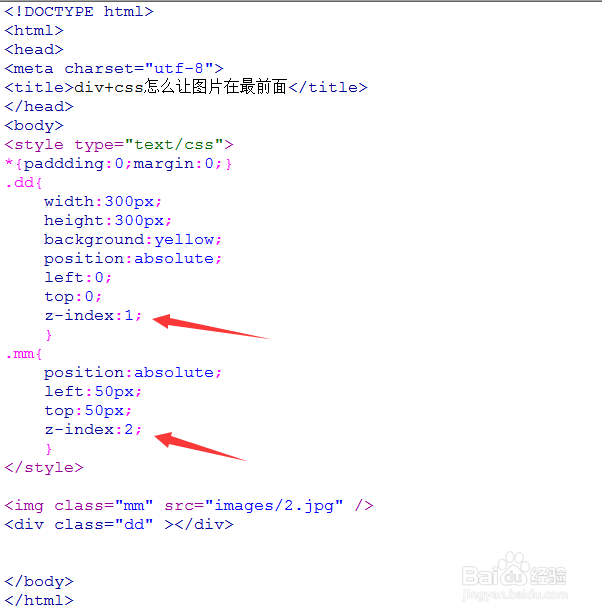
7/8最后,使用z-index属性设置img和div的层级,z-index属性值越大越显示在前面,代码如下:
 8/8
8/8在浏览器运行test.html文件,查看实现的效果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1008971.html
 订阅
订阅