visual studio code 中快速生成html代码?
来源:网络收集 点击: 时间:2024-07-26【导读】:
visual studio code 中快速生成html代码??简单几步,让你轻松解决。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 HTML快速生成代码
HTML快速生成代码
1. 下载和安装,并打开VS code软件
 2/7
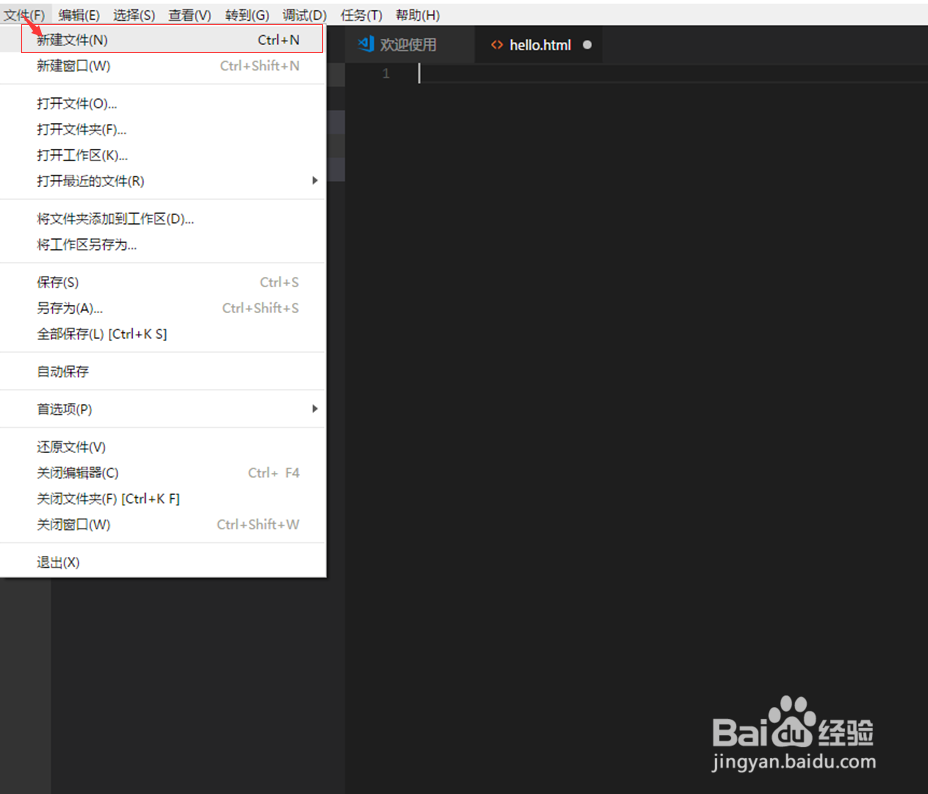
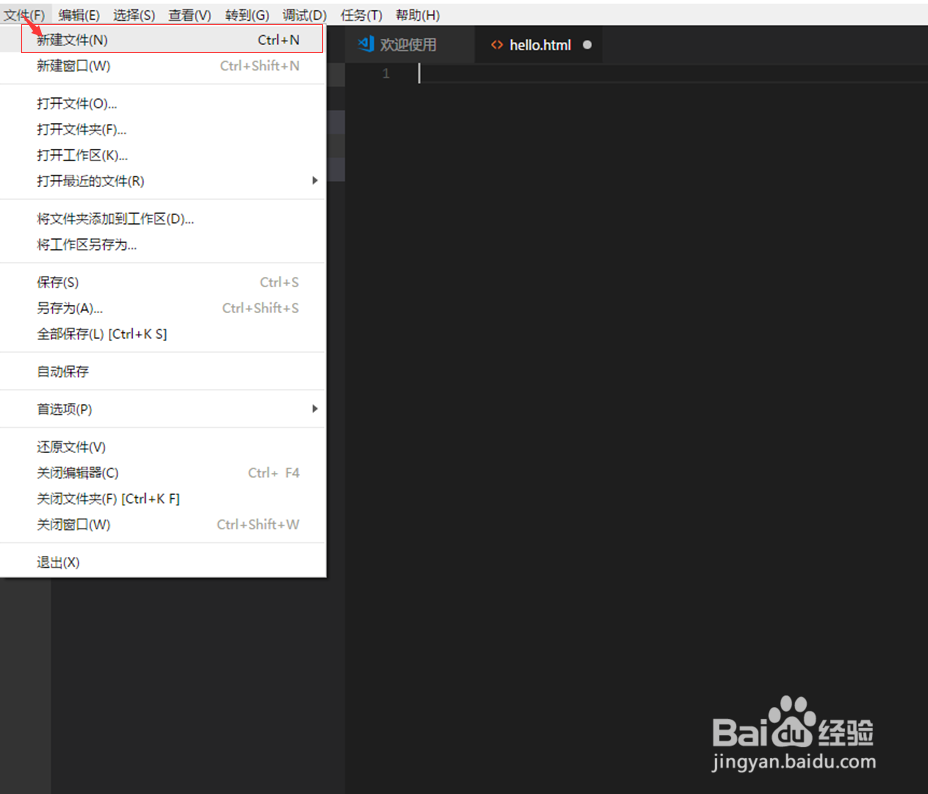
2/72. 点击菜单栏的【文件】按钮,在弹出的菜单中选择【新建文件】或者使用快捷键ctrl + N
 3/7
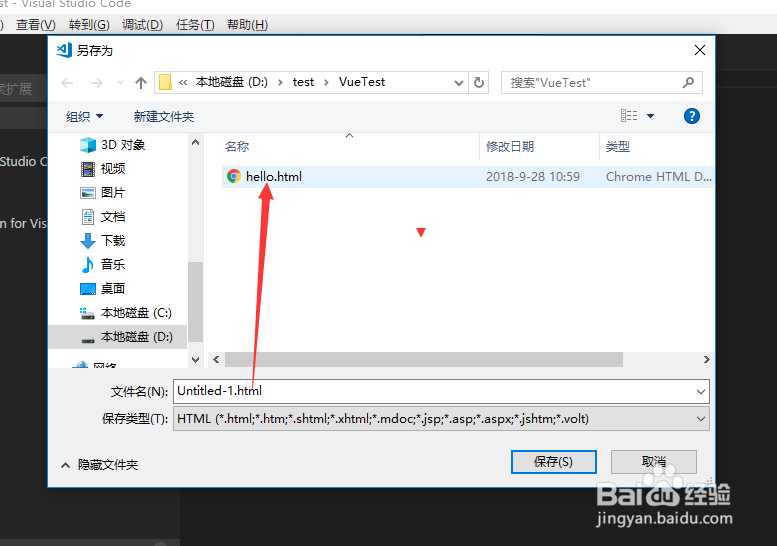
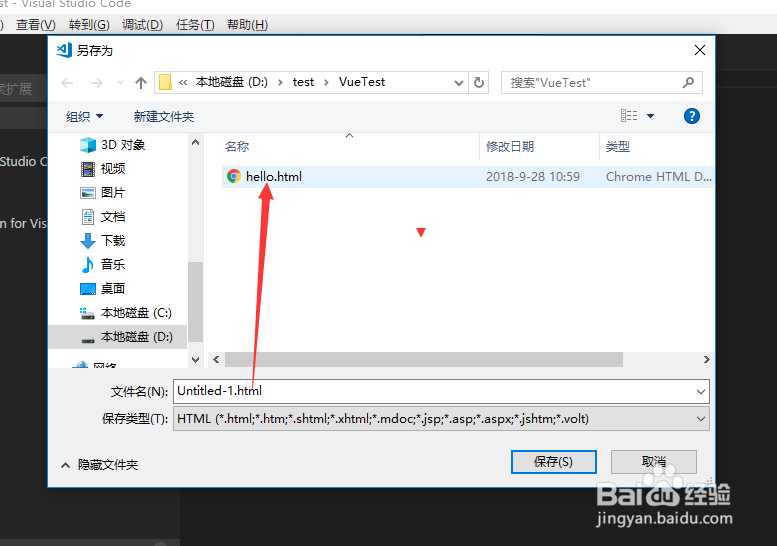
3/73. 文件创建好保存为html文件,可以使用快捷键ctrl + s,如图所示
 4/7
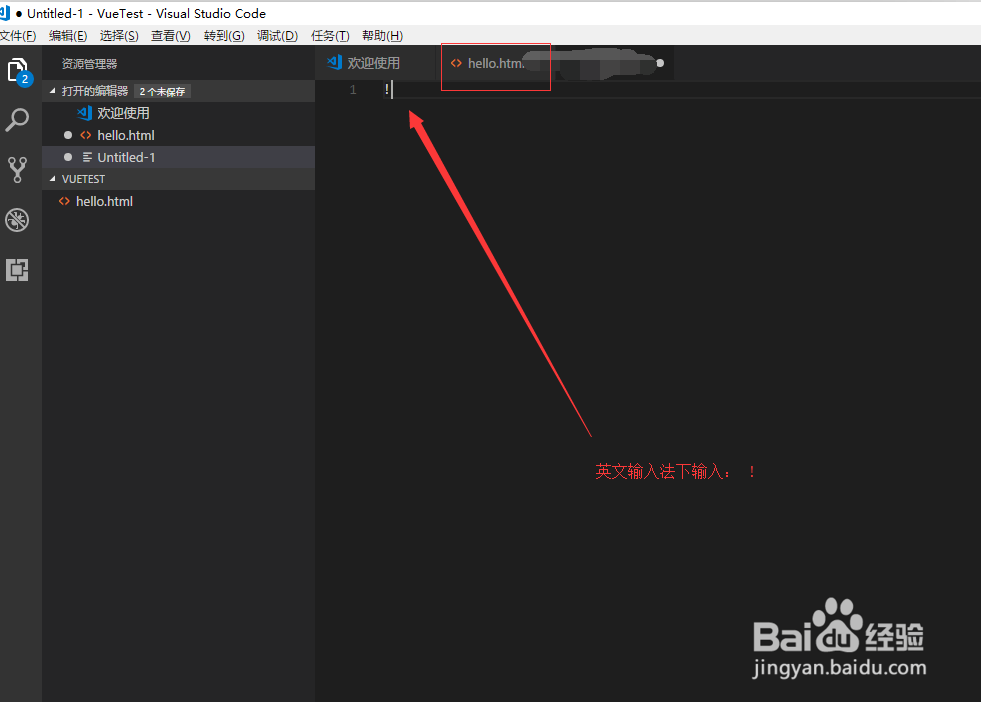
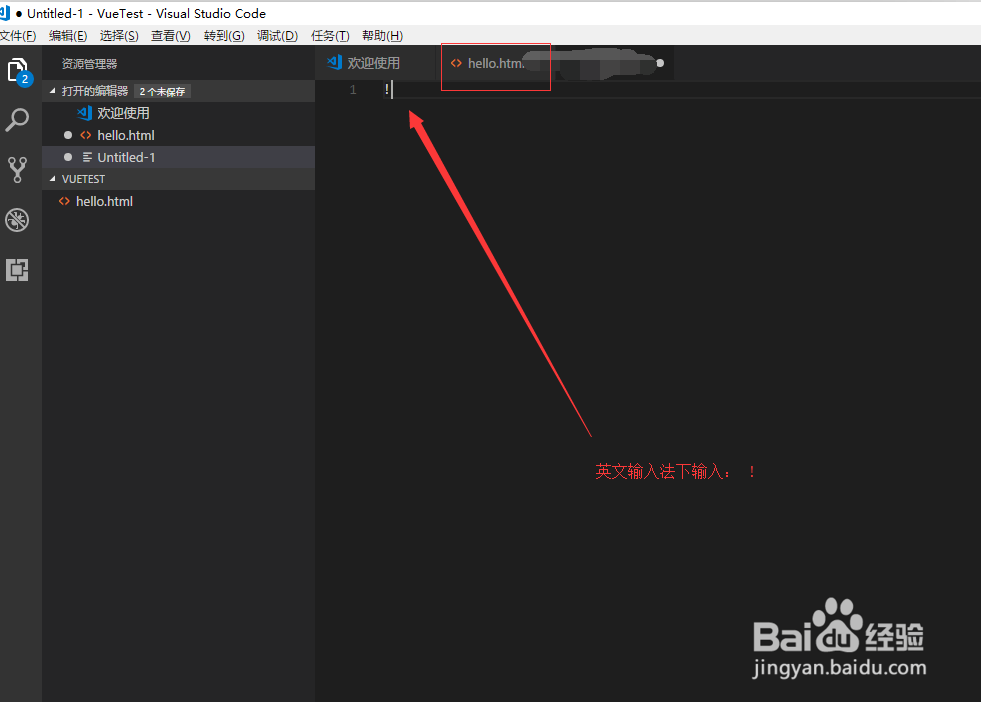
4/74. 步骤3后,生成html文件如图所示,输入代码!(英文)
 5/7
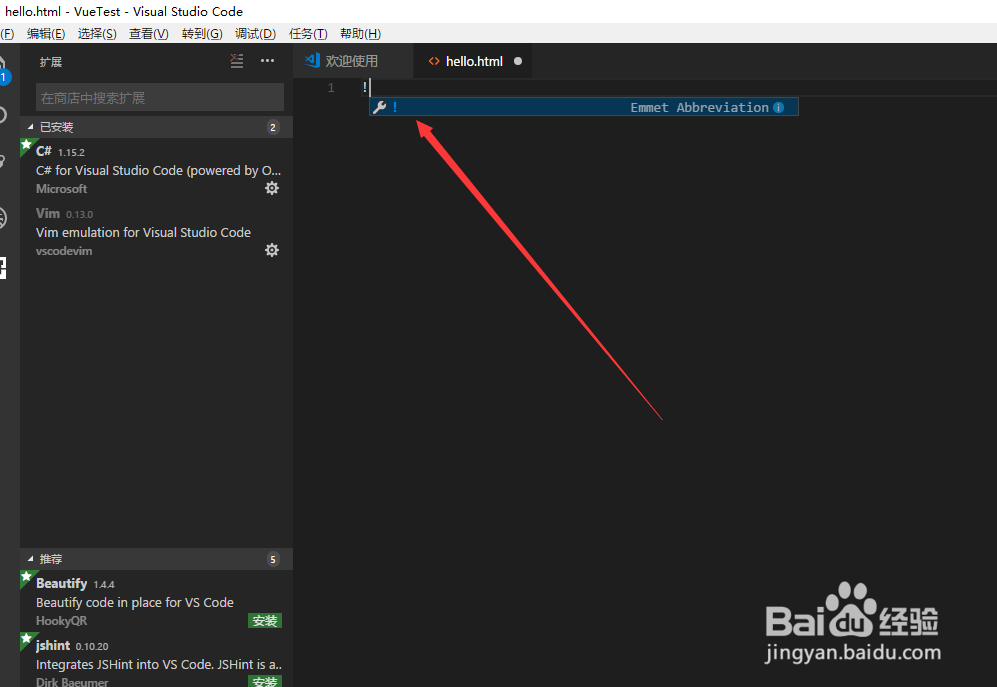
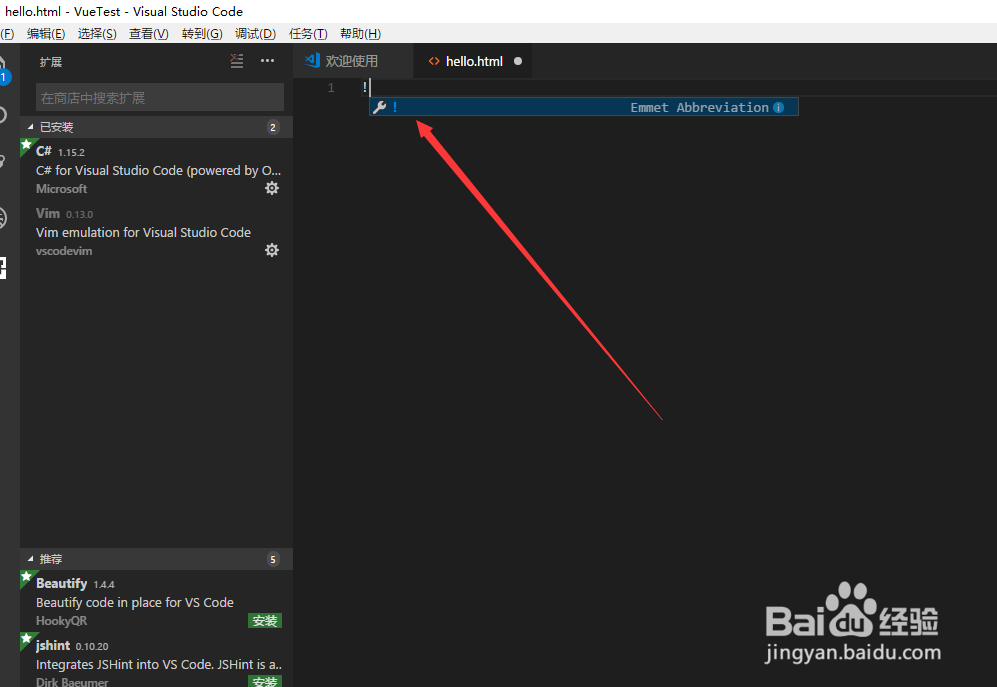
5/75. 步骤4后,会弹出如图所示的【!】提示,点击回车键或者Tab按键
 6/7
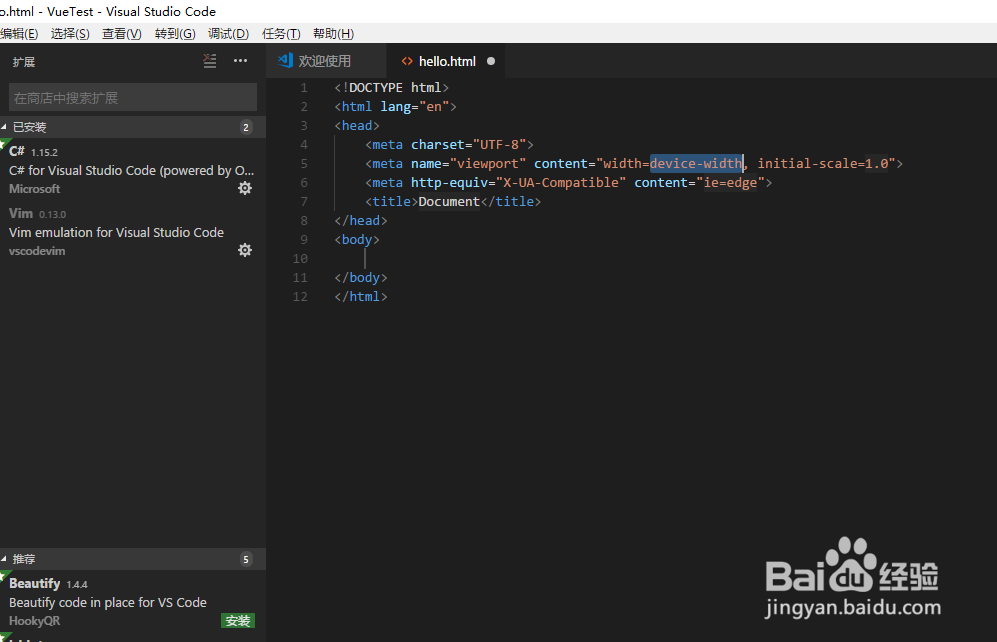
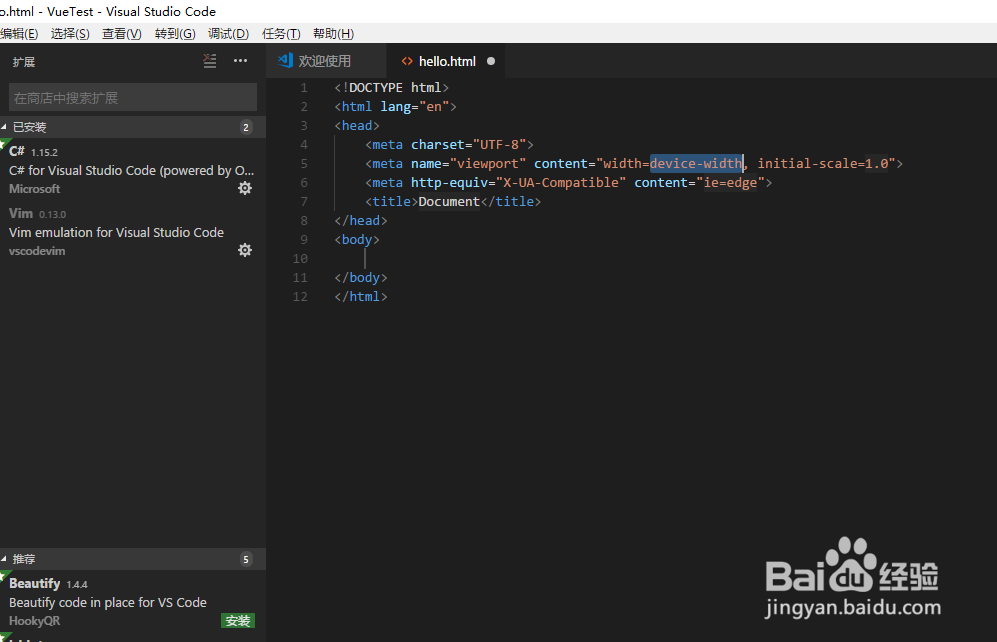
6/76. 步骤5后,会默认使用编辑器的html格式文件的模板,生成如图所示的代码,就不需要手工去敲代码了。
 7/7
7/7如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。
 HTML快速生成代码
HTML快速生成代码 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1009222.html
上一篇:滴滴出行怎么解绑银行卡
下一篇:qq小程序游戏实名认证怎么解除
 订阅
订阅