如何在unity3d的UGUI中给Text添加材质和艺术字
来源:网络收集 点击: 时间:2024-07-26在你所需要的地方建立一个文件夹,并新建一个材质material,你可以用中文为其命名,比如“”文字材质“”。

 2/15
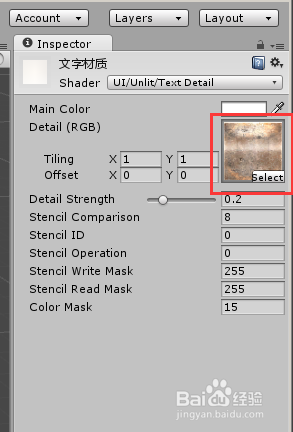
2/15你需要更改裹侵择材质的shader,此种shader将被用于UGUI中,不限于Text,Panel也可应用,有一定代替Sprite的效果。言归正传,更改shader,如图宿岔中所示的那样。这种设置只包含了一种贴图,请将Detail Strength的值调整成1,这样,将完全显示你所赋予的纹理。

 3/15
3/15添加一张图片,当你导入一张图片到unity中,默认是Texture形式的,Texture是指的该图片的shader。所以你什么都不需要做,直接添加图片到之前我们所建立的文字材质中去。
 4/15
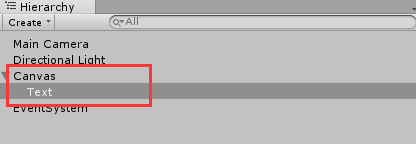
4/15新建一个Canvas并添加一个子UI,也就是一个Text。
 5/15
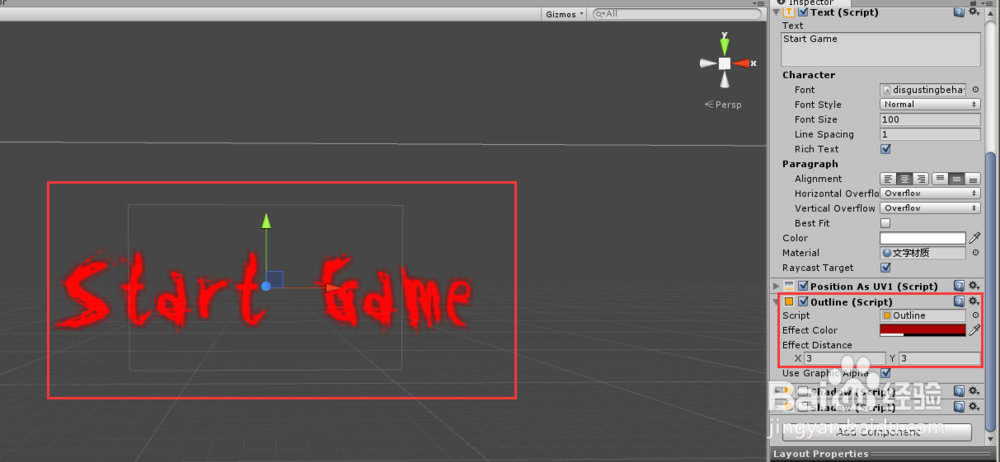
5/15我们更改一些Text中的属性,以便我们只做与观察。并在Text的Material中将我们的文字材质添加过去。
 6/15
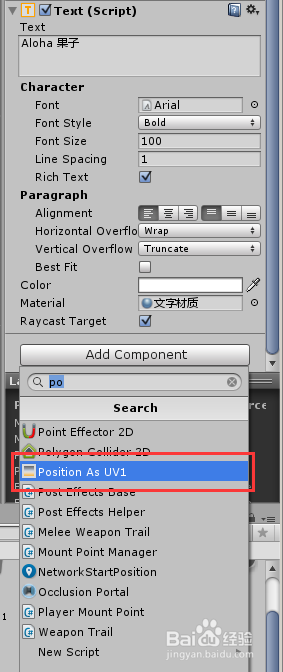
6/15这是很重要的一个步骤,添加一个名叫 position as UV1 。在官方的诉喝解释中这个组件是用于Text的显示的,也就是说,你只能这样用,由于他没有任何参数,也没有过多的说明,所以不能解释。如果你不添加这个组件,将不能够正确显示,如果你添加了组件,之后有删除了,你的显示效果可能依然存在,这点我无法解释,总之,只要添加就好。
 7/15
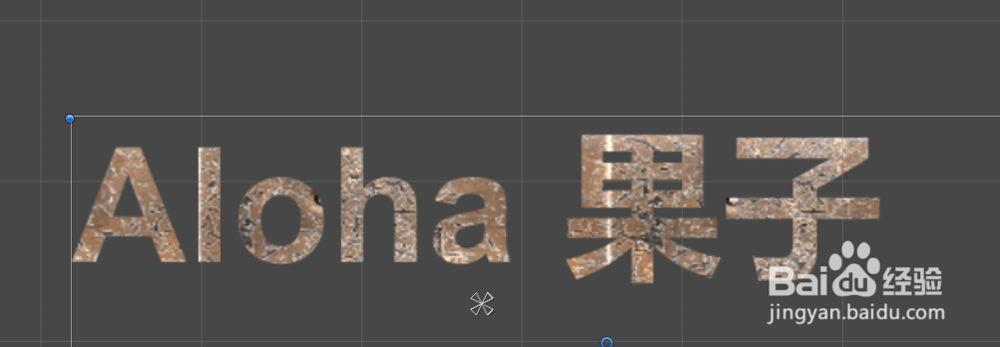
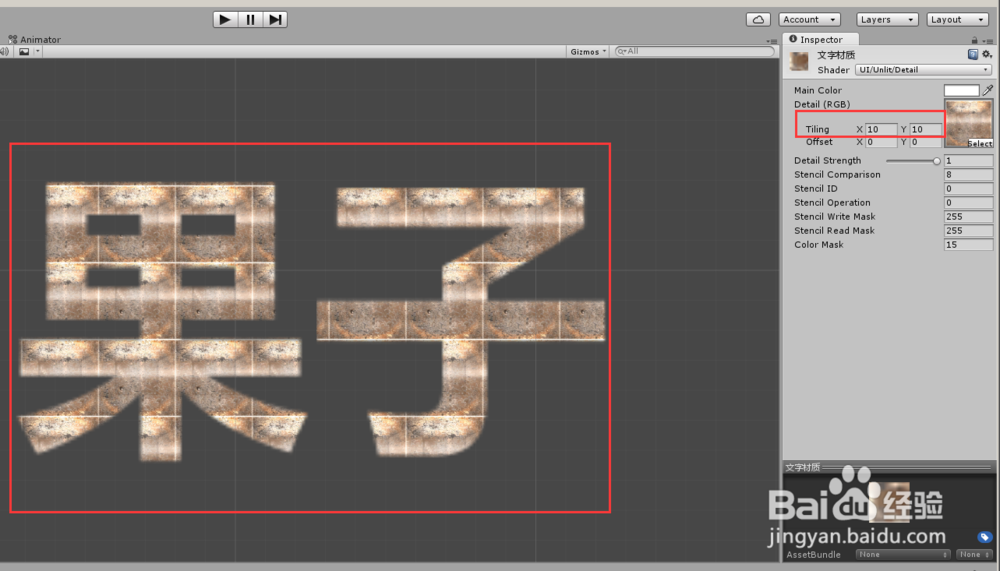
7/15你会看到一下文字。当你的图片过小的时候,请更改你的材质一栏的属性,Detail下的Tiling和offset找寻合适的值。对于一个文字材质,你无法真正找到正确的拉伸,但是你可以对此处进行手动微调,特别是你的图片在看起来不是那种连续的图片的时候。


 8/15
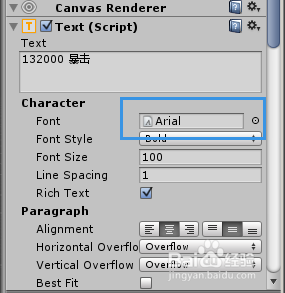
8/15我们试着写一个繁体字,让他看起来很方,方便我们调节材质的相关系数。

 9/15
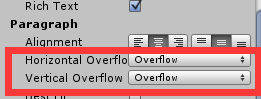
9/15我们尝试谢谢其他字,并对text面板进行手动的拉动,看看有何种效果。我们会发现材质随着我们的拖动发生了变化,所以请在使用时候注意到这一点。但是请注意这一点,某种意义上并不会影响你的使用,因为你可以勾选Text组件下的红框体中的选项,使文字不受到框体的约束做出如换行等动作。


 10/15
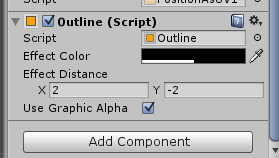
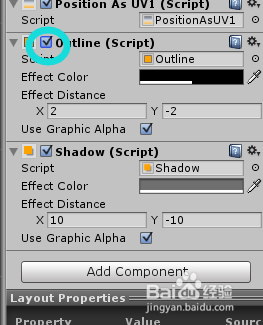
10/15如上面的“”啊喽哈“”几个字,我们可以为Text添加Outline组件,使得发生描边效果。

 11/15
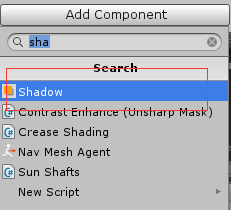
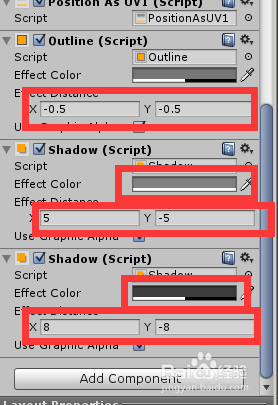
11/15我们再回到“”啊喽哈“”几个字,我们可以为其添加除了秒黑边外的阴影属性,我们可以将他的的Color变得白一些,你会看到变化。
这时候你删除或者取消掉之前的outline属性,只保留shadow,你将会看到3D立体感的“”啊喽哈“”。之后在Text再次添加Shadow组件,也就是说Text这时候有两个shadow,我们添加不同的组件,可以达到多种效果,也就是我们如果愿意的话




 12/15
12/15在之前我们创建的名为“”文字材质“”的材质球中,如果我们移除材质的贴图,我们适当更改其他部分的颜色,我们将看到红白配的字,是不是很丑,但这点很实际,只不过他们不般配而已。
 13/15
13/15我们搭配合理一些可以出现还能凑合一看的效果,只是字体稍显难看。

 14/15
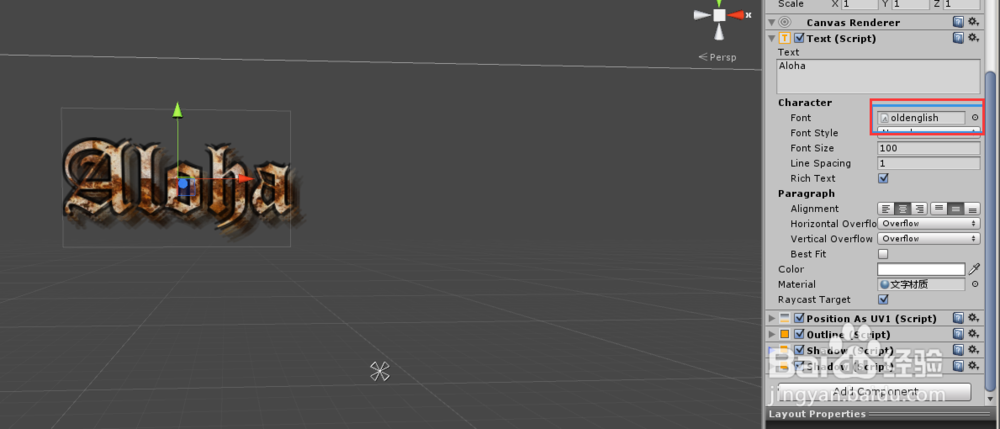
14/15当我们下载合适的字体,譬如一些魔法文字,并赋予一些材质之后,我们之前的一些设置,就有了用武之地。但是有些时候我们期望得到一个窄窄高高的魔法字的时候,我们只需调节Text组件的RectTransform中关于缩放的数值。

 15/15
15/15我们再次使用其他字体做做实验,比如“”开始游戏“”,一款感觉有战地情节的有些是什么样子呢。当然了,我们也可以更酷一点吧,字体是大头,兴许你的一次改动整个风格就全变了。


 注意事项
注意事项Position As UV 1,很重要要记牢。
软件UNITY3DUGUI文字材质UNITY艺术字版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1010075.html
 订阅
订阅