怎么利用Flash制作进度条
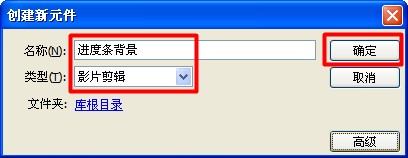
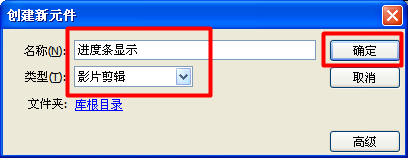
来源:网络收集 点击: 时间:2024-07-26新建一Flash3.0空白文档,点击“插入”→“新建元件”,在弹出的“新建元件”窗口中输入名称“进度条背景”,从“类型”下拉列表中选择“影片剪辑”,并点击“确定”按钮。

 2/11
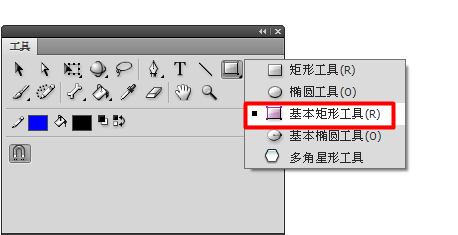
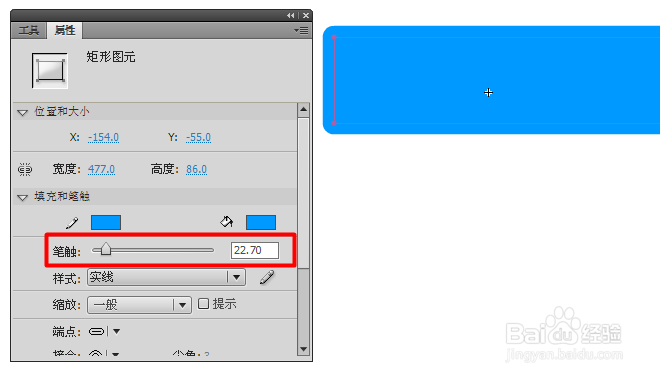
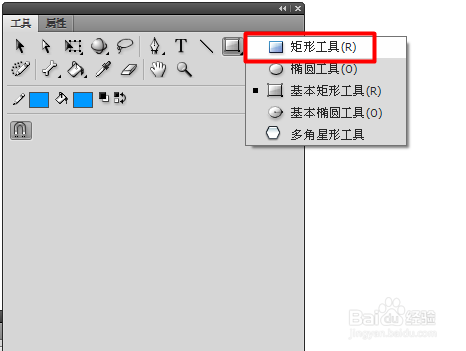
2/11选择“工具栏”中的“矩形工具”,并在绘图区域制作一个进度条背景矩形,同时将边框和填充设置为同一种颜色,打开“属性”窗口,适当增大“笔触”数值。

 3/11
3/11然后再新建一个影片剪辑,命名为“进度条显示”。
 4/11
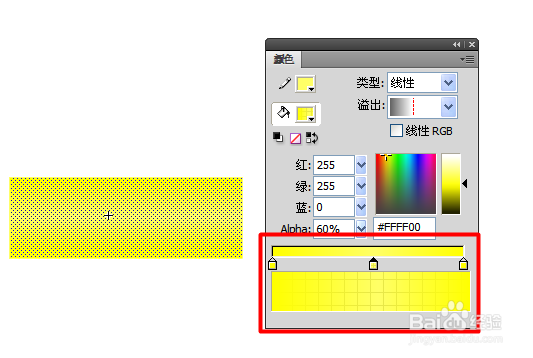
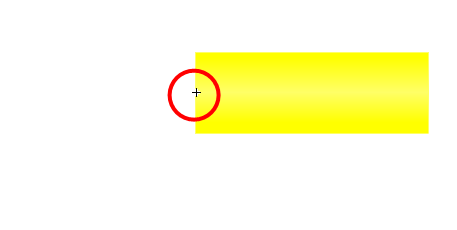
4/11从“工具栏”中选择“矩形工具”,并在绘图区域绘制一个矩形,填充为一种渐变色,同时将进度显示条的左端移动到中心点上( 这一步非常重要),效果如图:


 5/11
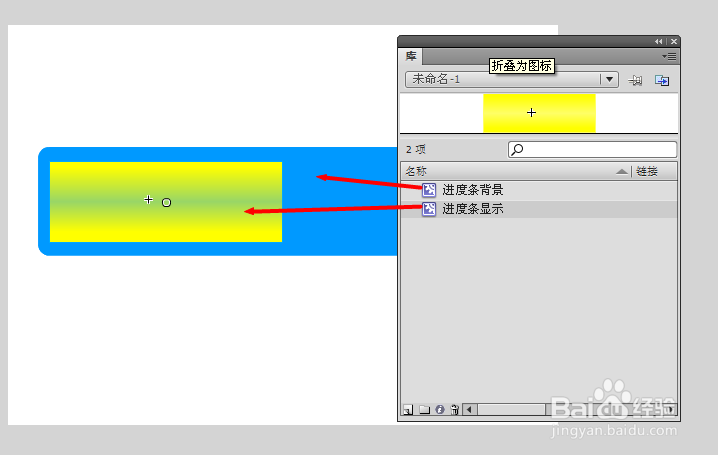
5/11返回主场景,将两个影片剪辑从“库”中拖动到主场景中,并摆好位置:
 6/11
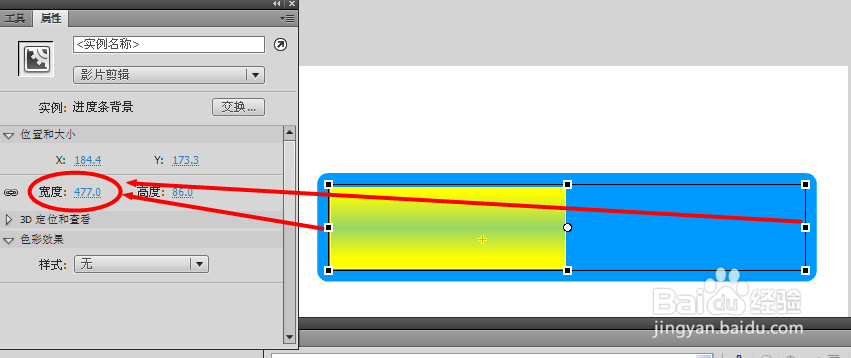
6/11选择“工具栏”中的“任意变形工具”按钮,选择“进度条背景”影片剪辑,记下此时该影片剪辑的长度,如图其长度为“477”。
 7/11
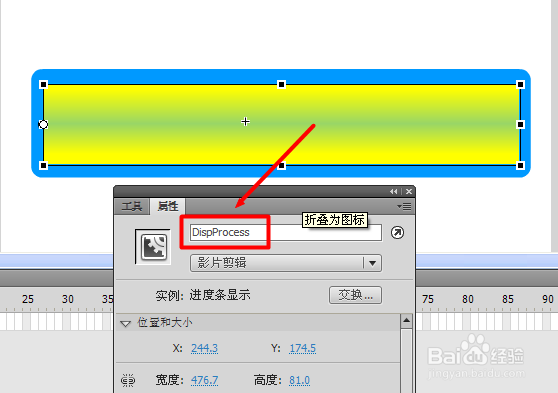
7/11确保在选中“进度条显示”影片剪辑情况下,切换至“属性”面板,将该实例命名为“DispProcess”。
 8/11
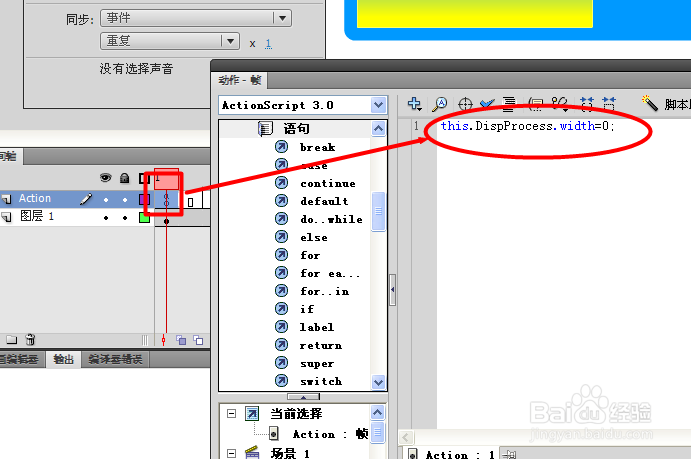
8/11创建一个名为“Action”的新图层,按下键盘上的“F9”打开“动作”面板,在“Action”图层第一帧输入命令“this.DispProcess.width=0;”。
 9/11
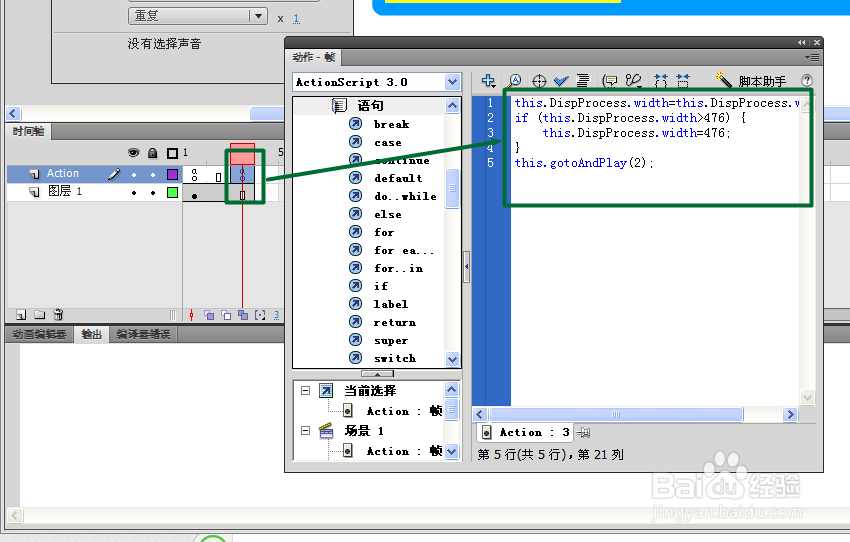
9/11接着在“Action”图层第3帧输入以下代码:
this.DispProcess.width=this.DispProcess.width+5;
if (this.DispProcess.width476) {
this.DispProcess.width=476;
}
this.gotoAndPlay(2);
 10/11
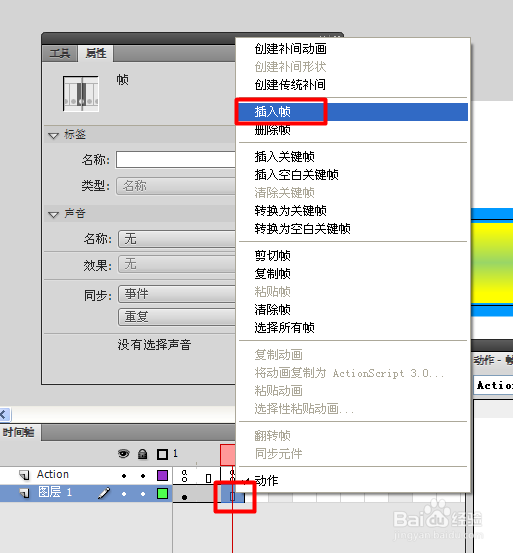
10/11然后在“图层1”的第3帧右击,选择”插入帧“项以延续进度条显示。
 11/11
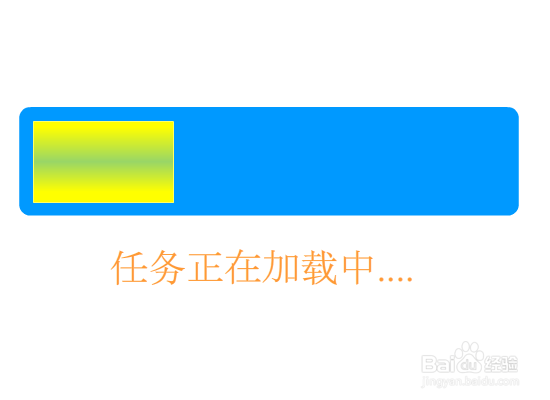
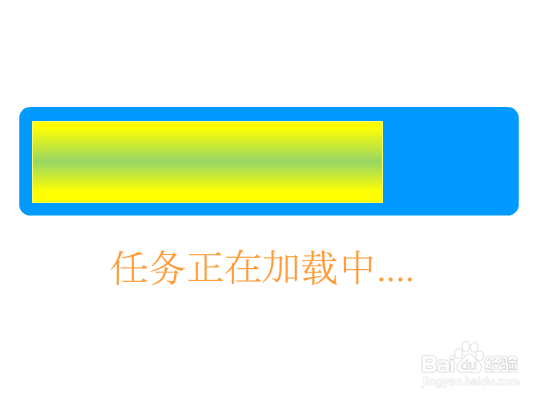
11/11最后就可以按下“Ctrl+Enter”组合键来测试动画效果啦。

 进度条
进度条 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1010178.html
 订阅
订阅