Dreamweaver网页设计里CSS样式表怎么添加
来源:网络收集 点击: 时间:2024-07-26【导读】:
在网页设计中,CSS是用于控制页面元素外观布局的样式表,怎么创建一个新的CSS样式表并修改属性参数呢,下面让我们来看看具体怎么操作。工具/原料moreDreamweaver电脑方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
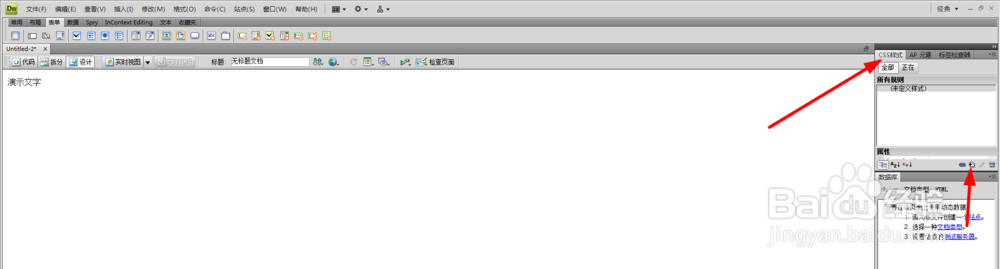
首先我创建了一个网页在里面输入的“演示文字”四个字,下面我用CSS样式表来改变他的字体格式大小等等属性。
 2/6
2/6我们可以在Dreamweaver右上角看到CSS样式,点击右下角的新建一个CSS样式表的符号
 3/6
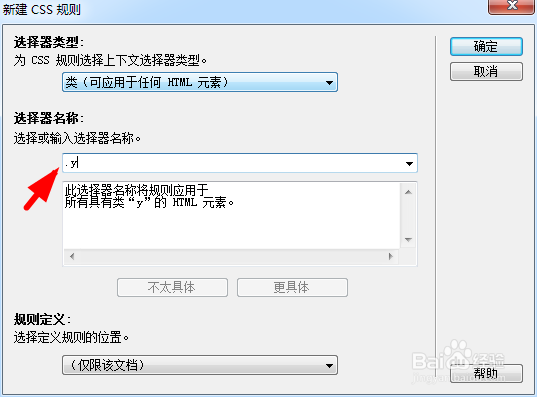
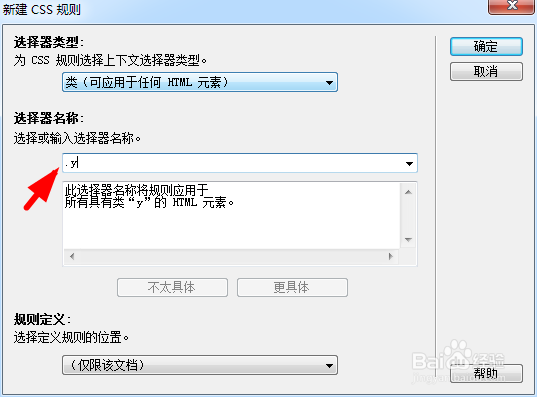
3/6在新建CSS样式表的时候是以一个点来开头的
 4/6
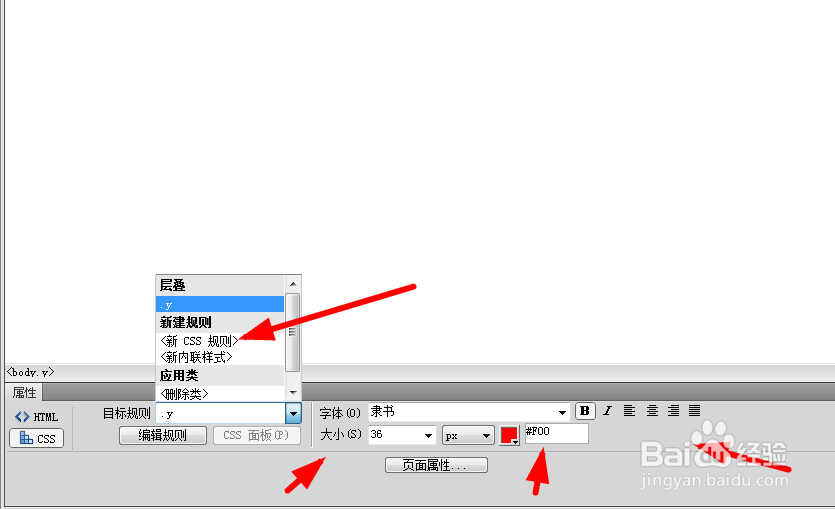
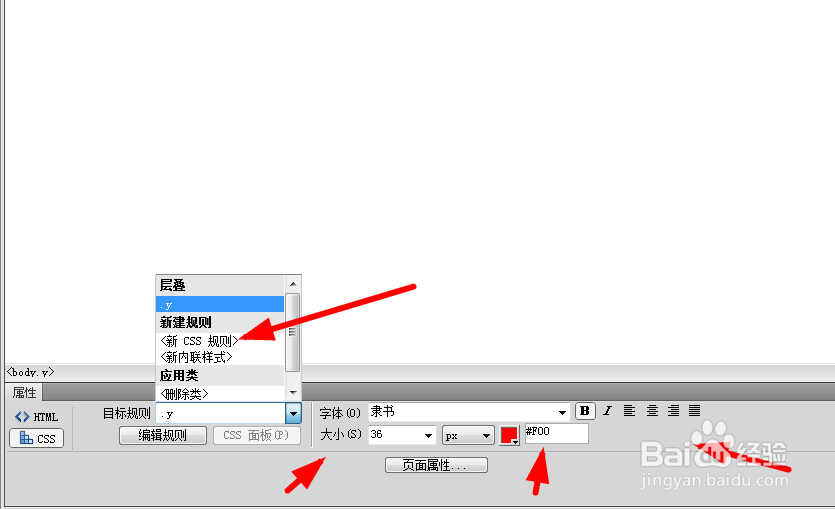
4/6在编辑CSS样式规则的时候我们可以设置字体的格式大小是否加粗颜色
 5/6
5/6选中“演示文字”把它的类设置福.y就可以了
 6/6
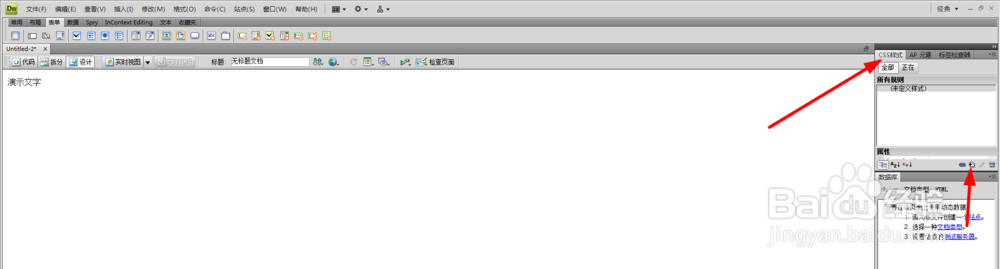
6/6也可以在Dreamweaver里找到左下角属性里修改或添加一个CSS样式表这里都是中文状态可以方便查看
 注意事项
注意事项谢谢大家看到这里
喜欢的麻烦投个票吧,谢谢
CSS网页设计软件DREAMWEAVER电脑版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1012045.html
上一篇:如何正确地将热带鱼放入鱼缸?
下一篇:华为手机如何添加企业邮箱
 订阅
订阅