dw(网页设计)中怎样让段落首行自动缩进
来源:网络收集 点击: 时间:2024-07-26【导读】:
dreamweaver网页设计中为了让页面更加好看,有时候会给段落添加一些样式,让段落可以自动首行缩进两个字符,今天我就来讲讲dw怎样实现首行缩进这个功能。工具/原料more电脑dreamweaver方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 注意事项
注意事项
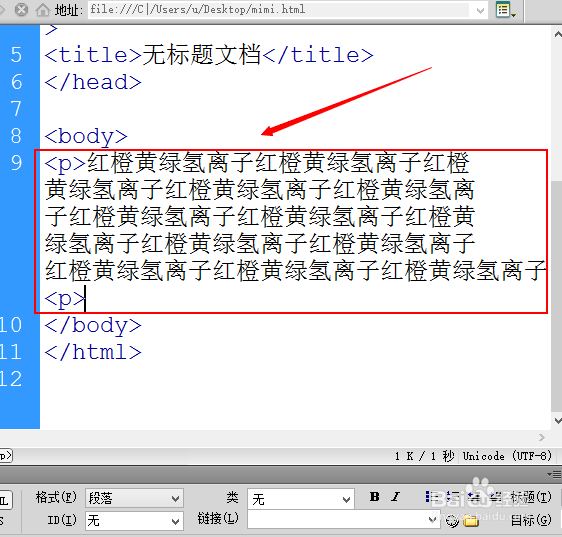
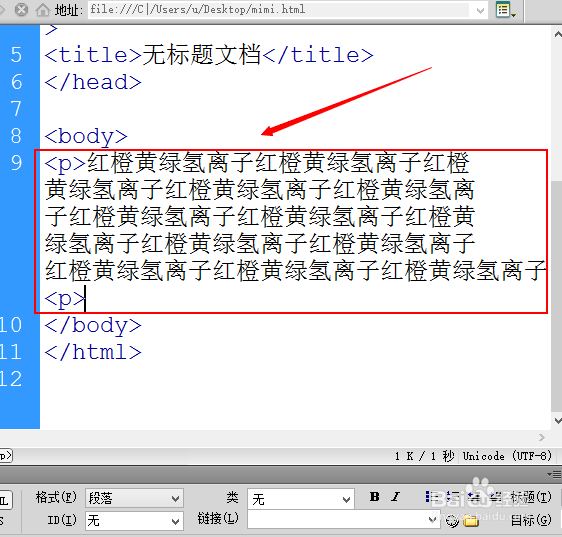
第一步,打开软件,新建一个html文件,设计一个段落p/p。
 2/9
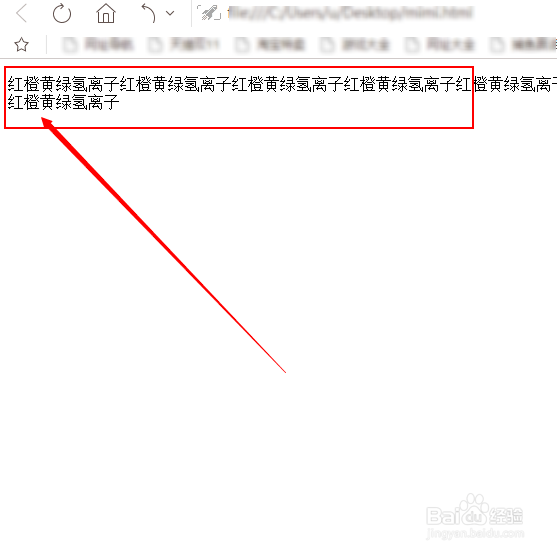
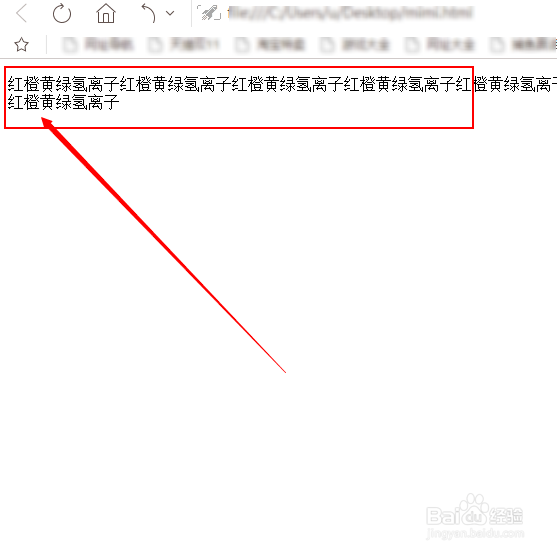
2/9然后在浏览器预览,可以看到首行没有自动缩进。
 3/9
3/9然后我们在p/p标签里面添加(style=“text-indent:2em),注意,要在英文状态下输入。
 4/9
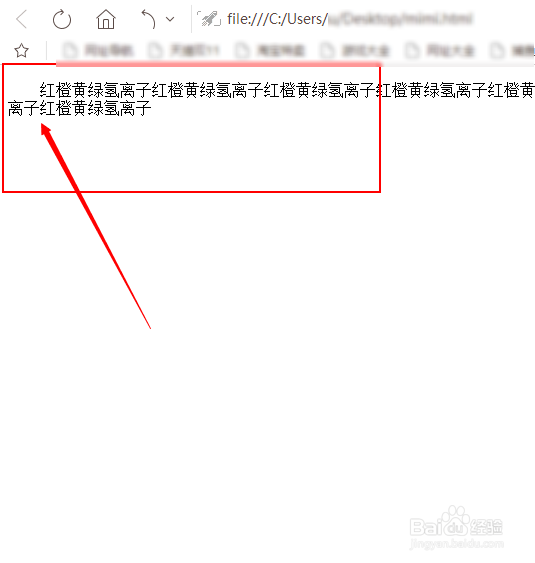
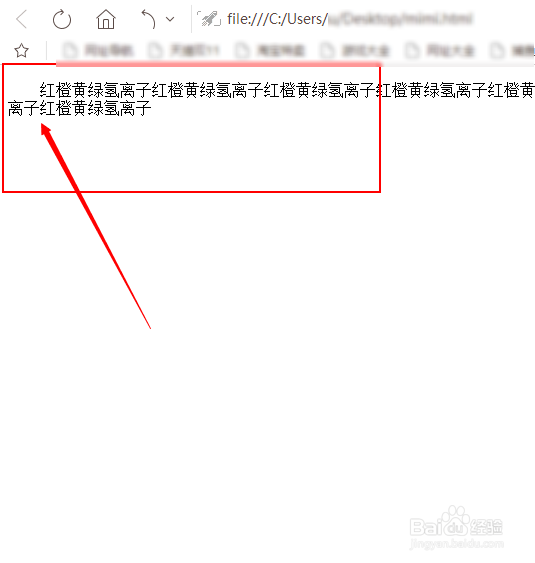
4/9再次预览,可以看到首行已经自动换行了。
 5/9
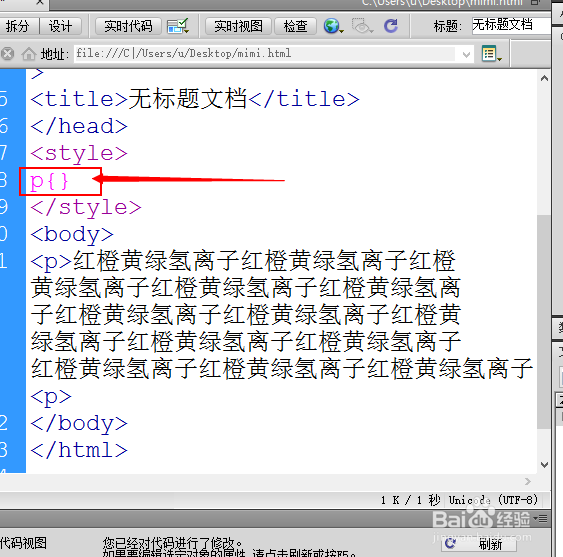
5/9当然,还有另外方法,我们可以在body/body标签外添加style/style标签。
 6/9
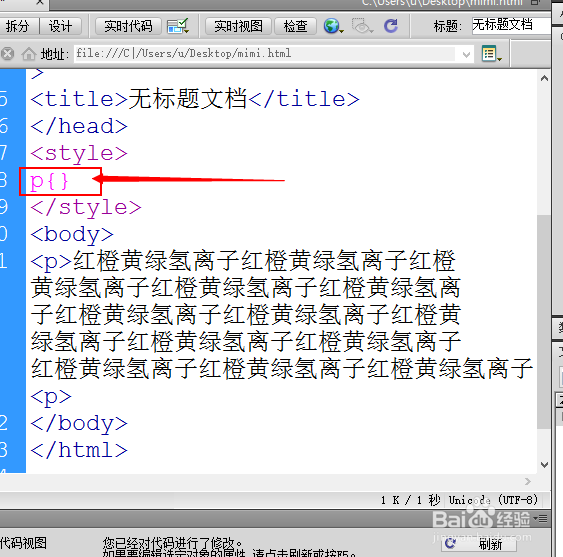
6/9然后再在style/style标签里面定义段落p的样式。
 7/9
7/9最后,在p样式里面就可以写入”text-indent:2em;代码来实现首行缩进了。
 8/9
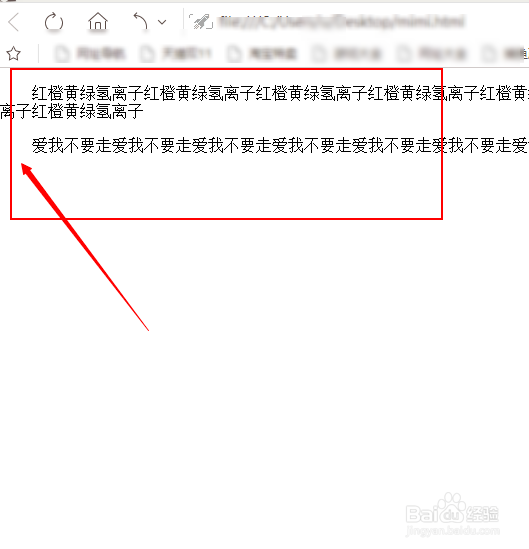
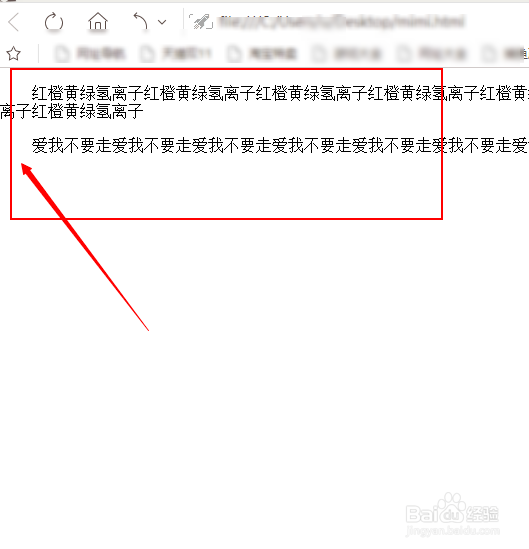
8/9可以看到这里有两个段落。
 9/9
9/9在外面定义样式就可以使得所有的段落自动换行,不用重复写一样的代码了,是不是很有趣。
 注意事项
注意事项注意,标点符号要在英文状态下输入。
如果有用的话,可以点击右下角的分享按钮分享给更多的朋友,谢谢!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1012250.html
上一篇:win7怎么设置电脑屏幕休眠时间
下一篇:DNF86版本白手职业装备推荐
 订阅
订阅