js怎么做点击一个图片弹出一个层的效果?
来源:网络收集 点击: 时间:2024-07-27【导读】:
在js中,可以通过display属性的设置,实现点击图片弹出一个层。下面小编举例讲解js怎么做点击一个图片弹出一个层的效果。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
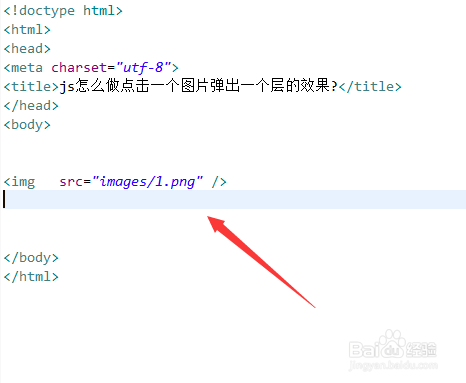
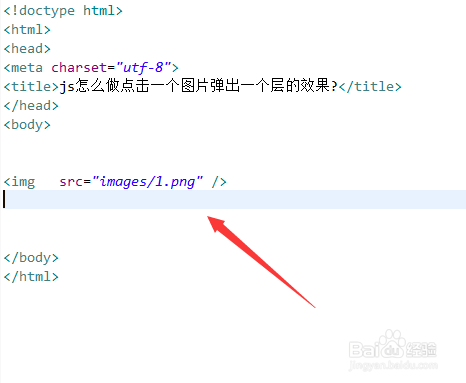
新建一个html文件,命名为test.html,用于讲解js怎么做点击一个图片弹出一个层的效果。
 2/6
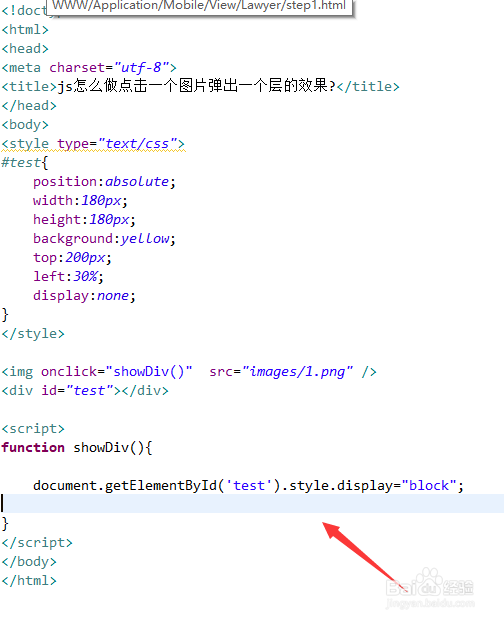
2/6在test.html文件中,使用img标签创建一张图片,用于测试。
 3/6
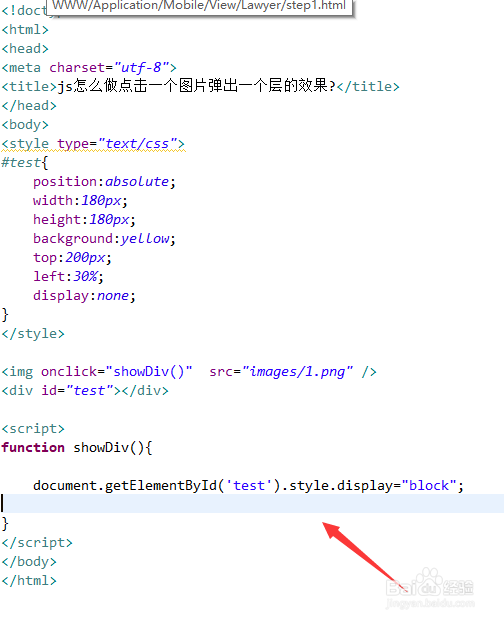
3/6在test.html文件中,使用div创建一个层,并设置div的css样式,其中,使用将其display属性设置为none,让div隐藏不可见。
 4/6
4/6在test.html文件中,给img标签绑定onclick点击事件,当图片被点击时,执行showDiv()函数。
 5/6
5/6在showDiv()函数中,通过id获得div对象,将其display属性设置为block,将div层显示出来,实现点击图片弹出一个层的效果。
 6/6
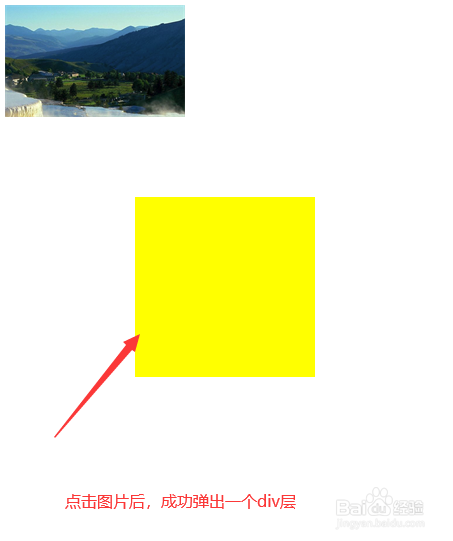
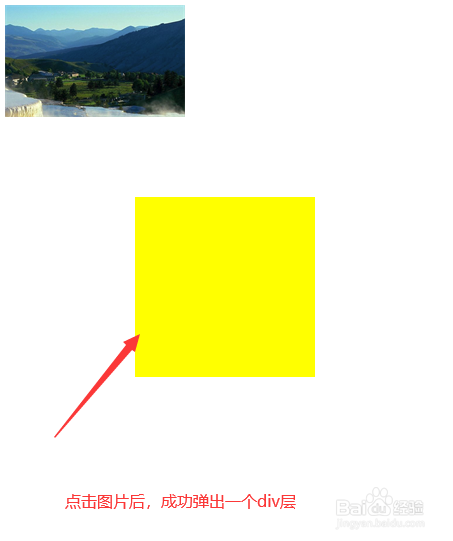
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用img标签创建一张图片。2、使用div创建一个层,并设置div的css样式,其中,使用将其display属性设置为none,让div隐藏不可见。3、给img标签绑定onclick点击事件,当图片被点击时,执行showDiv()函数。4、在showDiv()函数中,通过id获得div对象,将其display属性设置为block,将div层显示出来,实现点击图片弹出一个层的效果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1016248.html
上一篇:剪映怎么画个圆圈放大
下一篇:如何在excel中统计出分组数据的排名
 订阅
订阅