设置背景图片向右移动10px
来源:网络收集 点击: 时间:2024-07-27【导读】:
在使用HTML5+CSS3设计界面时,有时需要将图片作为背景,需要调整图片上下左右移动。那么,如何将设置背景图片向右移动10px呢?工具/原料moreHTML5CSS3HBuilderX浏览器图片截图工具WPS方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 总结
总结 注意事项
注意事项
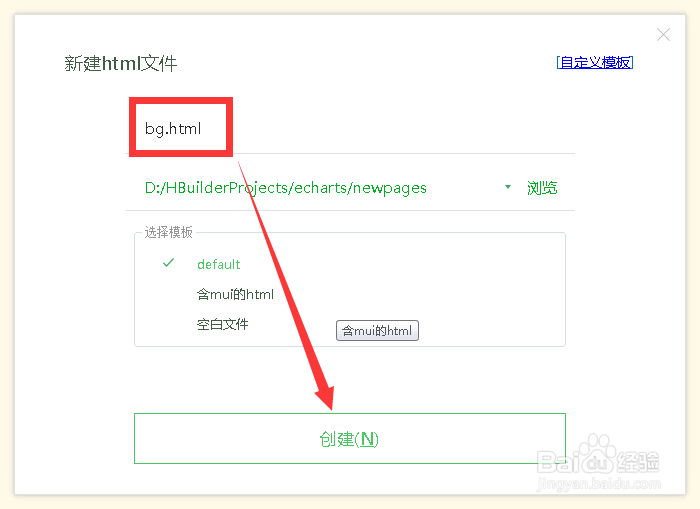
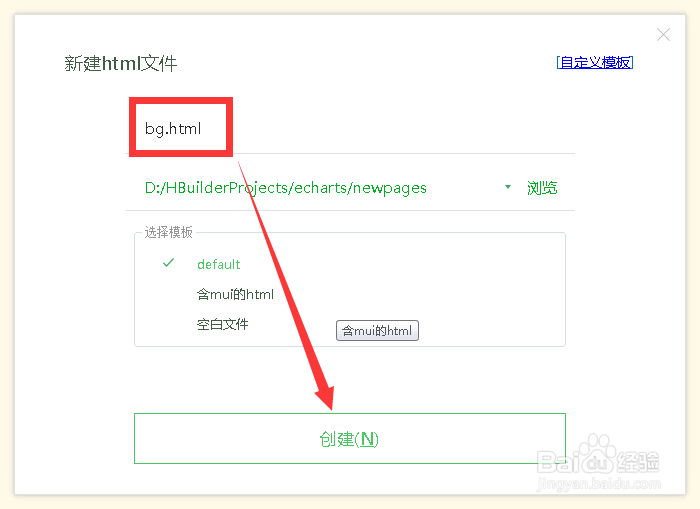
双击打开HBuilderX工具,在Web项目中,新建静态页面bg.html
 2/8
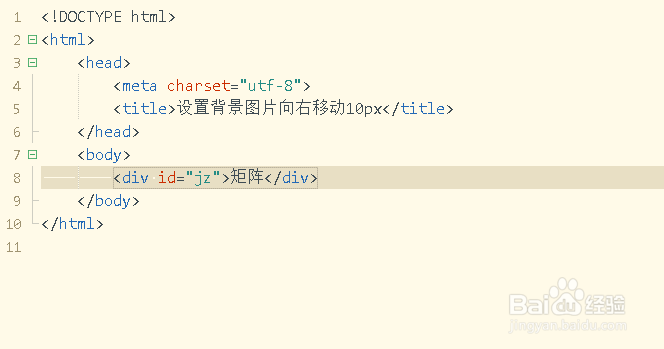
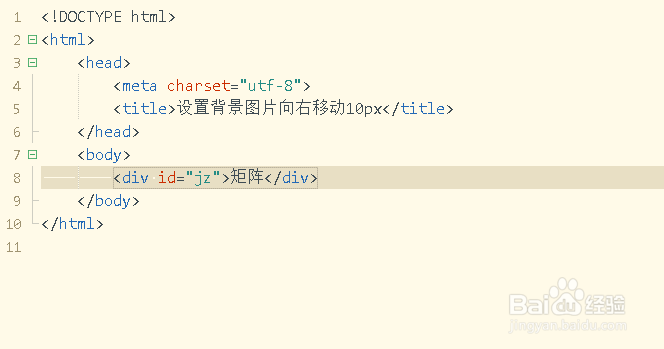
2/8打开已新建的页面文件,在body/body标签中,插入一个div并设置id属性
 3/8
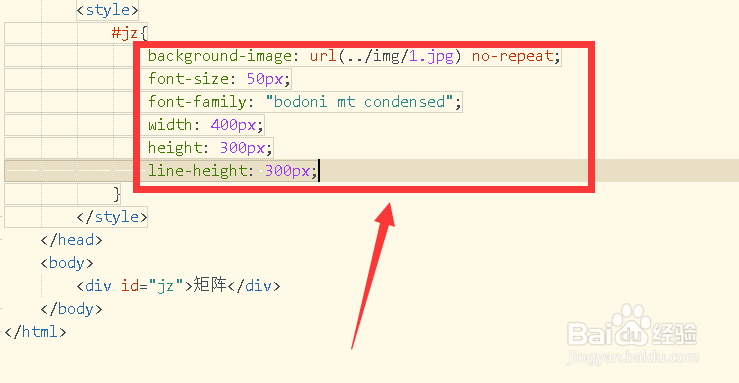
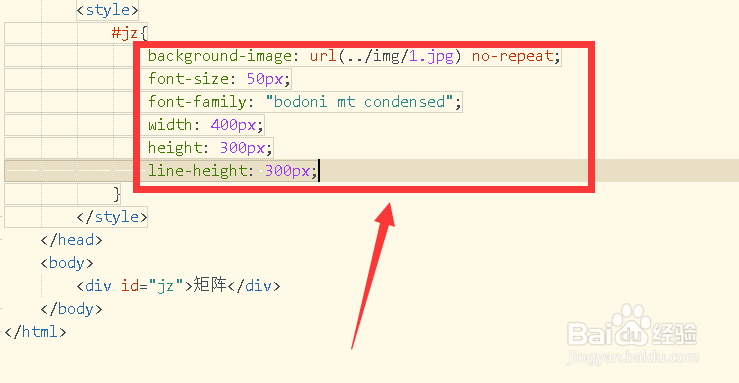
3/8添加一个style标签,利用ID选择器jz,设置div背景图片,标签内部文字字体属性等
 4/8
4/8保存代码并运行文件,结果发现图片岔祝离没有显示出来
 5/8
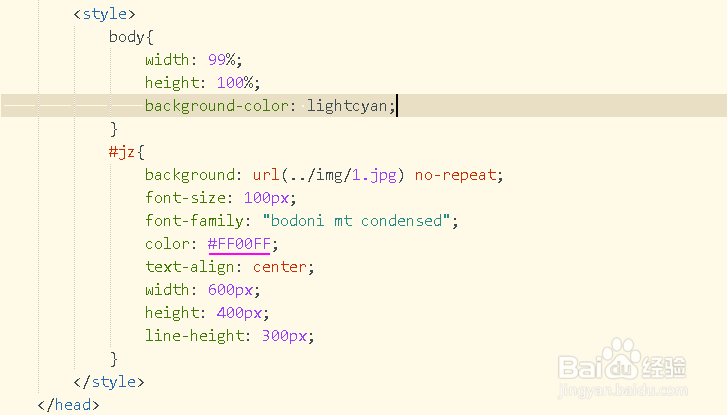
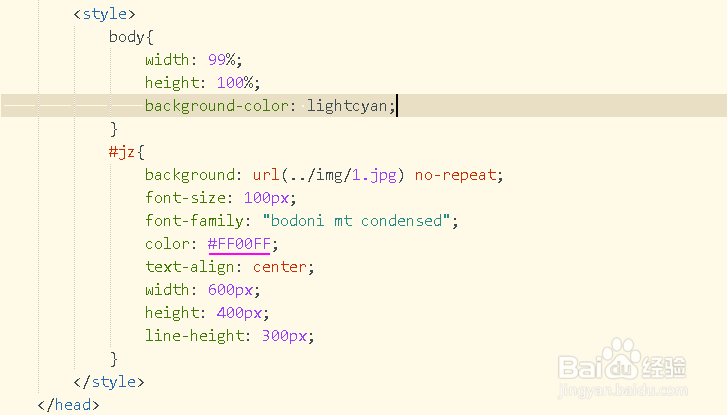
5/8修改样式代码,将background-image改为background,然后给body设置样式
 6/8
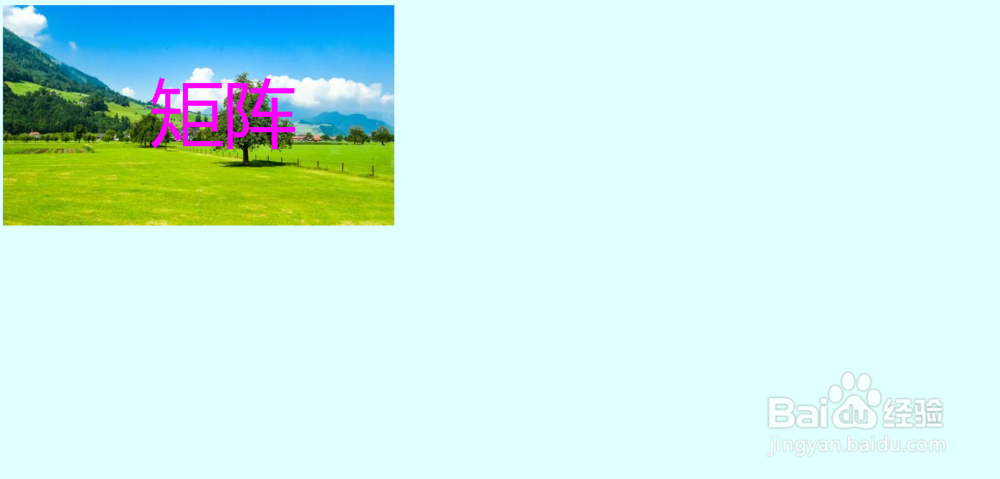
6/8再次保存代码并运行,可以查看到图片显示出来,并且整个界面都有背景色
 7/8
7/8在background属性后,添加一个10px 0,然后保存代码
 8/8
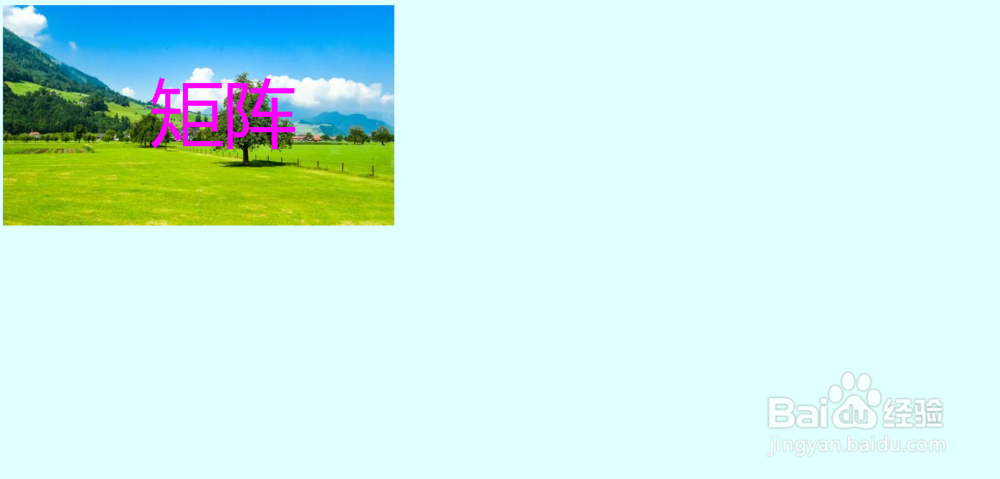
8/8再次刷新浏览器,可以看到图片向右栗畜移动了10px,说明薪译样式生效了
 总结
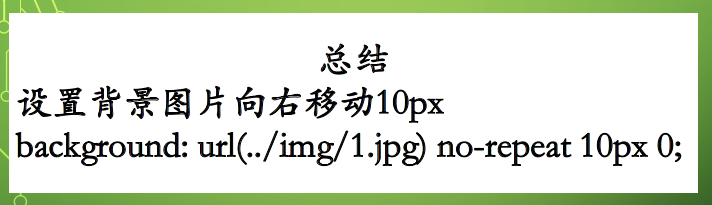
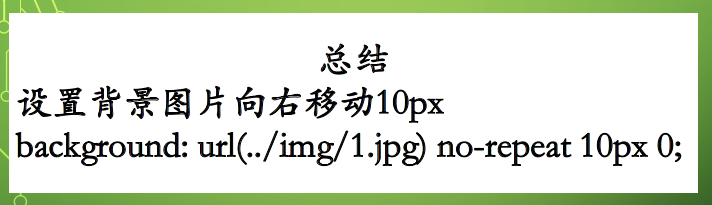
总结设置背景图片向右移动10px
background: url(../img/1.jpg) no-repeat 10px 0;
 注意事项
注意事项注意如何设置背景图片向右移动10px
注意将图片设置为背景图的几种方式
设置背景图片向右移动10PXHTML5CSS3JAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1016801.html
上一篇:手机听筒声音很小怎么办
下一篇:魔兽世界怀旧服沙漠肉丸子的食谱怎么来
 订阅
订阅