Dreamweaver CC2018软件工作界面介绍详解
来源:网络收集 点击: 时间:2024-07-27【导读】:
Dreamweaver(以下简称DW)是Adobe开发的网页设计软件,其实用性也是很强的,我给大家介绍一下最新的CC2018版本的工作界面,它和之前的CS6差别还是很大的哦工具/原料moreDreamweaver CC2018方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9
 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 注意事项
注意事项
先启动Dreamweaver设计软件,是不是感觉启动页面就非常的好看呢?
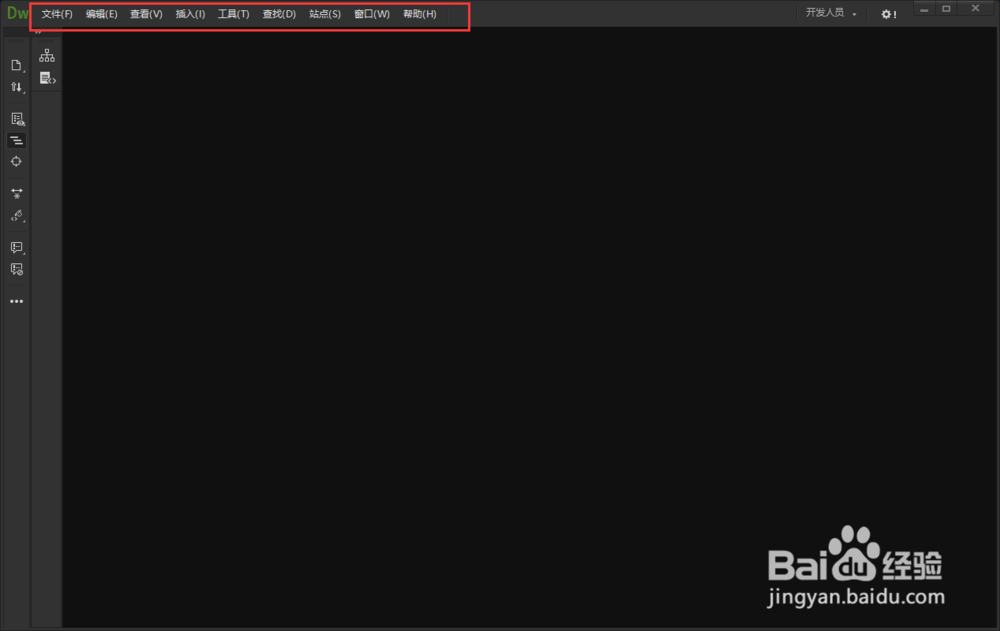
 2/9
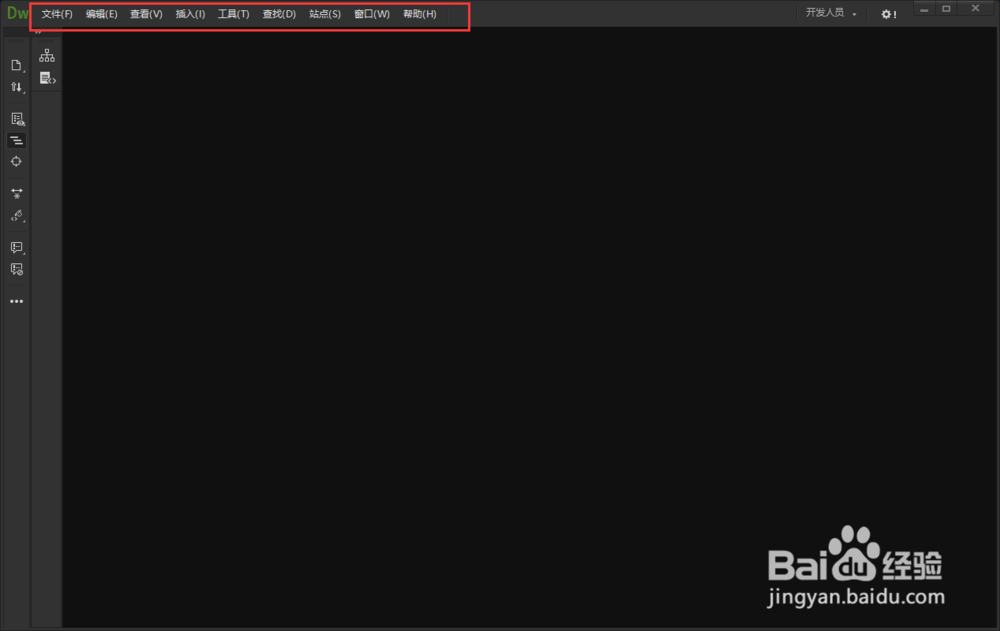
2/9整体软件界面布局和PS有点类似,我们看一下顶部的菜单栏,可以在菜单栏中新建或保存站点,已经插入图片、表格等功能,所有DW的功能都在顶部的主菜单栏中。
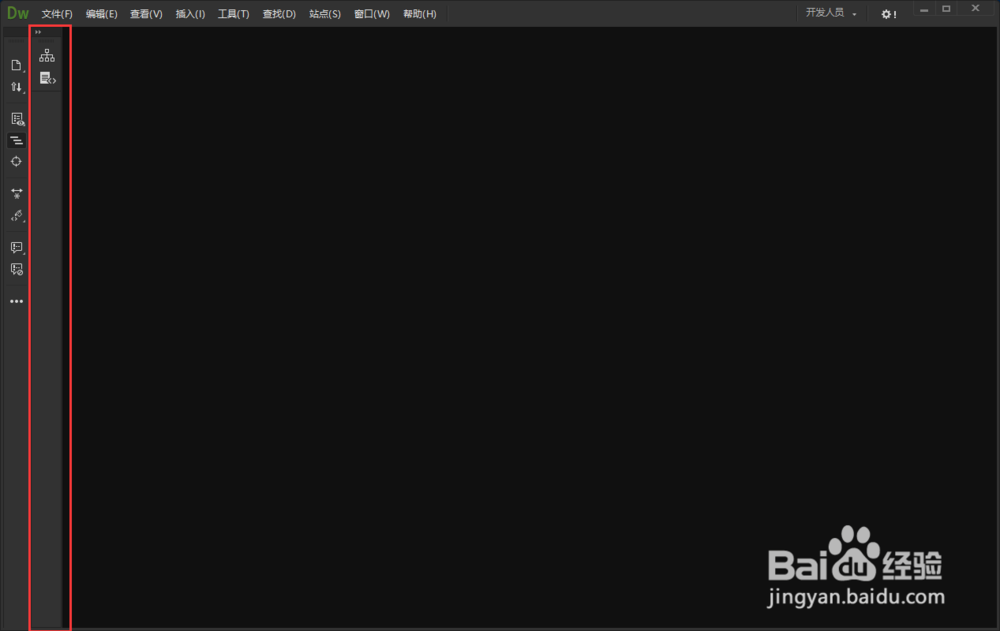
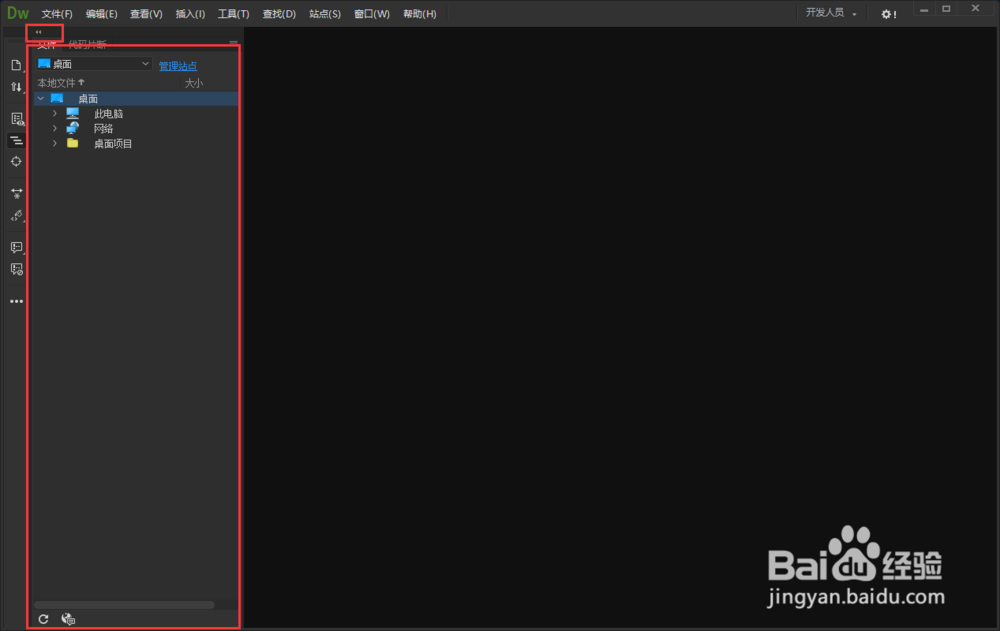
 3/9
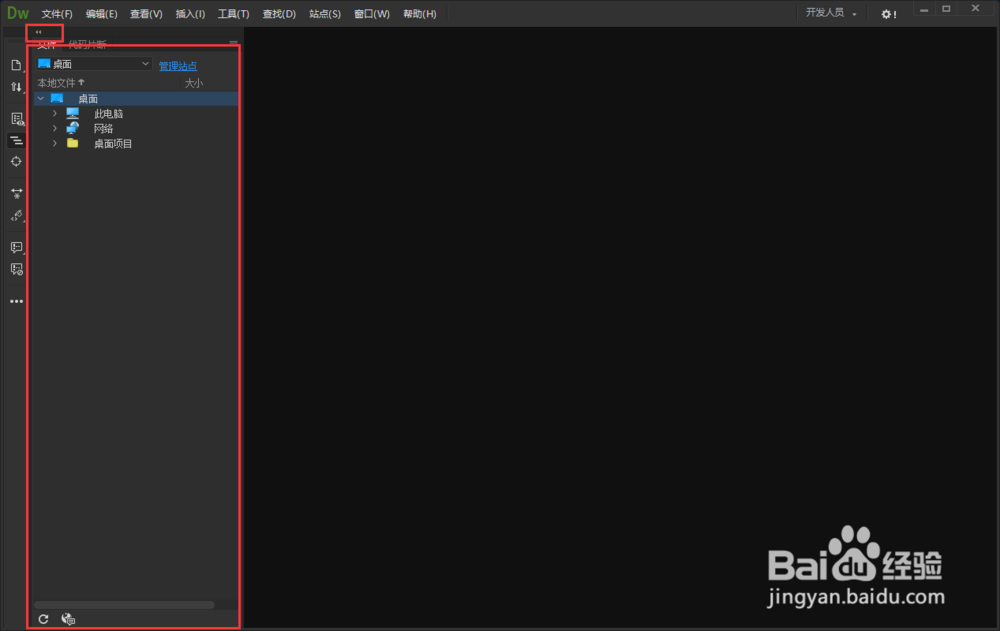
3/9左侧的是管理DW站点用的,点击展开后可以看到当前的站点。(新安装的DW没有创建过站点,因此是不显示当前站点的)

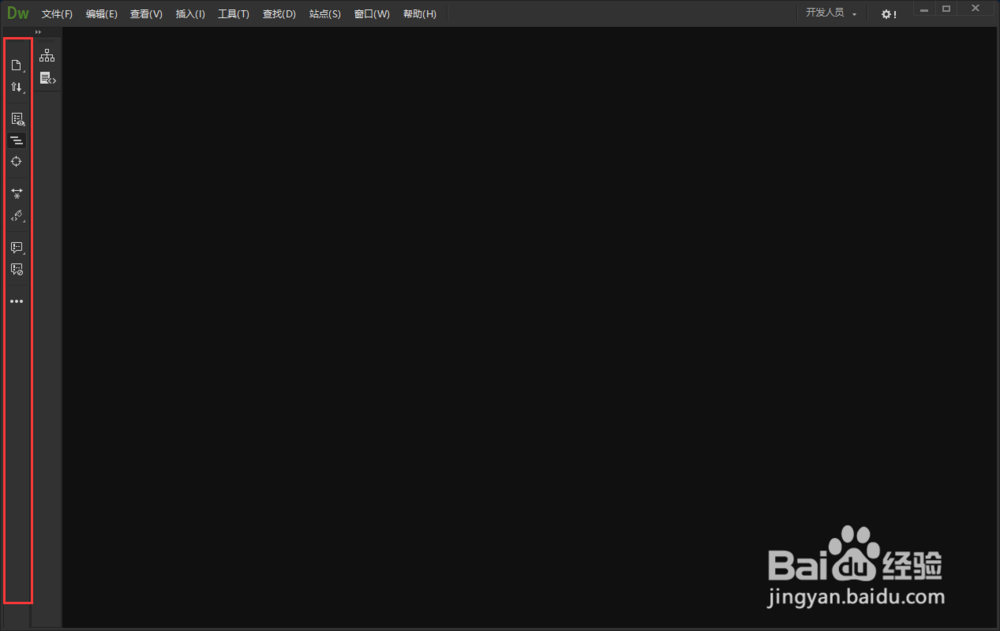
 4/9
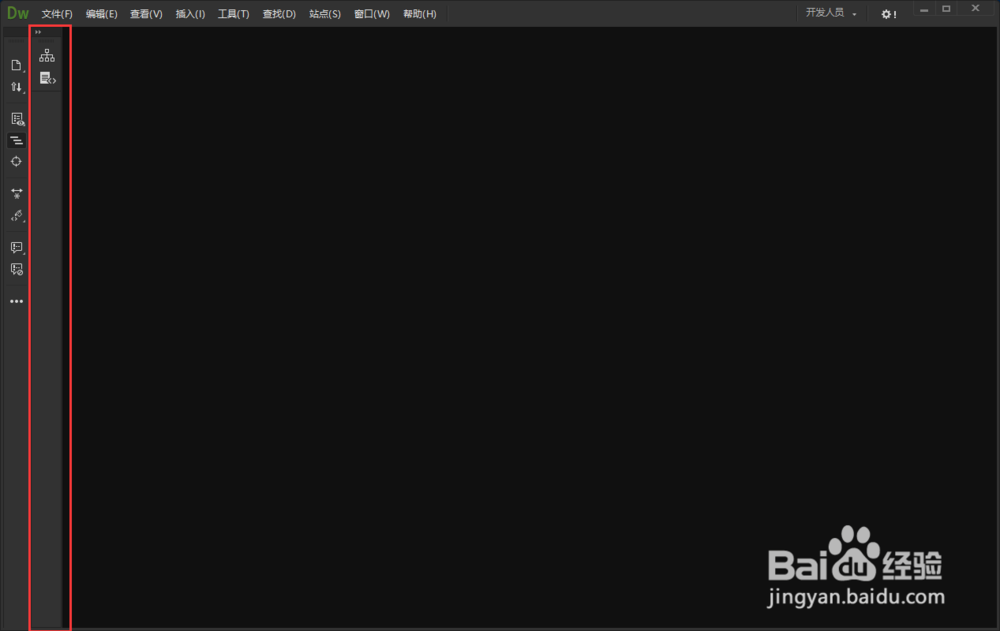
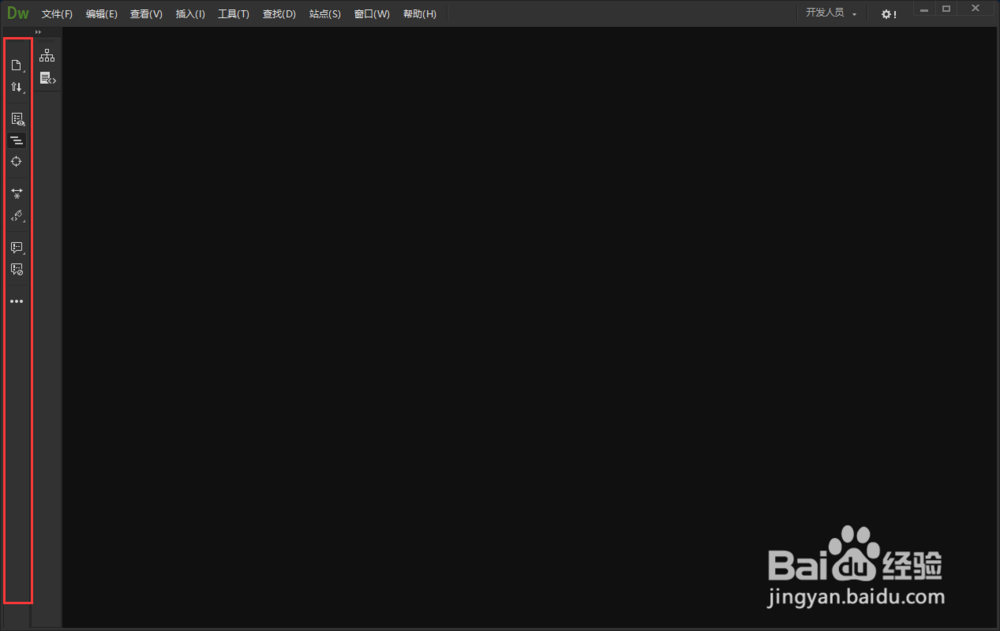
4/9最左侧的是工具栏,默认的有打开文档、文件管理、实时视图、格式化源码等常用工具。
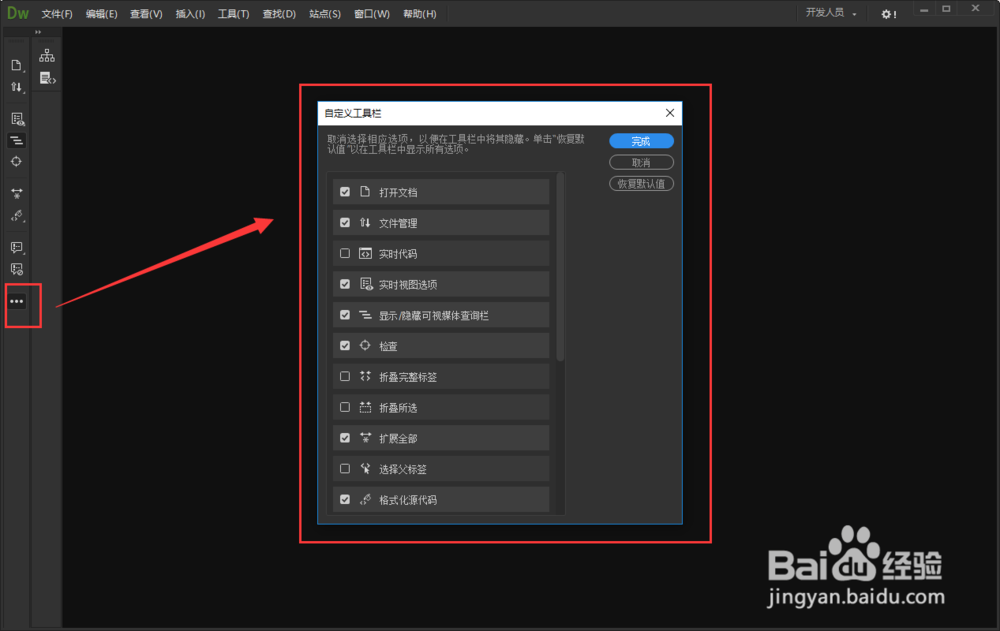
 5/9
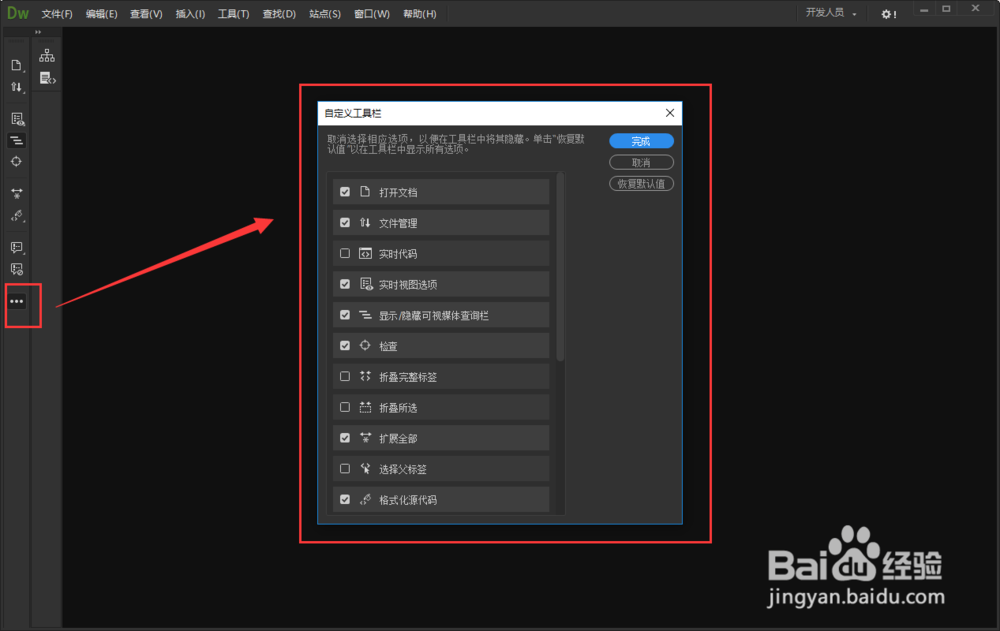
5/9点击工具栏中的三个圆点的图标,可以根据自己的习惯自定义工具栏。
 6/9
6/9在顶部菜单栏右边可以看到,现在的界面是【开发人员】界面。点击开发人员右边的小三角,可以展开选项,可以看到,预设的界面除了开发人员,还有标准页面。
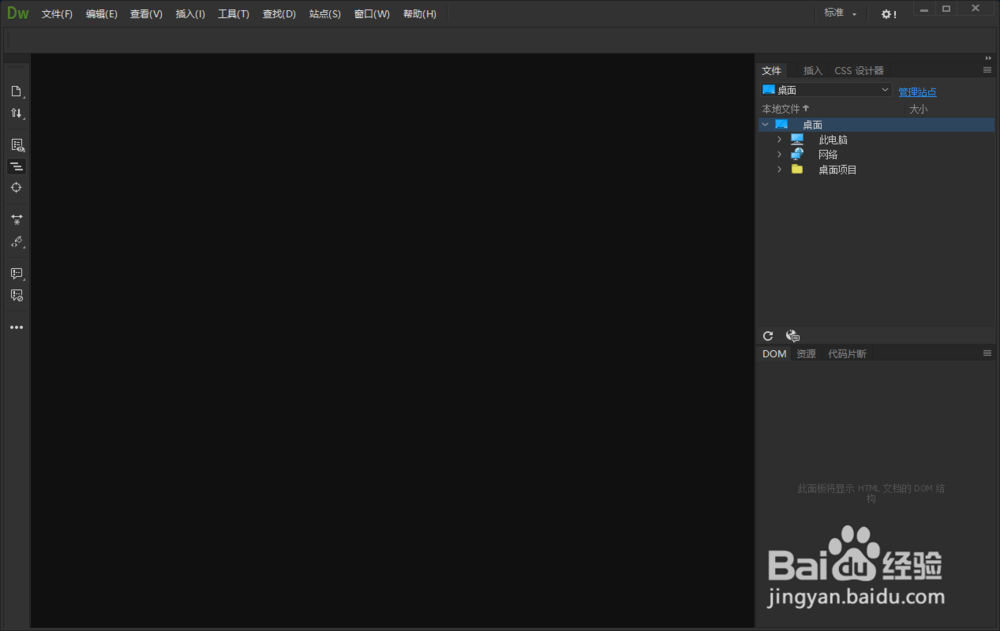
 7/9
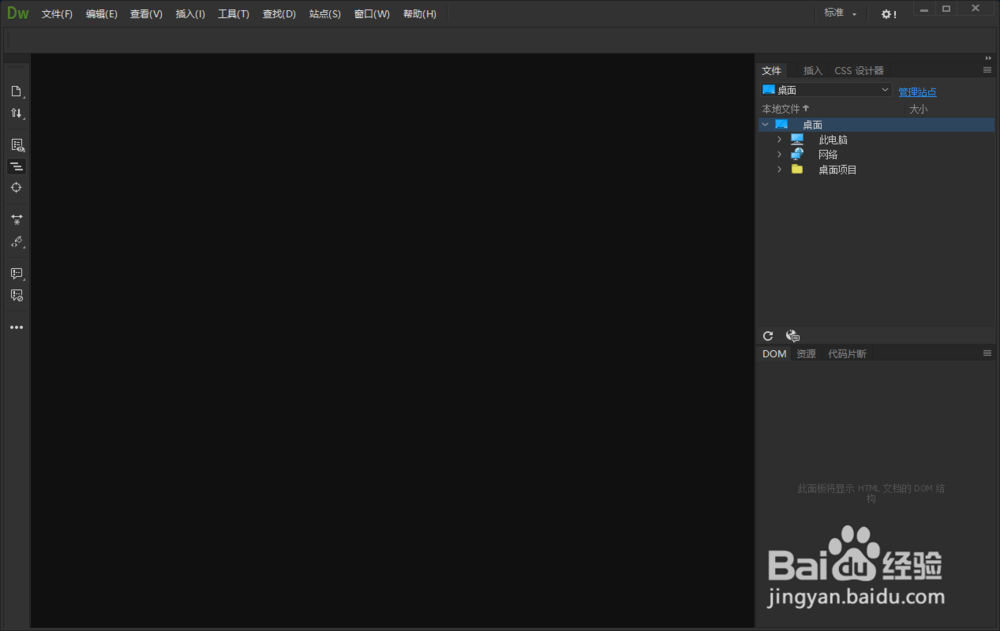
7/9点击开发人员下的【标准】,可以切换到标准工作界面,标准工作界面就有点像之前的DW版本啦。
 8/9
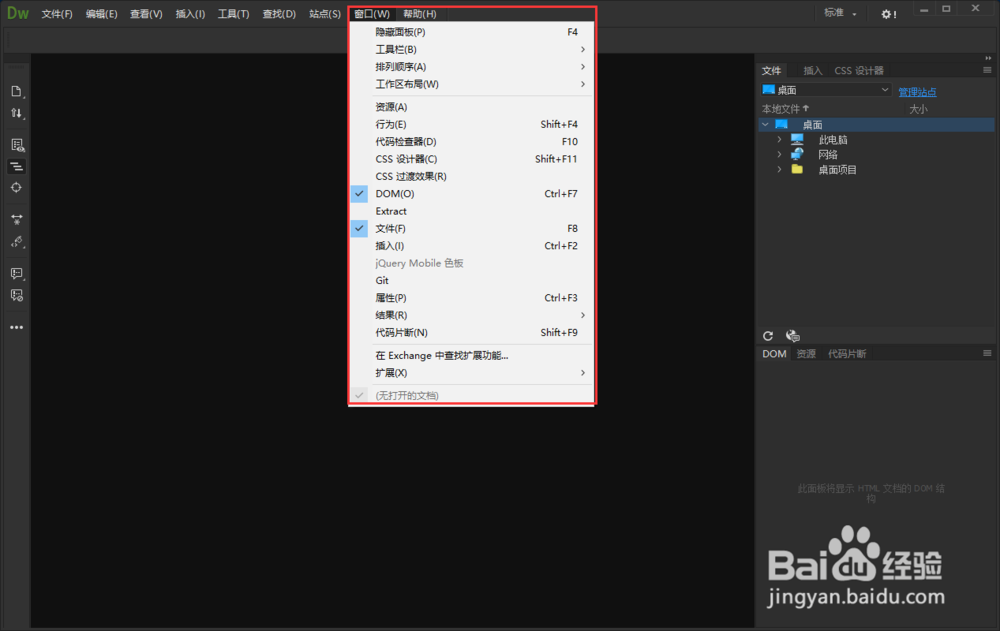
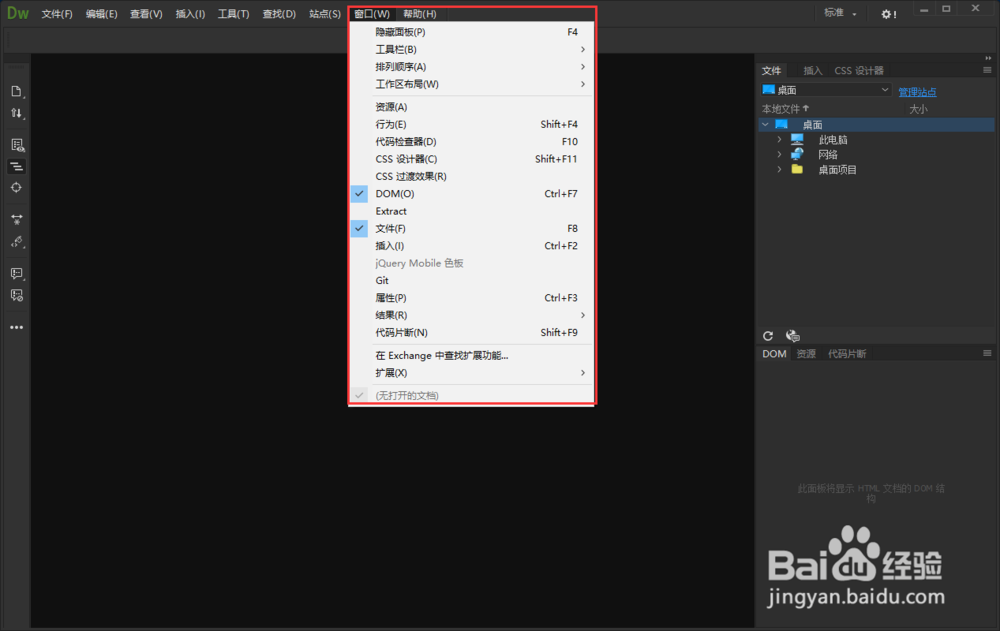
8/9在菜单栏中选择【窗口】项,可以对现在的工作页面的功能模块进行删减,可以根据自己的喜好来设置。
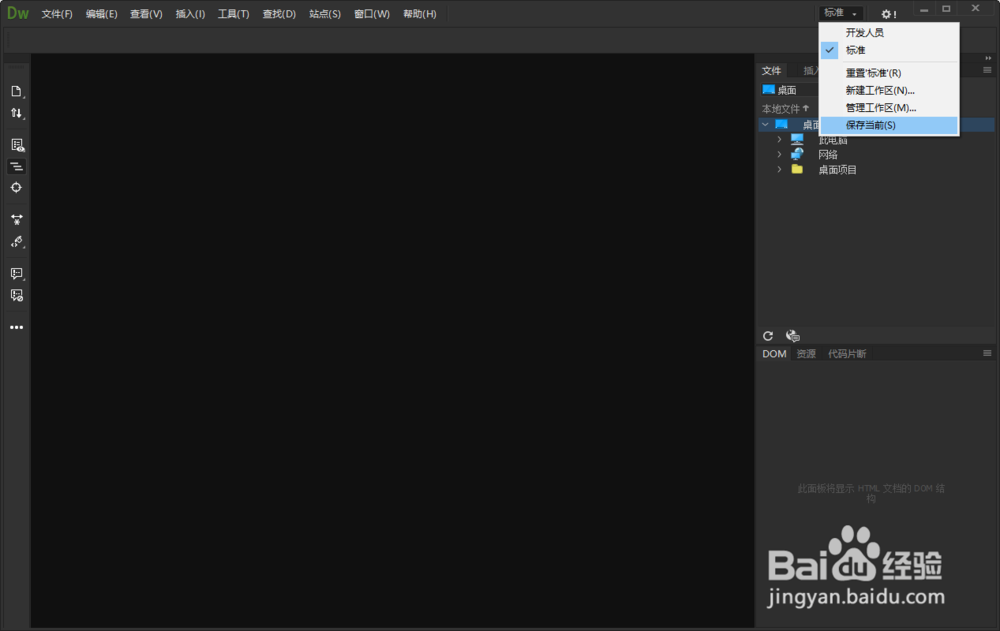
 9/9
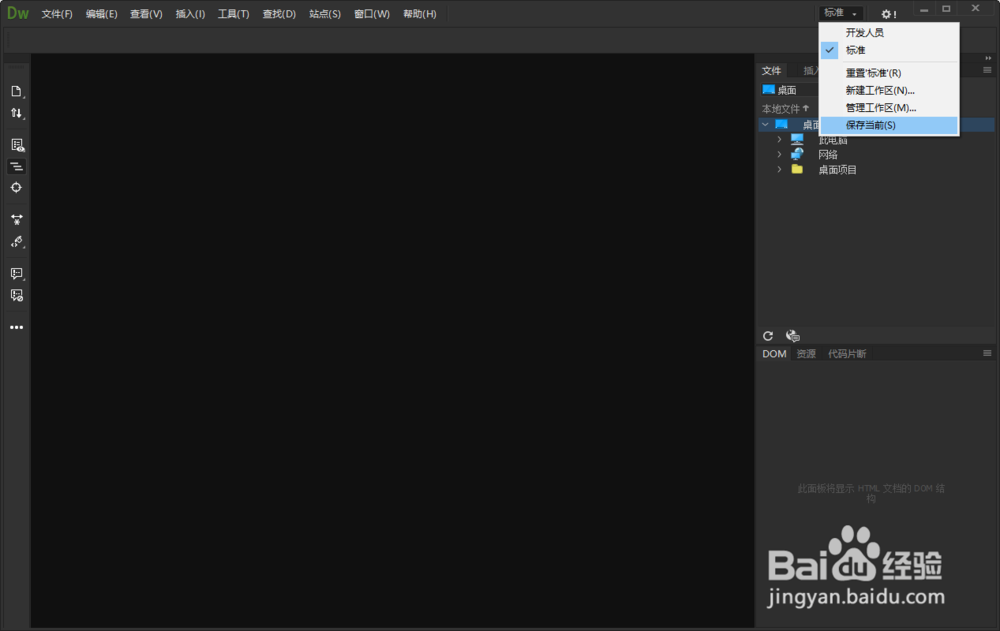
9/9自定义工作界面后,可以在【标准】下拉菜单中,选择保存当前设置,或者直接新建一个预设。
 注意事项
注意事项根据自己喜好调整工作界面,可以让工作效率提高很多
DREAMWEAVERDWDW工作界面DW教程版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1017603.html
上一篇:如何在QQ浏览器APP中查看游戏授权信息
下一篇:ppt备注内容只让自己看到
 订阅
订阅