select中如何调整字体大小
来源:网络收集 点击: 时间:2024-07-27【导读】:
select下拉控件在网页制作中经常使用,那么,如何才能调整select下拉内容中的字体大小呢?工具/原料morevscode方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 HTMLSELECT下拉框字体大小
HTMLSELECT下拉框字体大小
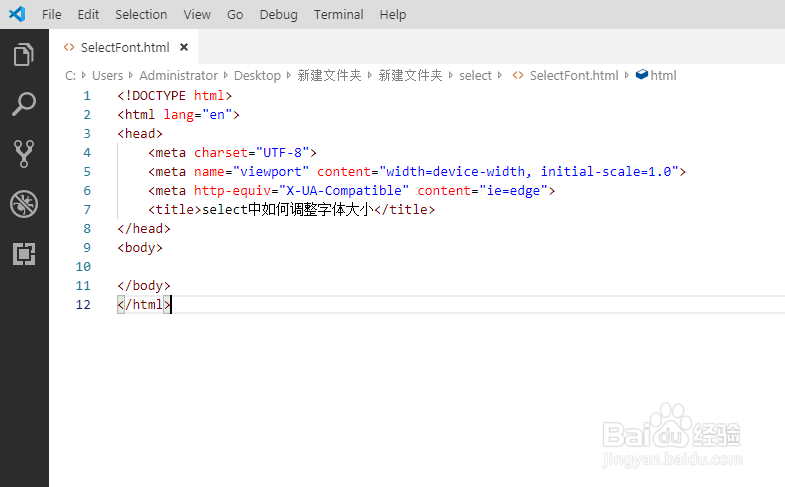
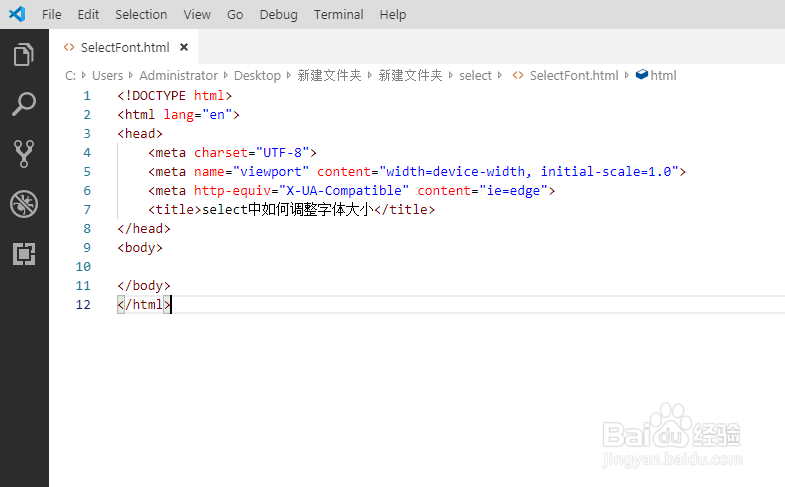
打开vscode,创建一个html的测试页面,假设叫做 SelectFont.html,如果没有vscode工具,使用记事本输入代码,修改文件名后缀也可以模拟这个效果
 2/7
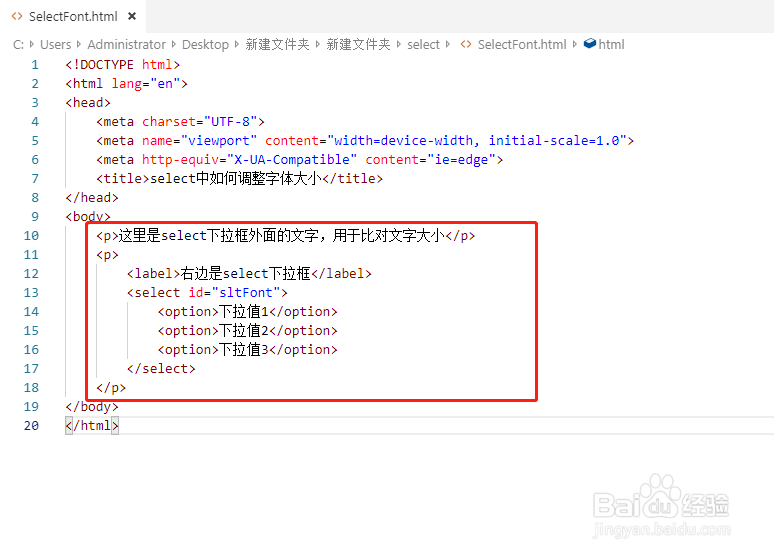
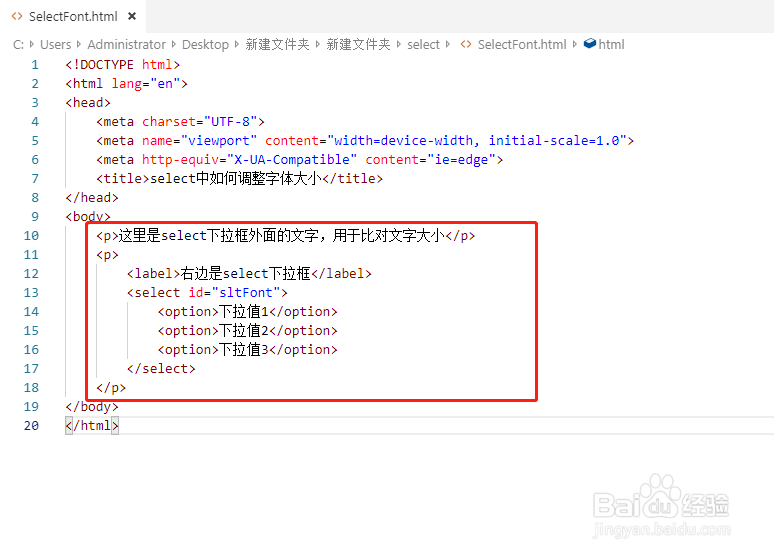
2/7在新建的测试页面 SelectFont.html 中,添加一个select下拉控件,并设置几个下拉值。然后,在select下拉控件的旁边添加一行文本内容,用于最终比较字体大小的差异
 3/7
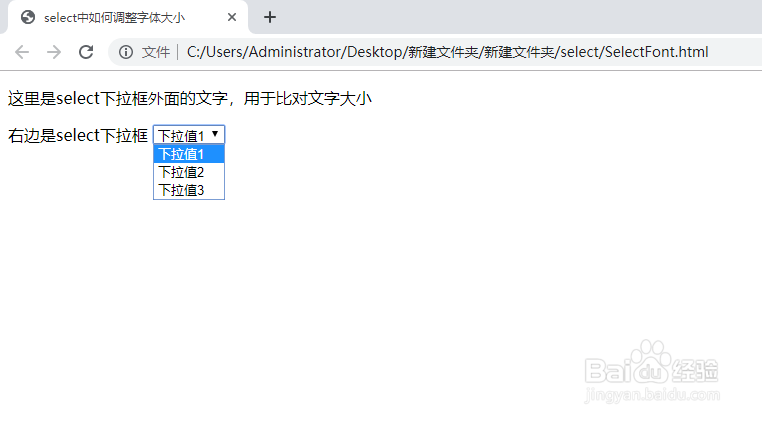
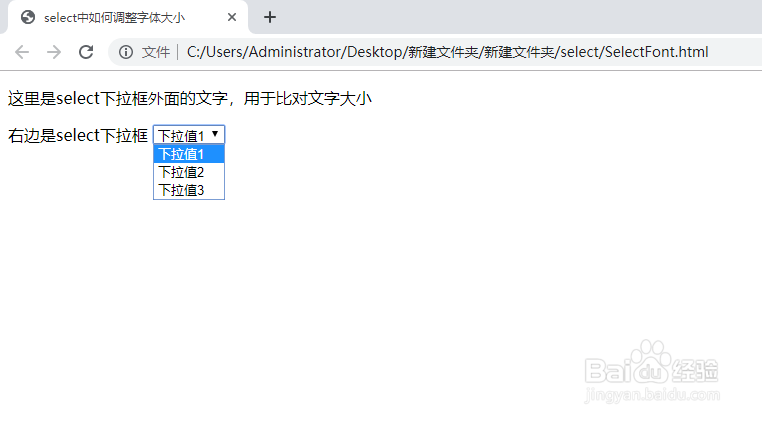
3/7在浏览器中打开测试页面,点击select下拉控件,可以看到下拉的文字与外面的文字大小是一样的
 4/7
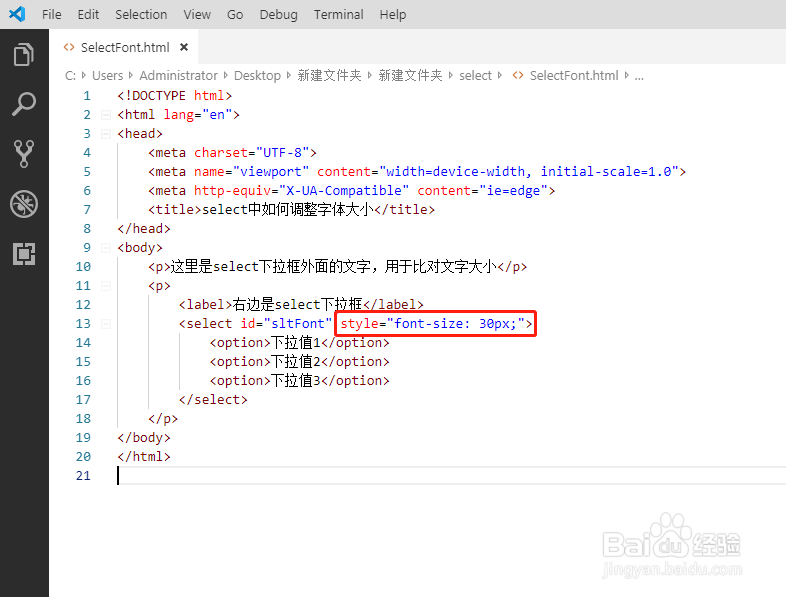
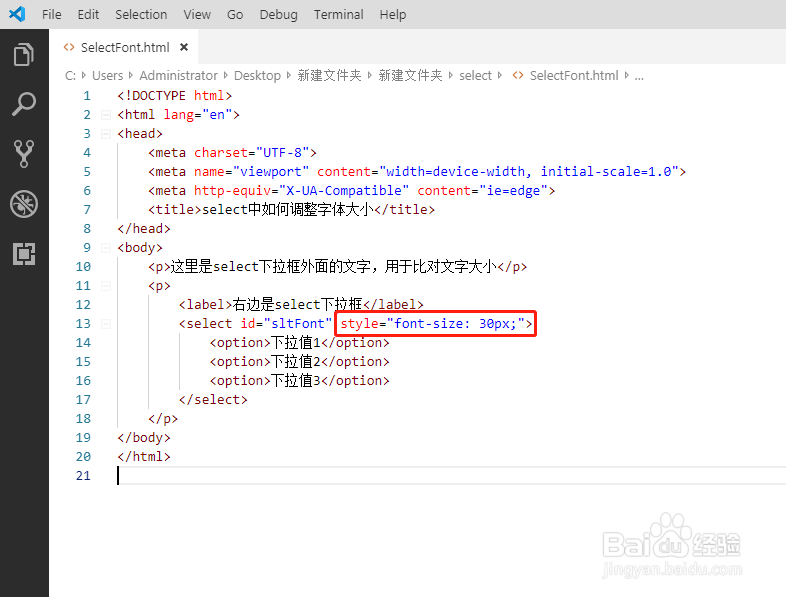
4/7在select标签中添加style属性,设置font-size: 30px; 意思是,设置select下拉框的值字体大小为30像素
 5/7
5/7在浏览器中打开测试页面,就能看到select选项的文字比周围的文字大了一些
 6/7
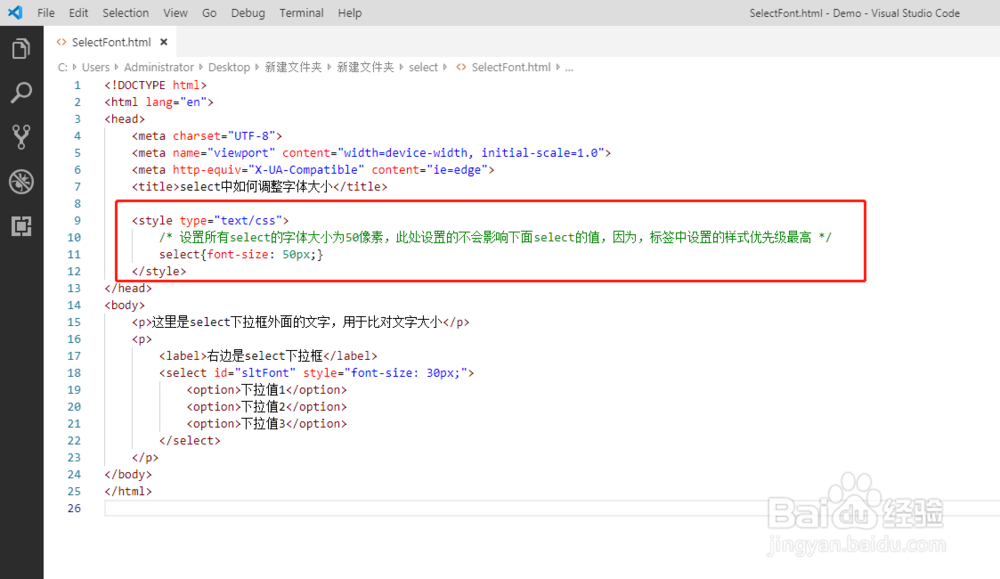
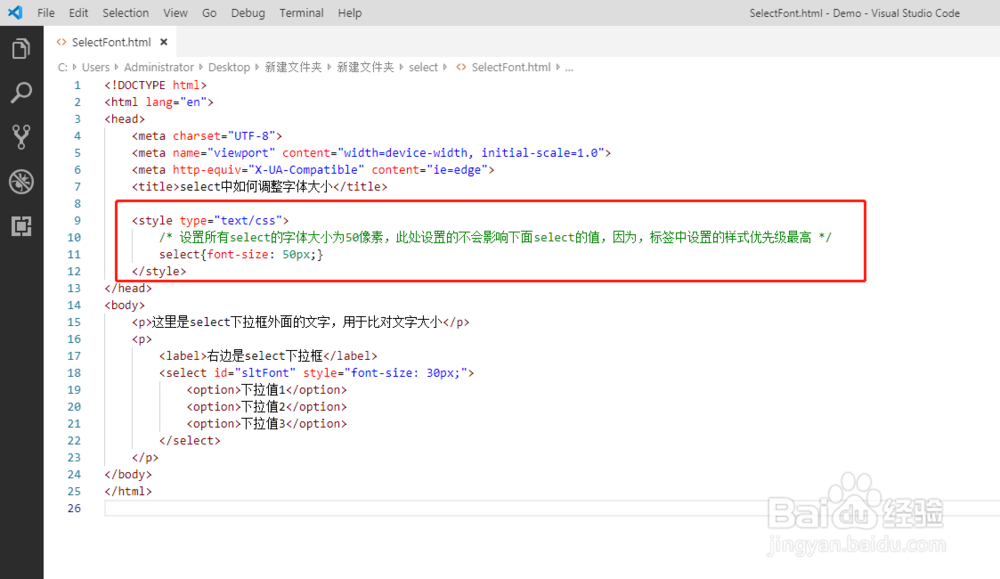
6/7如果想修改所有select的字体大小,可以使用css样式针对select标签设置字体大小即可
 7/7
7/7如果想修改特定的select字体大小,可以在select标签中设置,也可以通过css的id、class选择器设置。想要文字变大,就调大font-size值。想要文字变小,就改小font-size值
 HTMLSELECT下拉框字体大小
HTMLSELECT下拉框字体大小 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1018099.html
 订阅
订阅