jQuery返回顶部
来源:网络收集 点击: 时间:2024-07-28打开html代码编辑器,新建一个html页面。如图:
 2/6
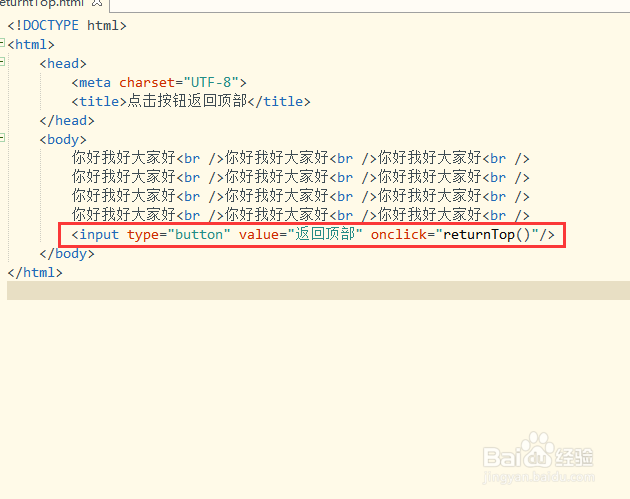
2/6在html代码页面创建一个返回顶部的按钮,然后给这个按钮添加返回顶部的点击事件。如图:
代码:input type=button value=返回顶部 onclick=returnTop()/
 3/6
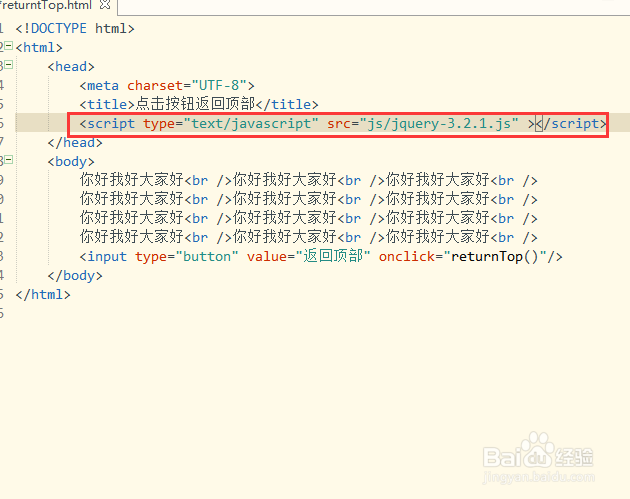
3/6在案例中,使用的jquery 引入jquery库(注意:一定要确认引入的jquery路径是否正确)。
引入jquery代码:script type=text/javascript src=js/jquery-3.2.1.js /script
 4/6
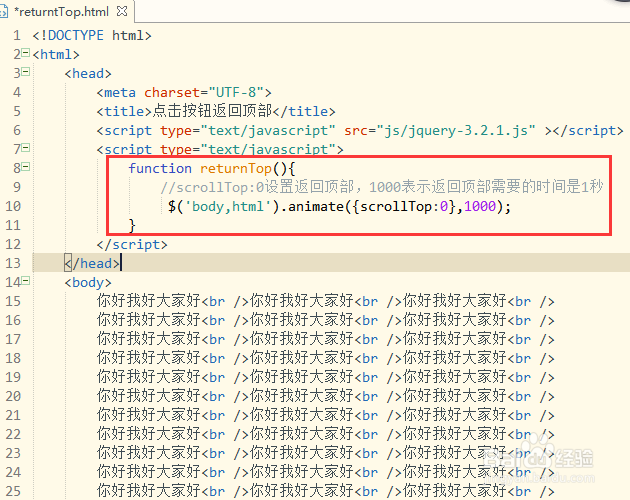
4/6创建script标签,在该标签内添加点击返回顶部按钮的是函数。如图:
代码:
script type=text/javascript
function returnTop(){
//scrollTop:0设置返回顶部,1000表示返回顶部需要的时间是1秒
$(body,html).animate({scrollTop:0},1000);
}
/script

 5/6
5/6保存html代码后,使用浏览器打开,拖动滚动条到最下方,然后点击返回顶部就可以看到滚动条慢慢的返回到页面顶部位置。如图:

 6/6
6/6页面所有代码。可以直接复制页面代码到粘贴到新建的html页面后保存后,修改引入的jquery路径为本地路径,保存后使用浏览器打开即可看到效果。
所有代码:
!DOCTYPE html
html
head
meta charset=UTF-8
title点击按钮返回顶部/title
script type=text/javascript src=js/jquery-3.2.1.js /script
script type=text/javascript
function returnTop(){
//scrollTop:0设置返回顶部,1000表示返回顶部需要的时间是1秒
$(body,html).animate({scrollTop:0},1000);
}
/script
/head
body
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
你好我好大家好br /你好我好大家好br /你好我好大家好br /
input type=button value=返回顶部 onclick=returnTop()/
/body
/html
锚点返回顶部1/3新建一个html页面,在html页面输入内容。如图:
 2/3
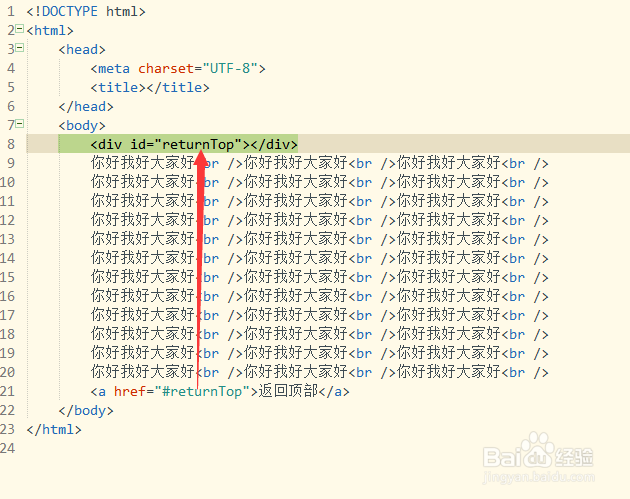
2/3在body开始标签的后面添加一个div标签,然后在为这个div添加一个id,同时为创建一个用于返回顶部的a标签,然后给这个a标签设置链接为 href=#id。如图:
代码:
div id=returnTop/div
a href=#returnTop返回顶部/a
 3/3
3/3保存html代码后,使用浏览器打开,拖动滚动条到最下方,然后点击返回顶部就可以看到滚动条返回到页面顶部位置。如图:

 JQUERYJQUERY返回顶部JQ返回顶部
JQUERYJQUERY返回顶部JQ返回顶部 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1021148.html
 订阅
订阅