Dreamweaver怎样设置页面属性
来源:网络收集 点击: 时间:2024-07-29【导读】:
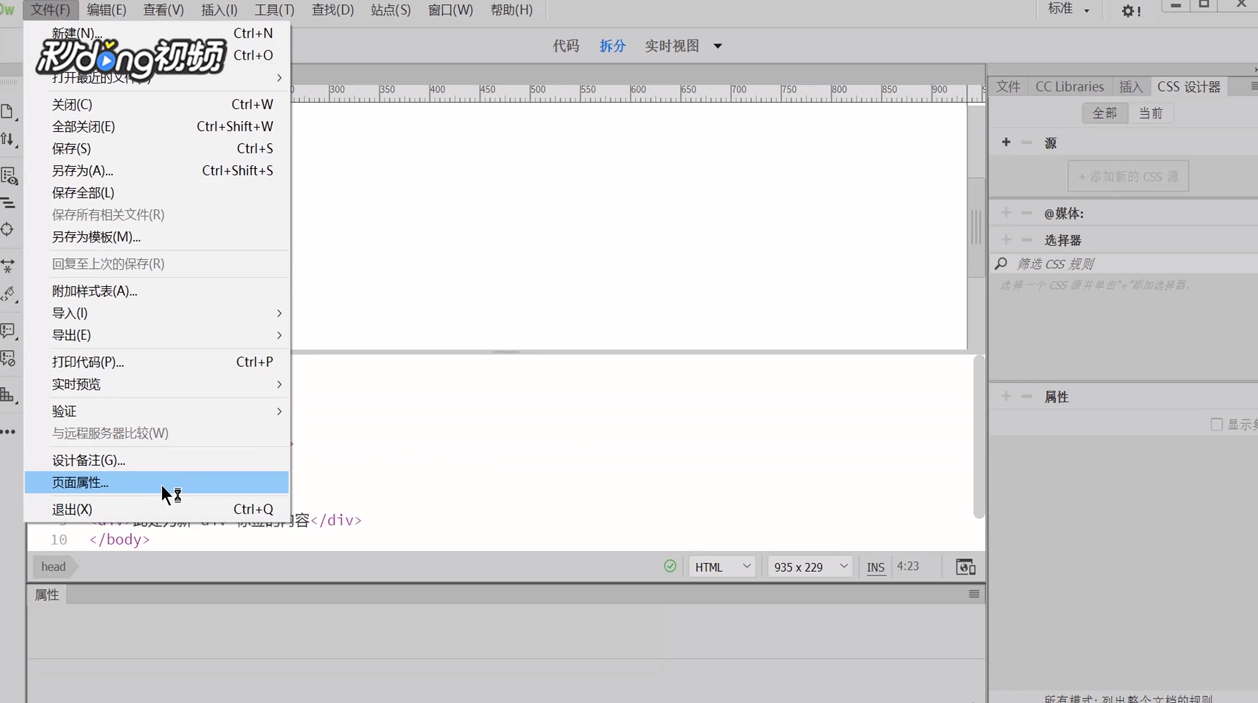
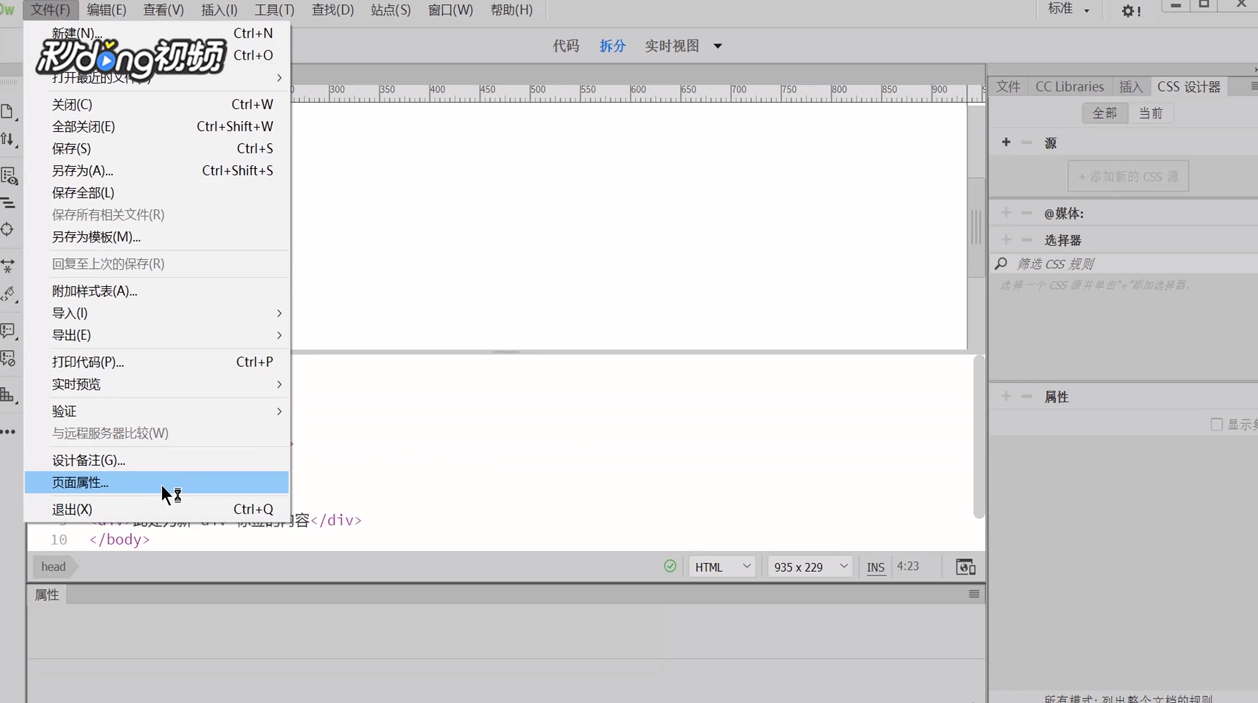
DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页,很多人不知道Dreamweaver怎样设置页面属性,下面让我们一起来学习一下吧方法/步骤1/4分步阅读首先,新建一个HTML文档 2/4插入“Div(D)”,点击文件菜单下“页面属性”
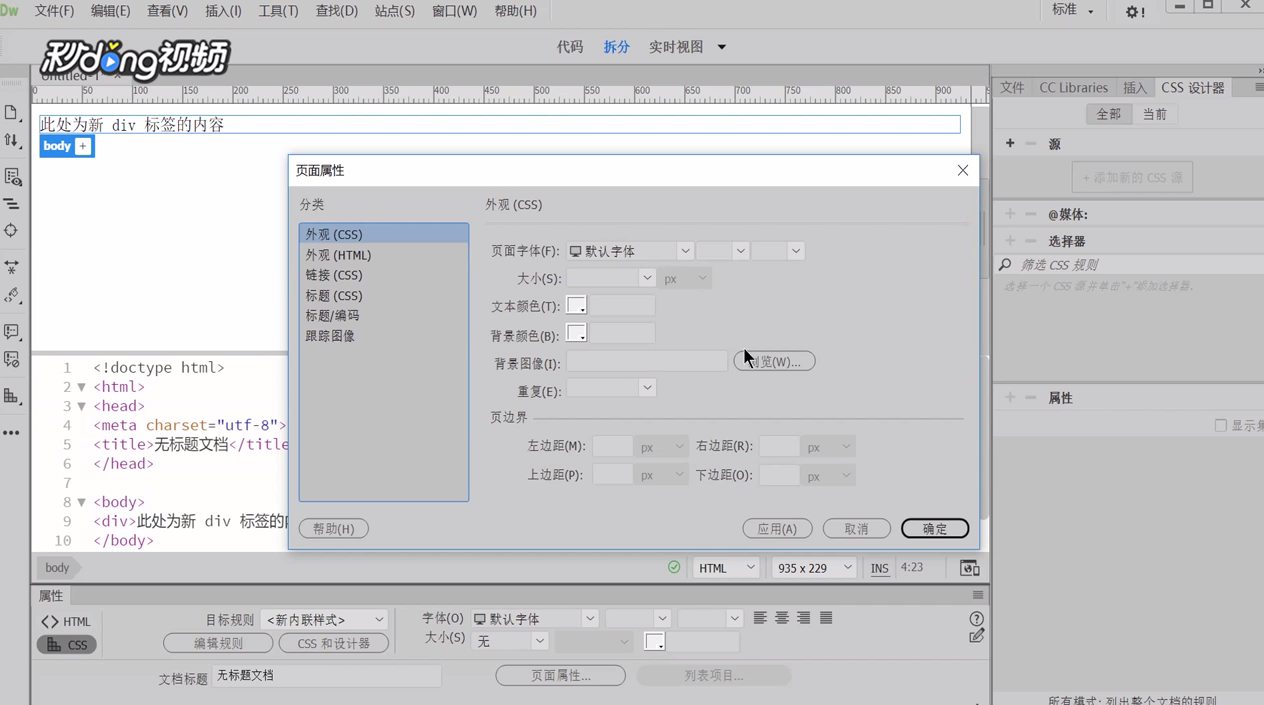
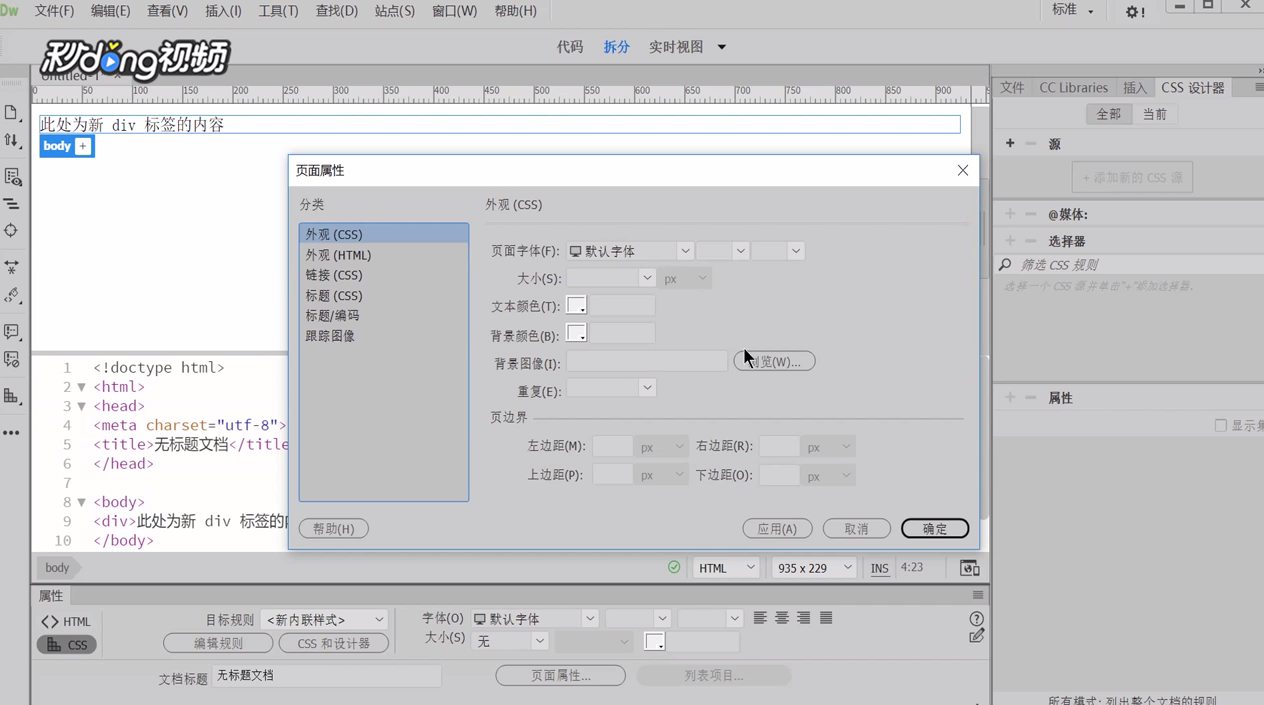
2/4插入“Div(D)”,点击文件菜单下“页面属性” 3/4根据设计选择外观(css)类别并设置各个选项,这里以背景颜色为例
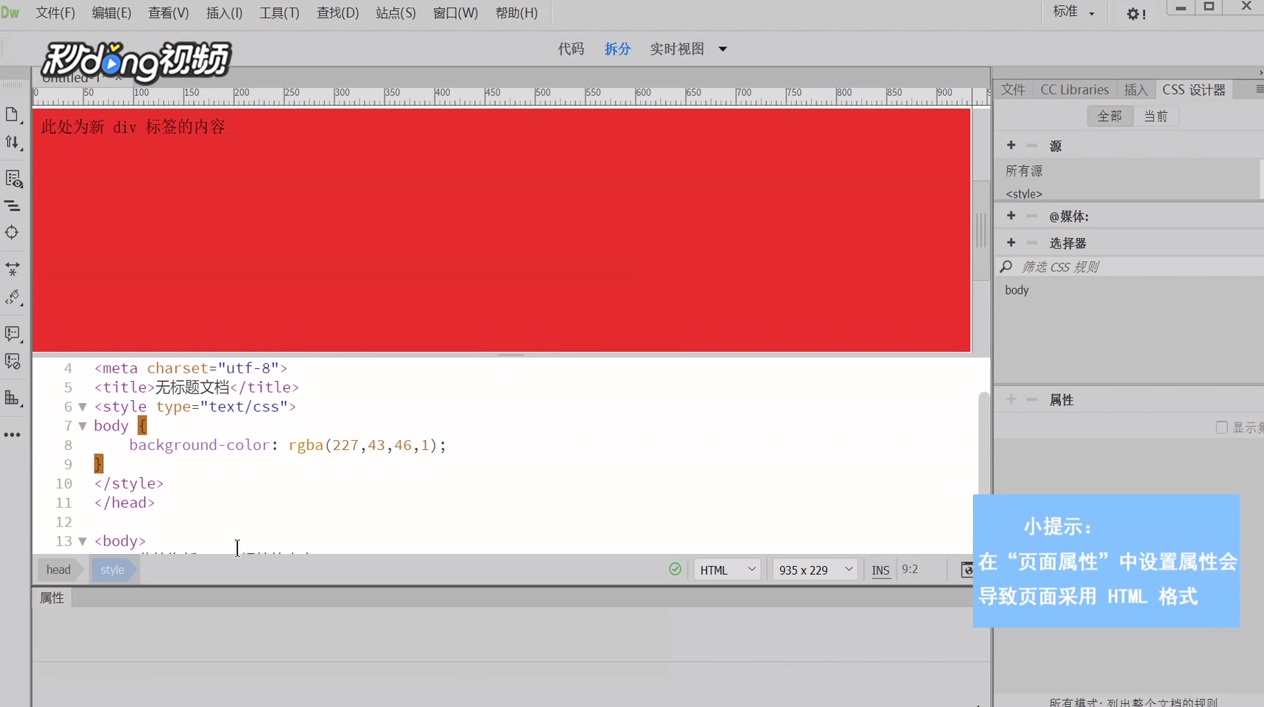
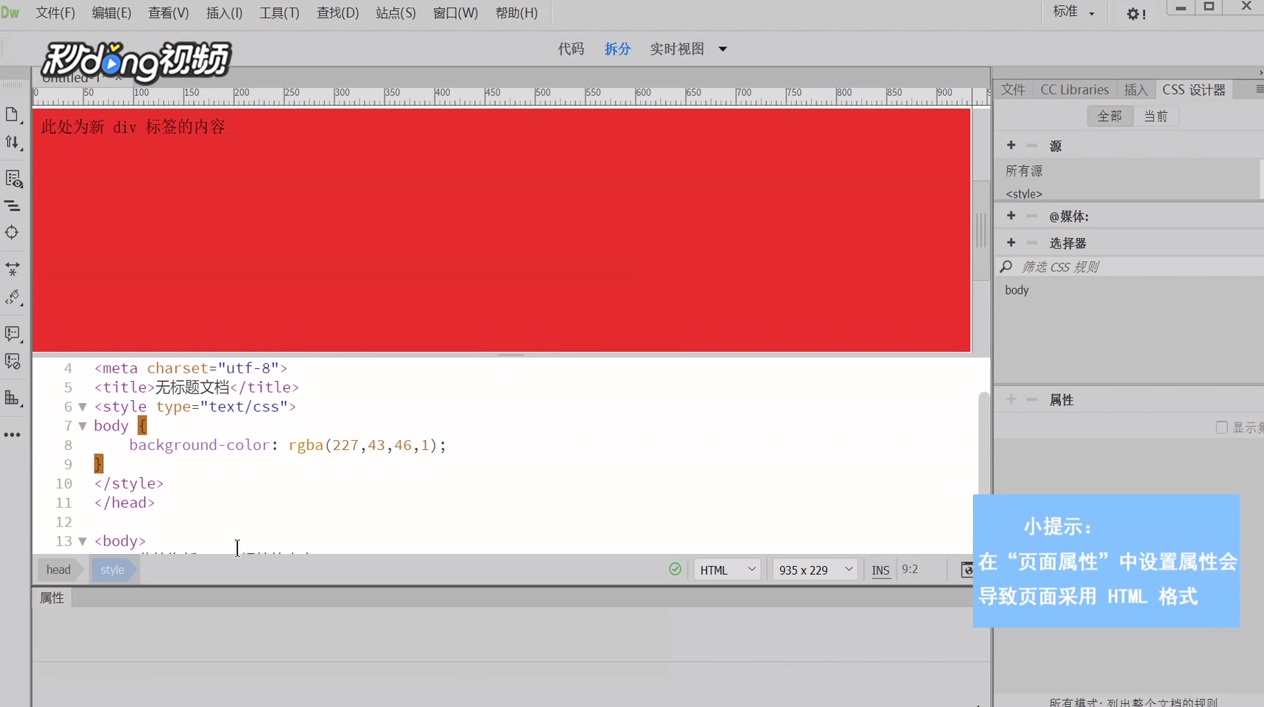
3/4根据设计选择外观(css)类别并设置各个选项,这里以背景颜色为例 4/4body附加该样式,呈现效果
4/4body附加该样式,呈现效果
 2/4插入“Div(D)”,点击文件菜单下“页面属性”
2/4插入“Div(D)”,点击文件菜单下“页面属性” 3/4根据设计选择外观(css)类别并设置各个选项,这里以背景颜色为例
3/4根据设计选择外观(css)类别并设置各个选项,这里以背景颜色为例 4/4body附加该样式,呈现效果
4/4body附加该样式,呈现效果
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1027551.html
 订阅
订阅