如何获取用data-开头属性的元素
来源:网络收集 点击: 时间:2024-07-29【导读】:
如何获取用data-开头属性的元素工具/原料morechromecodepen方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
打开编辑器。
 2/6
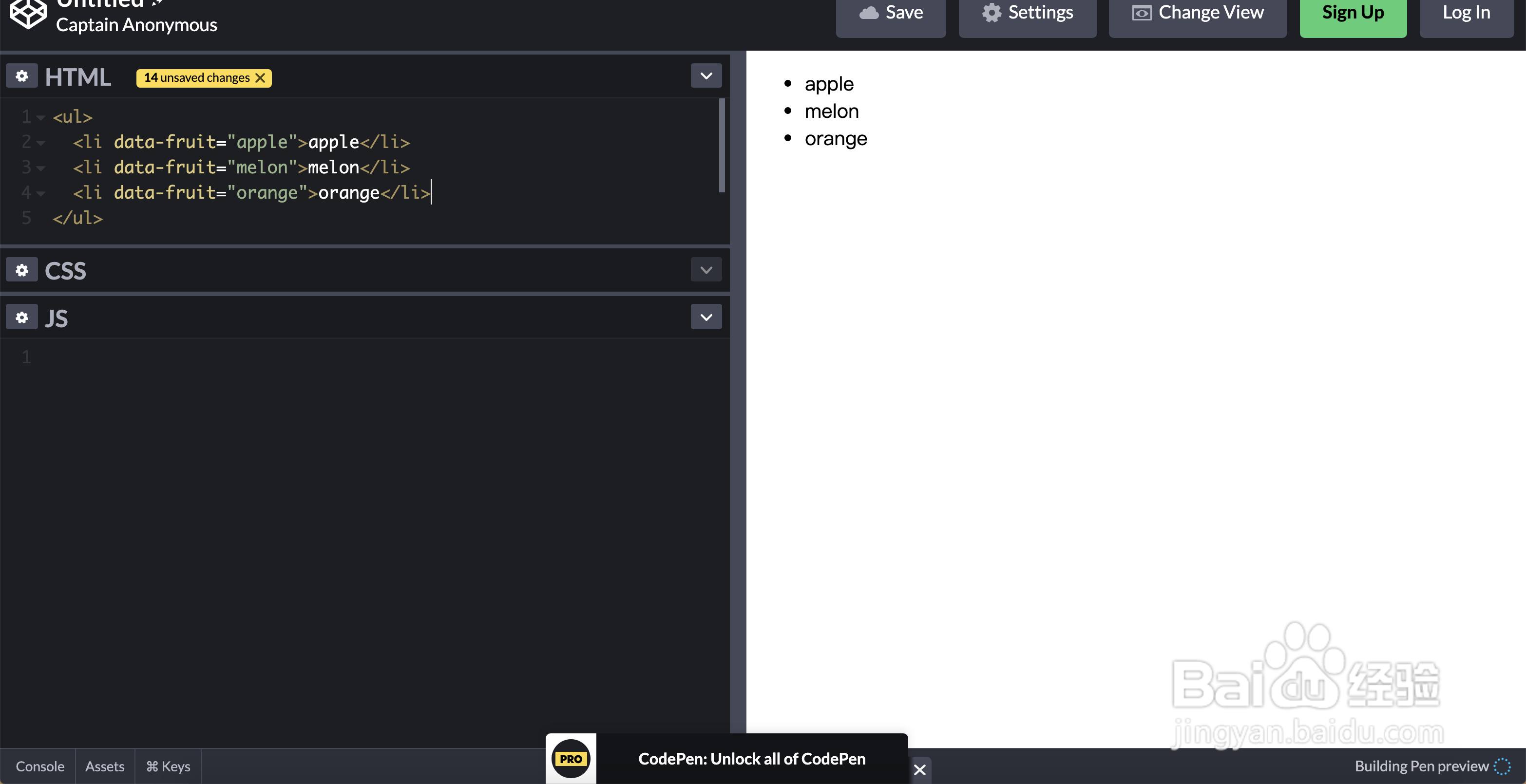
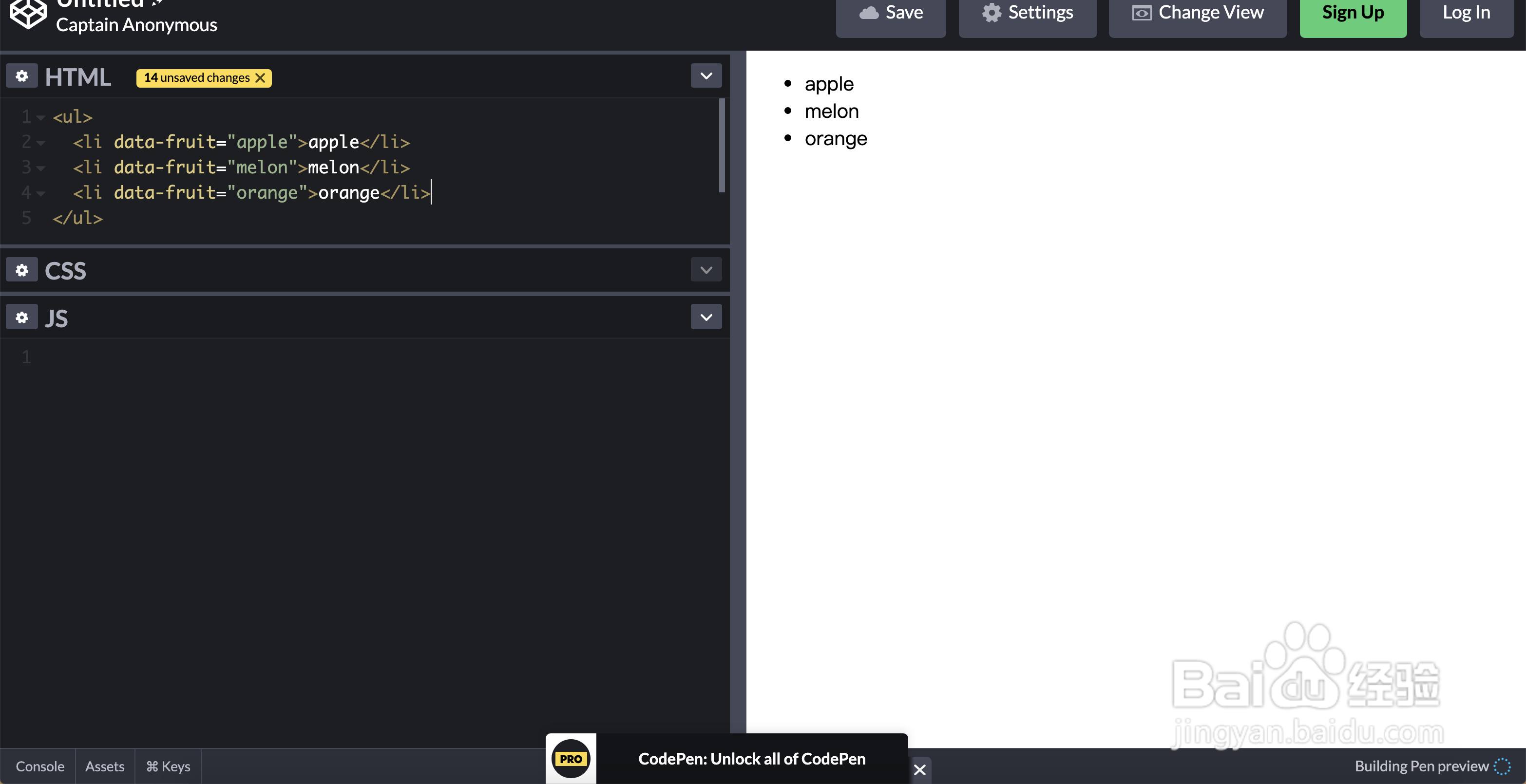
2/6创建html部分,并且设置data-属性
 3/6
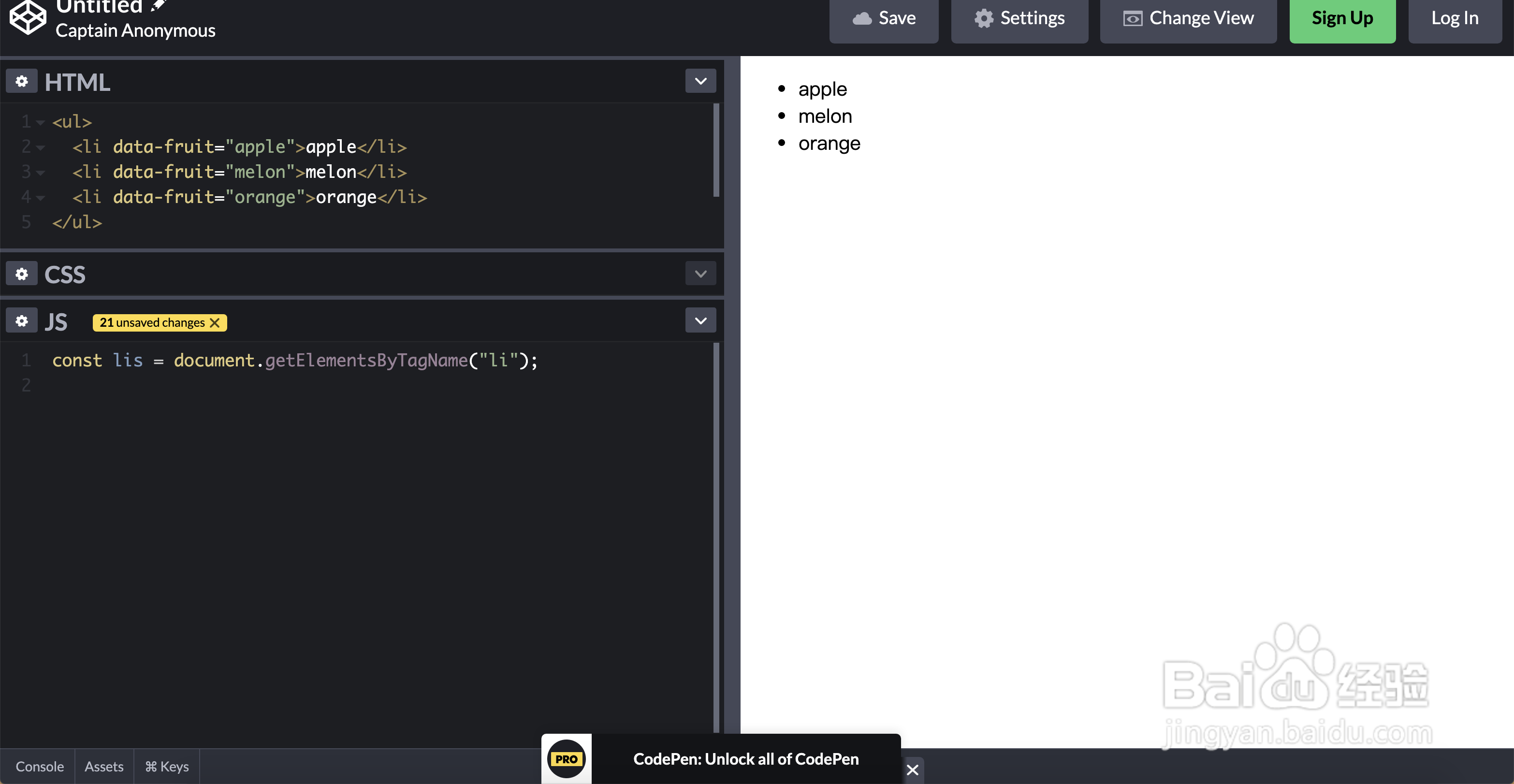
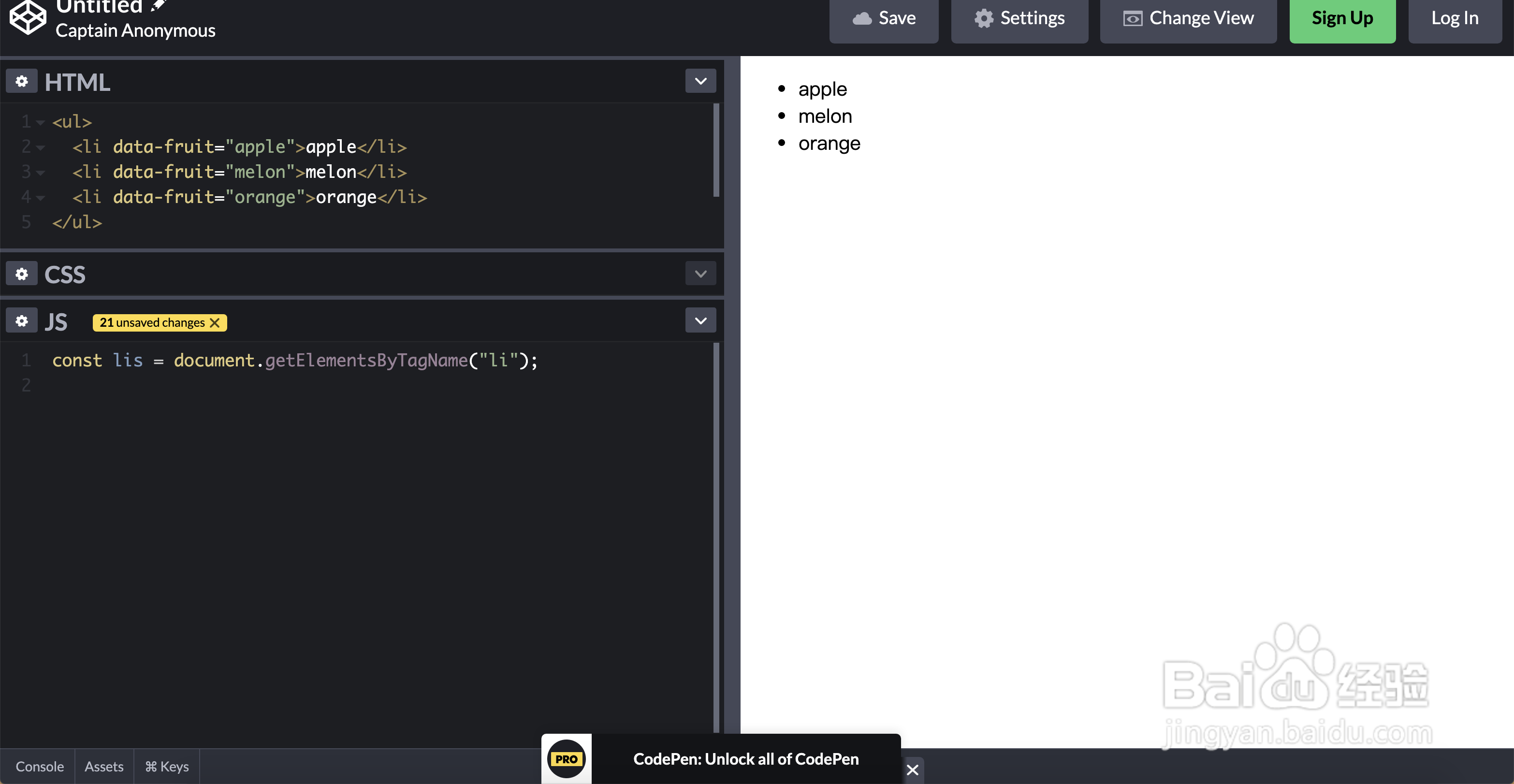
3/6先获取所有的标签。
 4/6
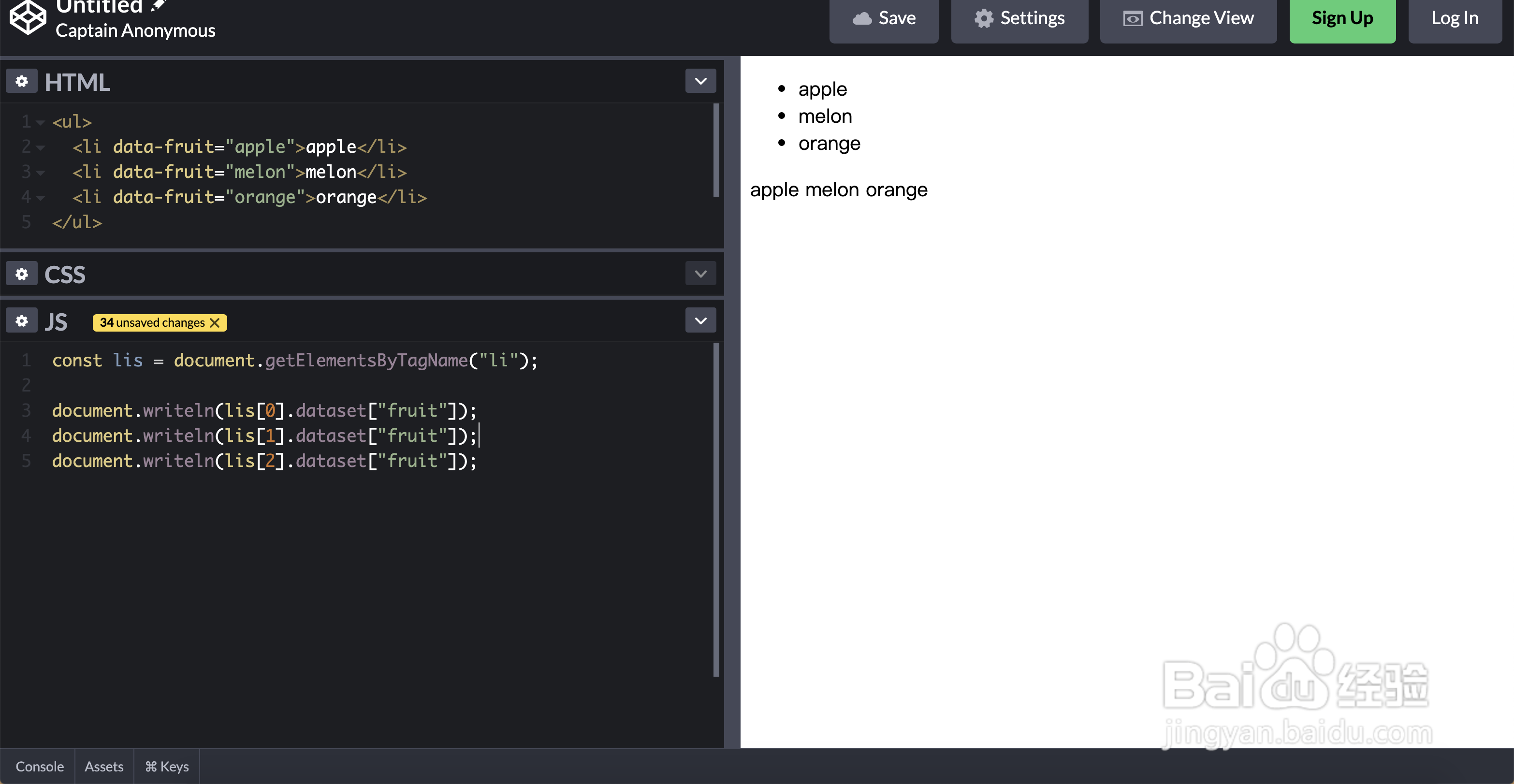
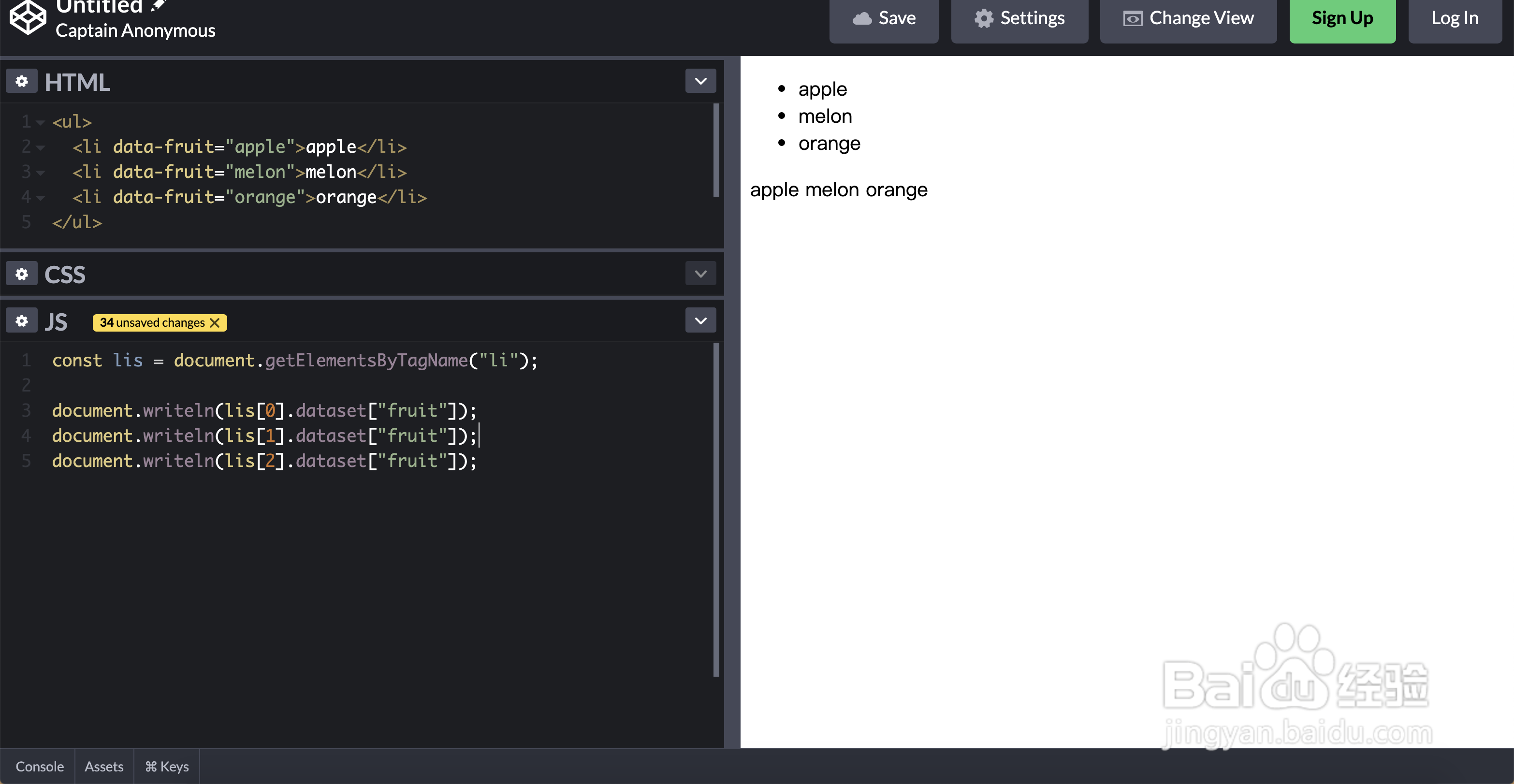
4/6用dataset就可以指定属性。
 5/6
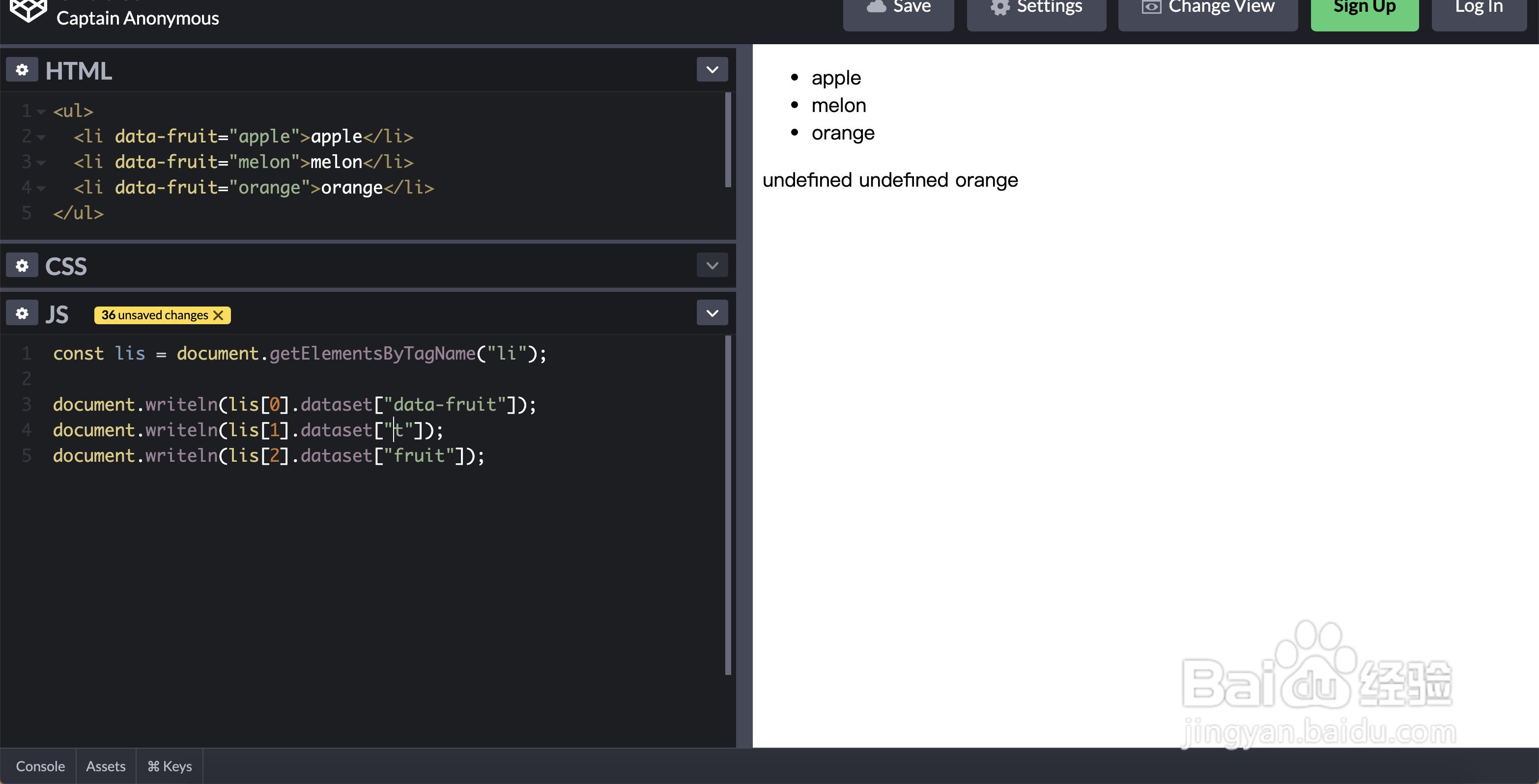
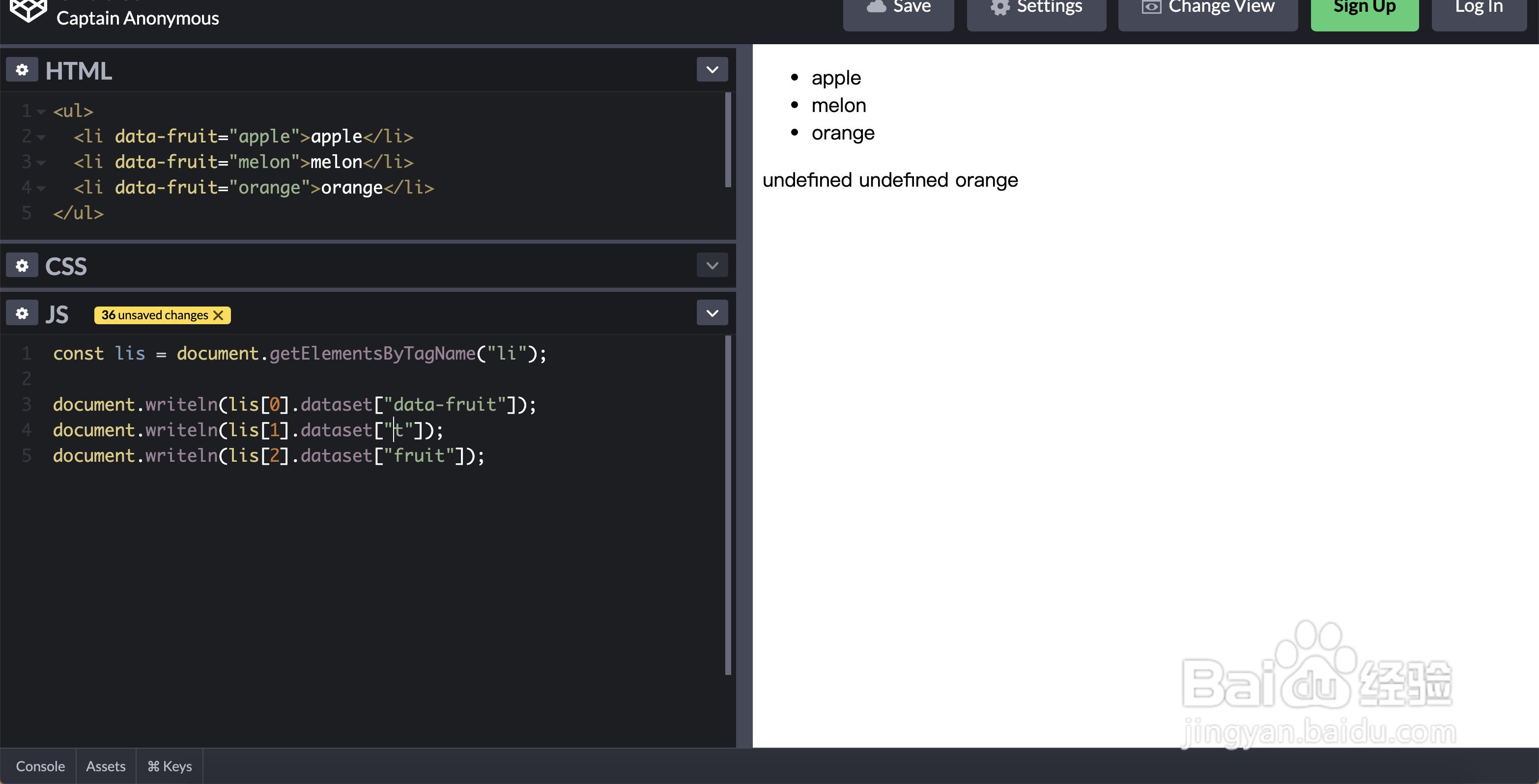
5/6但是不能加上data-来标示。
 6/6
6/6如果属性名字不齐全也是匹配不了的。
 注意事项
注意事项注意加上双引号
HTMLJSDATADATASET属性版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1028015.html
上一篇:苹果手机文件怎么打开?
下一篇:微粒贷如何强开
 订阅
订阅