div+css如何把图片设为背景?
来源:网络收集 点击: 时间:2024-02-22【导读】:
在css中,可以使用background属性来设置div的背景图片。下面小编举例讲解div+css如何把图片设为背景。工具/原料morehtml+css代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
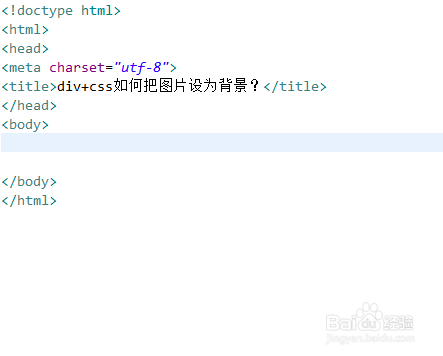
新建一个html文件,命名为test.html,用于讲解div+css如何把图片设为背景。
 2/6
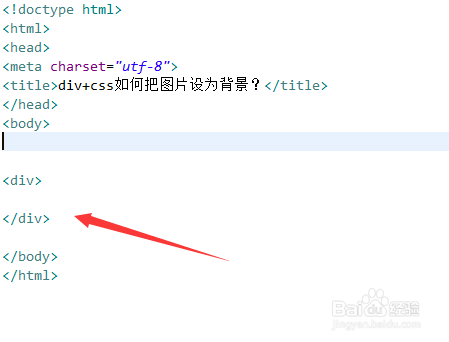
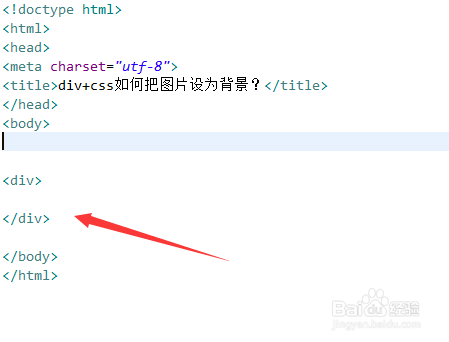
2/6在test.html文件内,使用div标签创建一个模块,用于测试。
 3/6
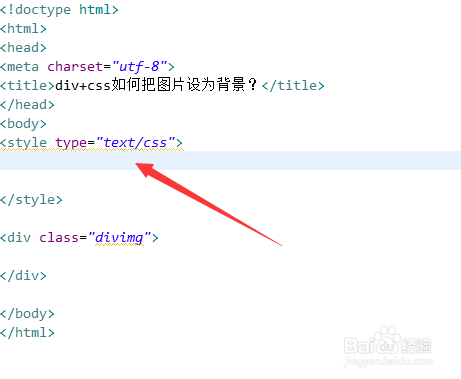
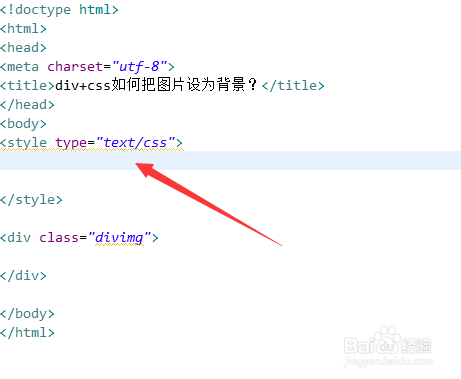
3/6在test.html文件内,设置div标签的class属性为divimg,下面将通过该class定义其样式。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
5/6在css标签内,通过class设置div的样式,定义其宽度为100px,高度为100px,同时使用background属性设置div的背景图片为images文件夹下面的1.png。
 6/6
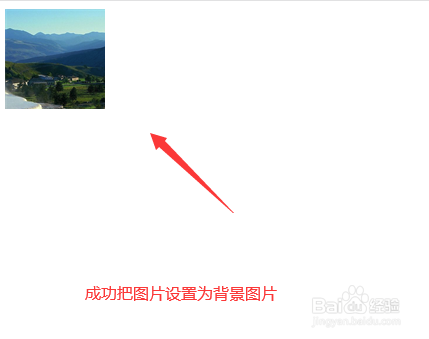
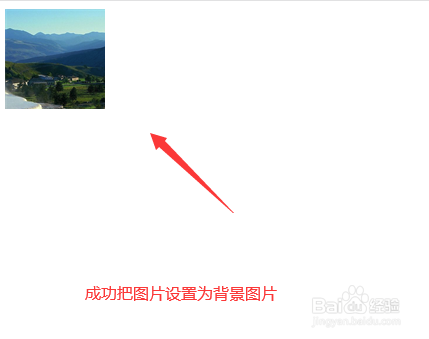
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,设置div标签的class属性为divimg。2、在css标签内,通过class设置div的样式,定义其宽度为100px,高度为100px,同时使用background属性设置div的背景图片为images文件夹下面的1.png。
注意事项background属性后面的no-repeat用于设置背景图片不重复显示。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_102834.html
上一篇:怪物猎人世界巨甲虫的坚壳怎么获得
下一篇:大写英文字母N用七巧板怎么拼接?
 订阅
订阅