图解VS2010中Xaml开发格式设置技巧
来源:网络收集 点击: 时间:2024-07-29【导读】:
在Silverlight和WPF项目开发中,经常要和Xaml语言打交道,大家都知道,一个清晰明了的开发语言布局可以让开发人员方便,快捷的阅读和理解代码,本篇经验向大家介绍几个常用的Xaml开发布局设计技巧。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 XAML代码格式
XAML代码格式
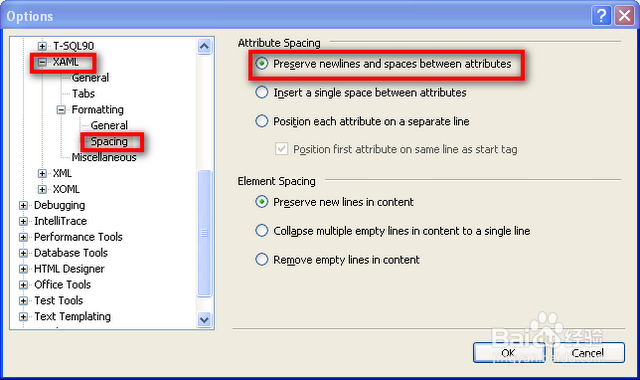
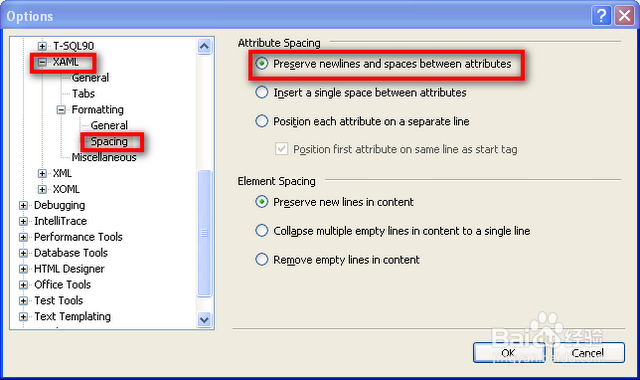
打开VS2010,然后选中菜单栏 Tools - Options - Text Editor - XAML,如下图所示:
 2/8
2/8选中以上选项后,在代码方面会有如下显示效果,方便多属性控件阅读和理解,如下图所示:
 3/8
3/8如果选中“Position first attribute on same line as start tag”,会将分行属性按照第一行属性位置对齐显示,如下图所示:
 4/8
4/8设置后,代码输出是以下效果,如下图所示:
 5/8
5/8另外一种显示方式,选中“Insert a single space between attributes”,所有控件属性将会在一行显示,如下图所示:
 6/8
6/8代码输出显示,如下图所示:
 7/8
7/8最后一种显示方式,选中“Preserve newlines and spaces between attributes”,如下图所示:
 8/8
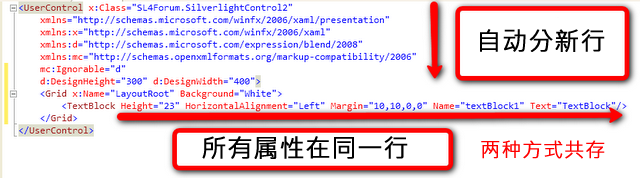
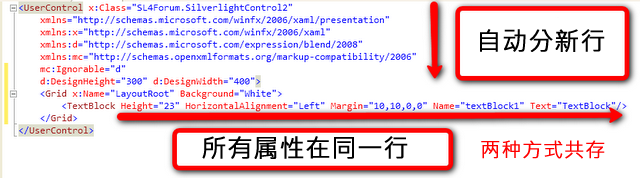
8/8代码输出显示,如下图所示:
 XAML代码格式
XAML代码格式 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1031663.html
上一篇:我的世界怎么种仙人掌
下一篇:豹纹毛衣开衫怎么搭配
 订阅
订阅