css中:first-child怎么用
来源:网络收集 点击: 时间:2024-07-30【导读】:
css中:first-child伪类选择器怎么用?请参考以下用法:工具/原料more计算机:first-child方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
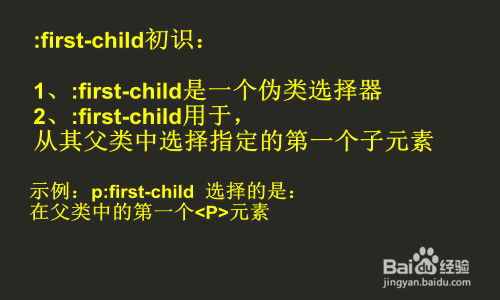
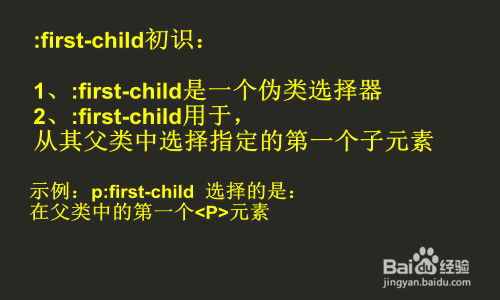
:first-child伪类元素选择器初识
 2/7
2/7新建一个HTML文档,包含两个P元素
 3/7
3/7选择P元素,且是其父元素的首个子元素,设置背景色
 4/7
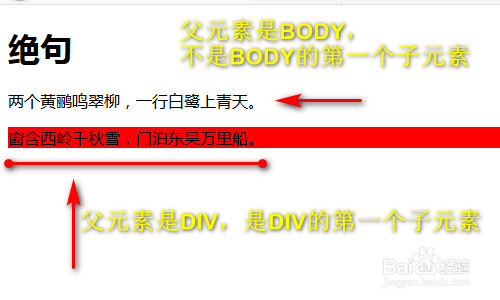
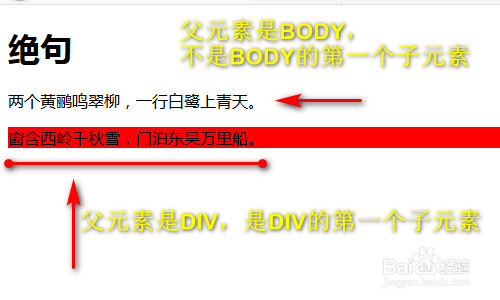
4/7保存文件查看,显示效果
 5/7
5/7调换P和H1的位置,让P成为BODY的第一个子元素
 6/7
6/7保存后,再次查看消失效果
 7/7
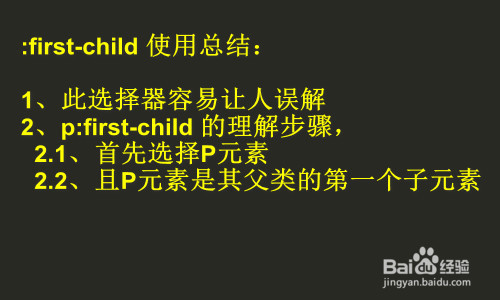
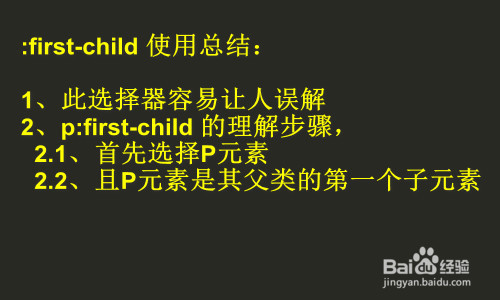
7/7:first-child 使用总结:
 注意事项
注意事项理解first-child的用法
喜欢请投票和点赞
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1035983.html
上一篇:怎样剥出完整的火腿肠
下一篇:猪皮冻的制作
 订阅
订阅