网页设计教程:[1]怎么让页面居中显示
来源:网络收集 点击: 时间:2024-07-31【导读】:
在网页设计中,让页面居中显示几乎是所有网页设计人员首先必须实现的功能。对于各位“菜鸟”级网页编程人员而言,我们又该如何实现网页居中显示呢?以下教程将为大家解决这一难题。方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5
 5/5
5/5 网页居中
网页居中
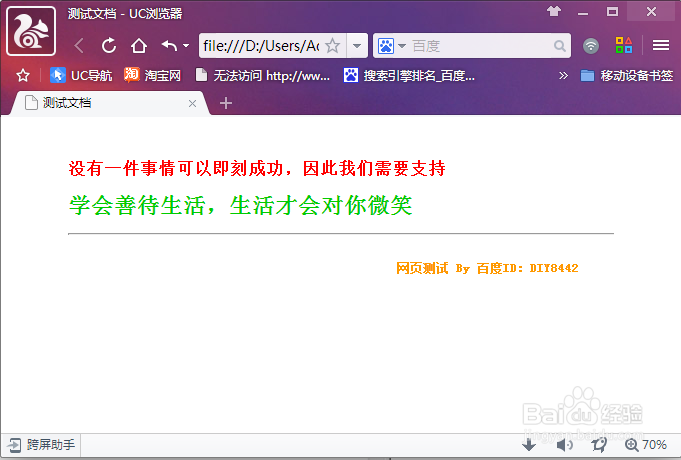
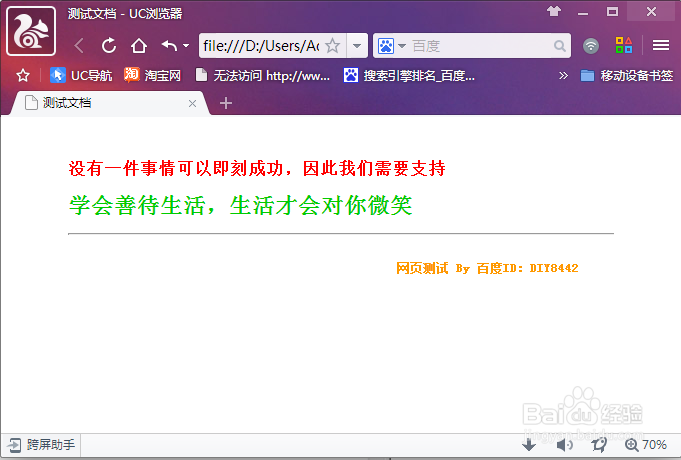
利用Dreamweaver工具实现页面的居中显示:为了能够前后形成对比,我们先来看一下最初网页的显示效果。
 2/5
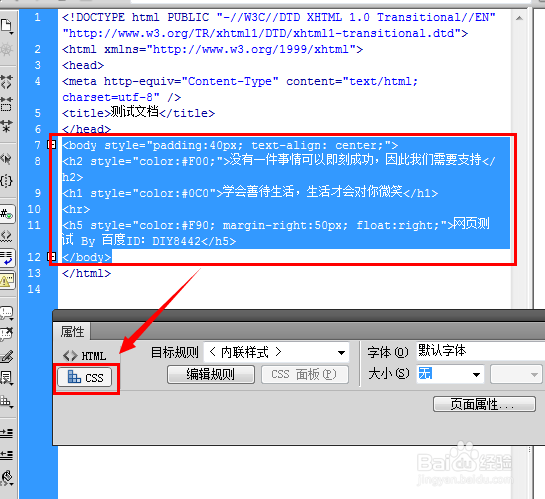
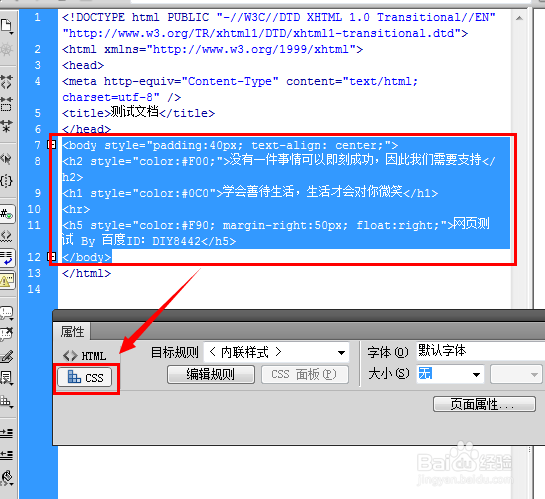
2/5利用Dreamweaver打开要处理的网页,切换至“代码”查看模式,选中“Body/body”标签部分,然后点击“属性”工具栏中的“CSS”按钮。
 3/5
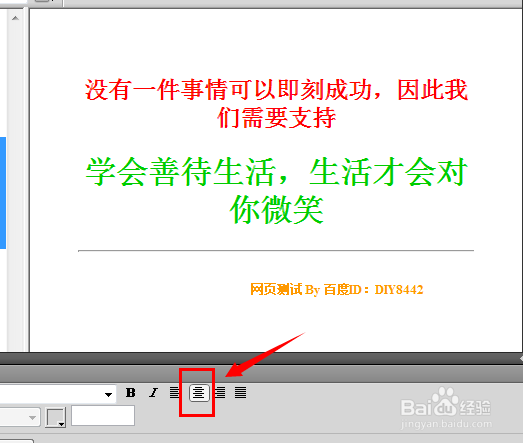
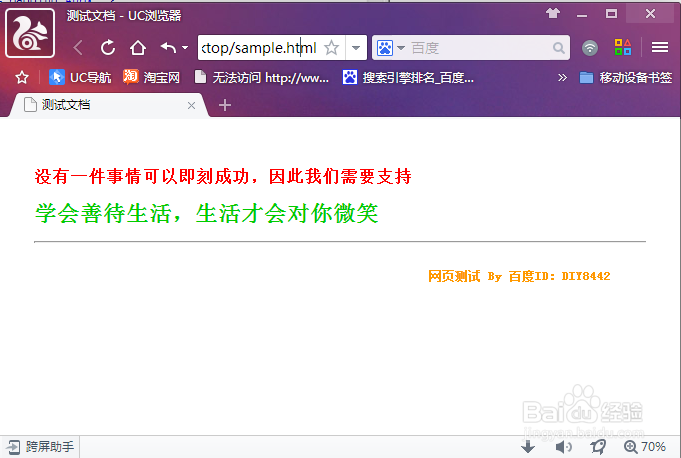
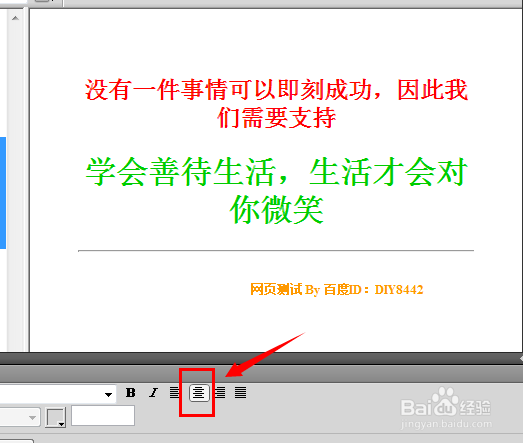
3/5接着点击“居中”按钮,就会发现页面被设置为居中显示。
 4/5
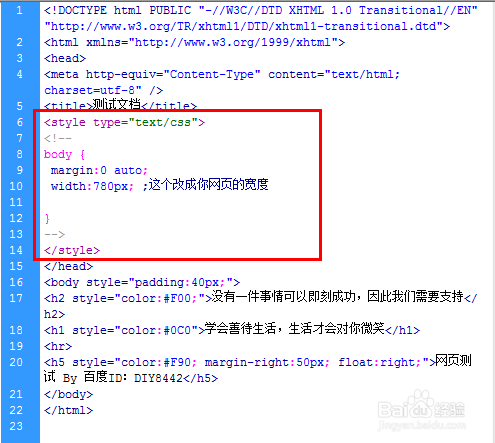
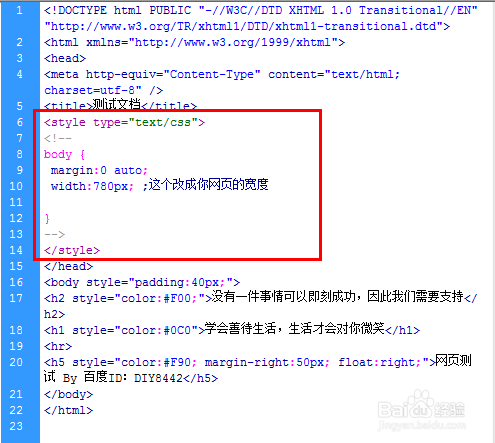
4/5我们也可以利用插入CSS代码来实现页面的居中显示。将以下代码放置在“head/head”标签中:
style type=text/css!--body { margin:0 auto;width:780px; ‘’’这个改成你网页的宽度}--/style
也可以实现页面居中显示效果。

 5/5
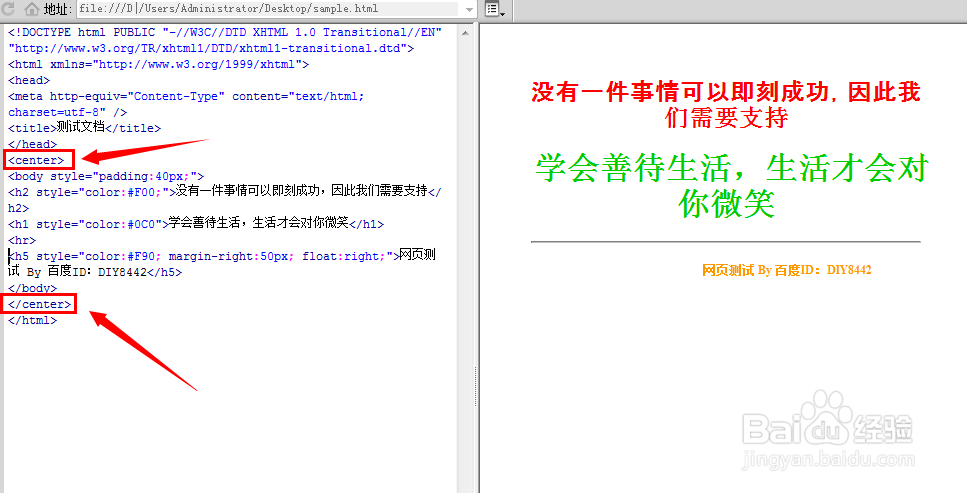
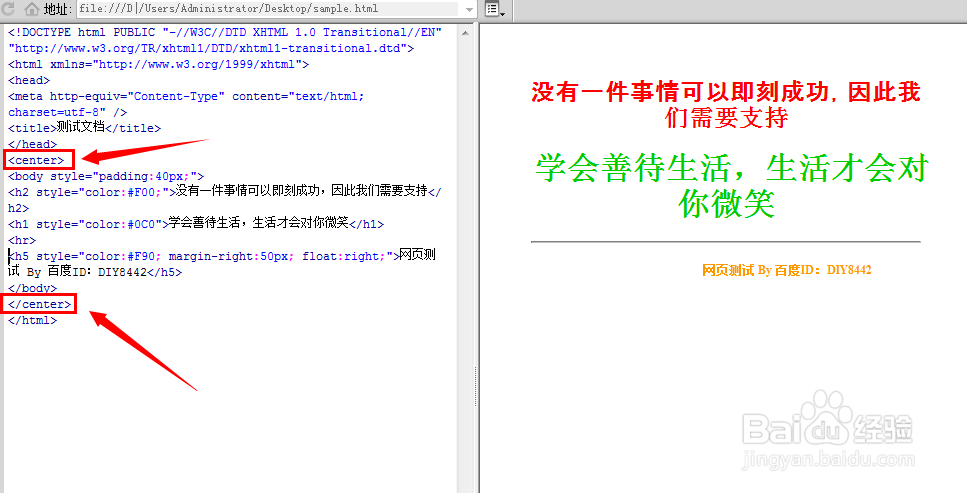
5/5我们事可以在“body/body”外面添加center/center标签来实现同样的页面居中显示效果。
 网页居中
网页居中 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1040415.html
上一篇:天命奇御小溪村支线任务“龙泉断剑”流程攻略
下一篇:完美世界手游黄昏圣殿初探攻略
 订阅
订阅