wordpress页面样式调整方法
来源:网络收集 点击: 时间:2024-07-31【导读】:
wordpress是一款功能强大得到建站CMS,提供了众多的主题可供选择,有时候主题样式未必是我们希望的样子,需要进行调整,这篇文章就是介绍如何在wordpress中快速调整页面样式。工具/原料morewordpressGoogle Chrome浏览器方法/步骤1/9分步阅读 2/9
2/9
 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 注意事项
注意事项
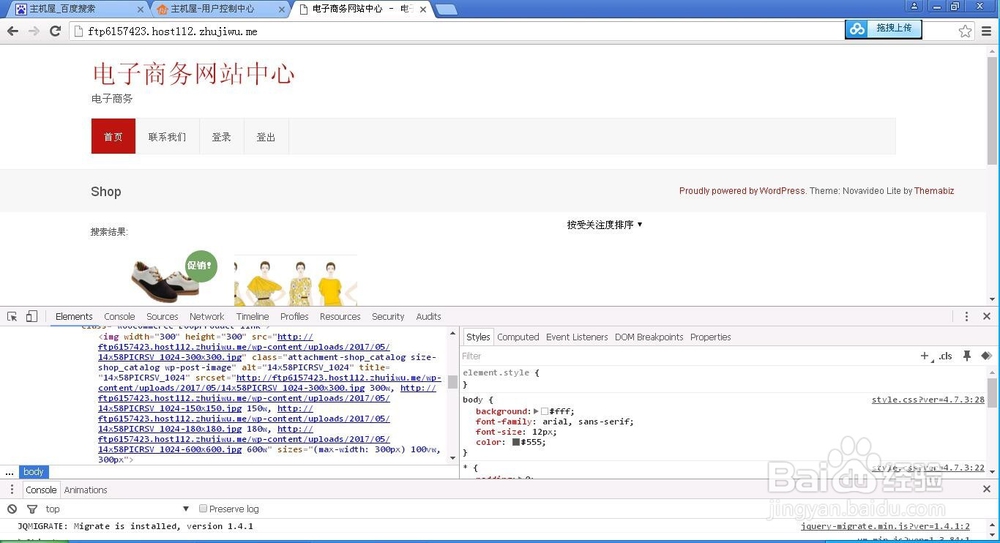
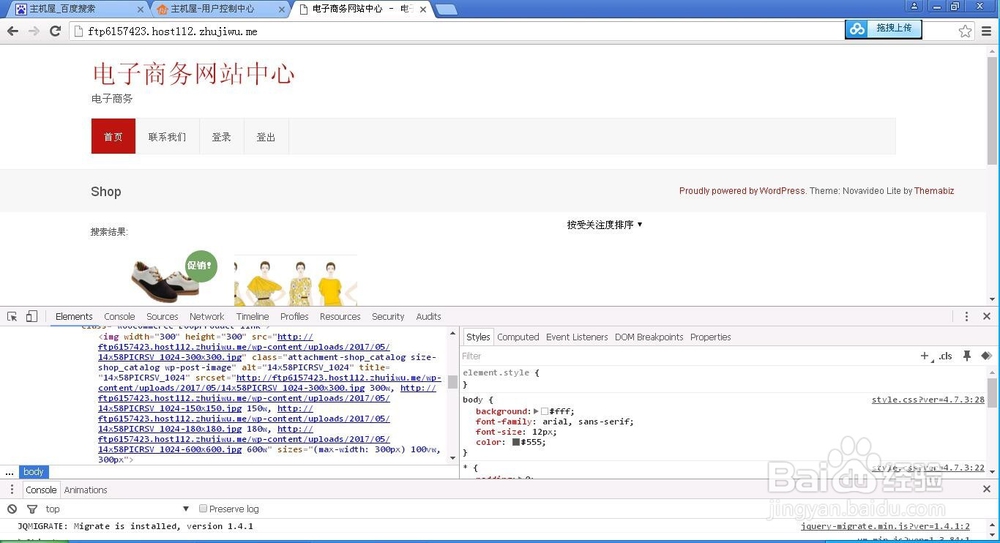
第一步:输入域名打开站点,摁下键盘F12键,出现如图所示情况,列表框内左边是元素,右边是CSS样式。
 2/9
2/9第二步:选择要编辑的控件,左侧是该控件在页面代码,右边是该控件CSS样式。

 3/9
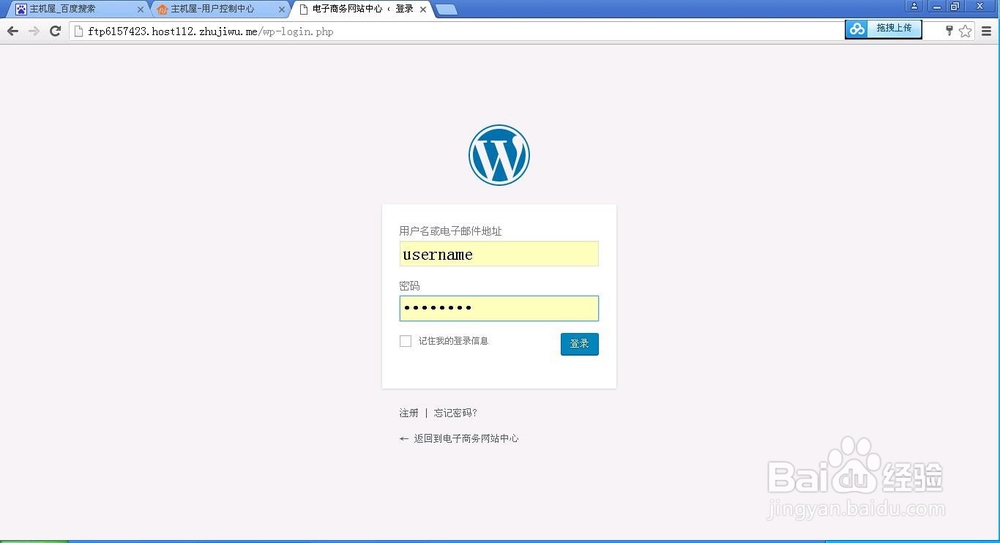
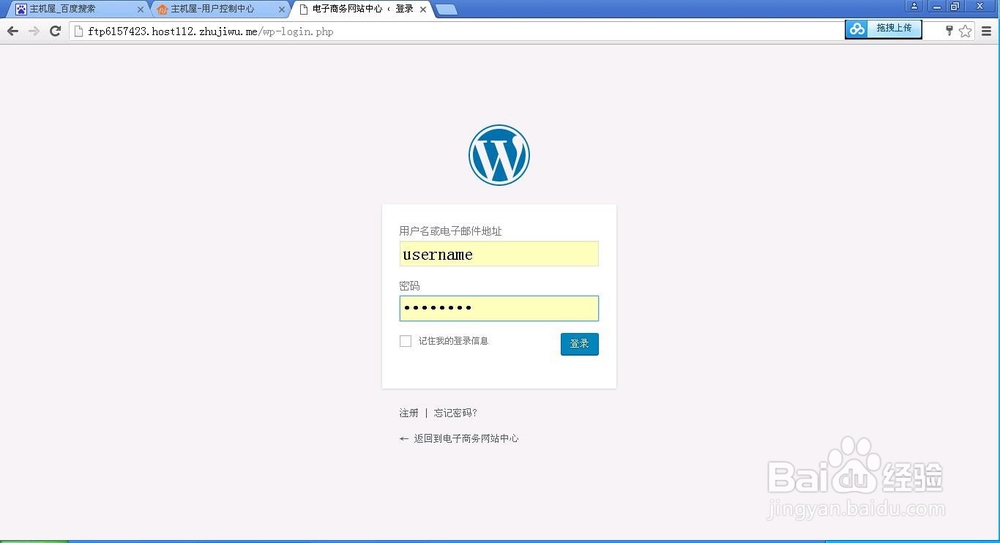
3/9第三步:输入管理员用户名和密码,登入wordpress仪表盘。
 4/9
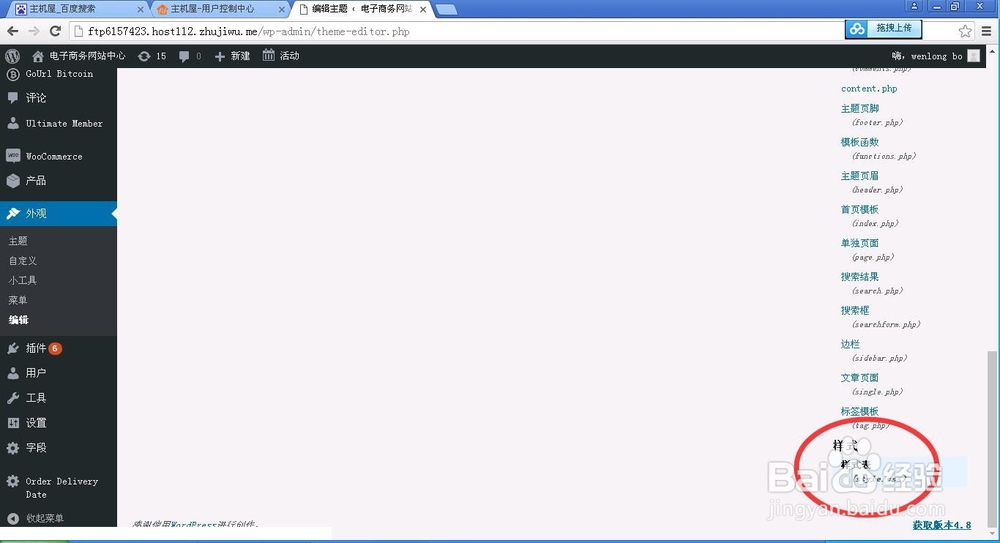
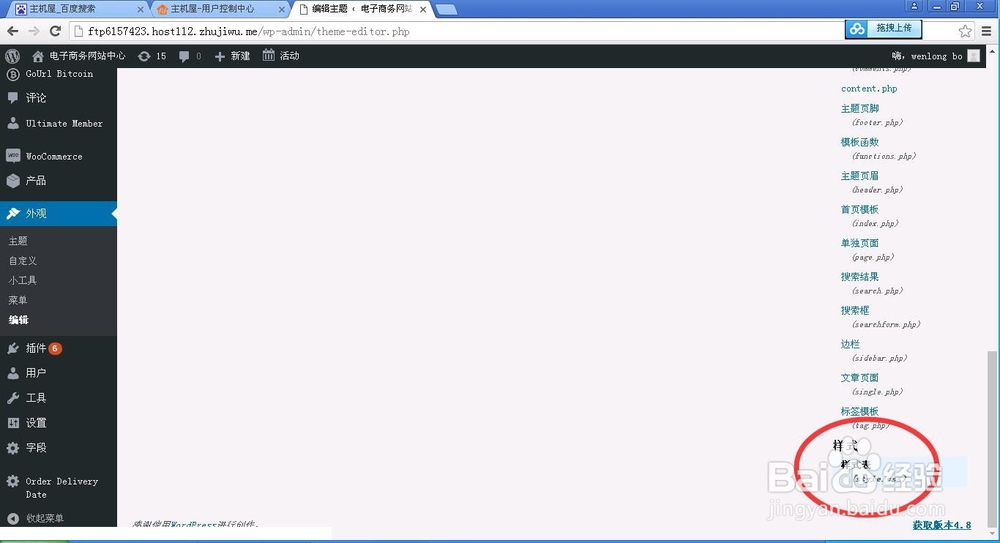
4/9第四步:依次选定外观—编辑
 5/9
5/9第五步:从右边众多文件中选定样式表(style.css)
 6/9
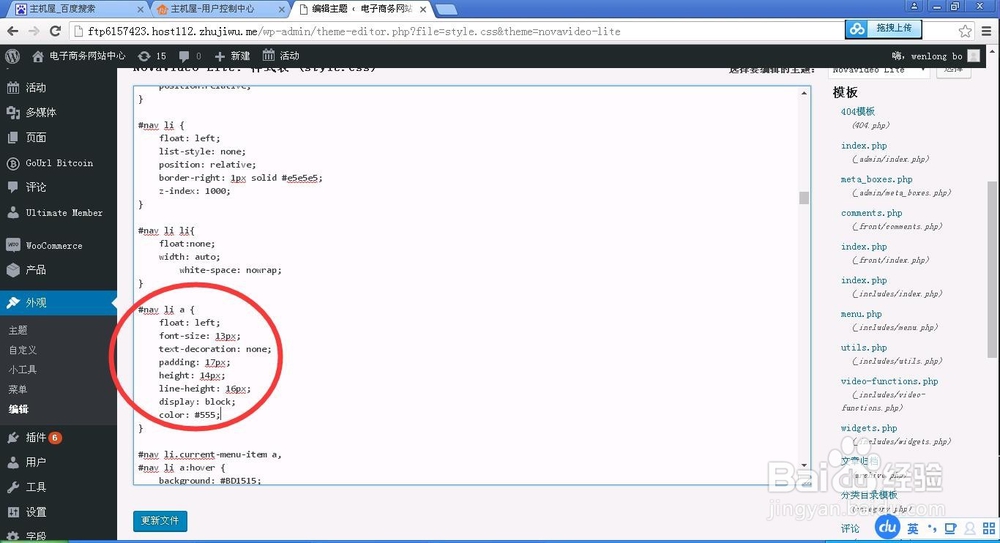
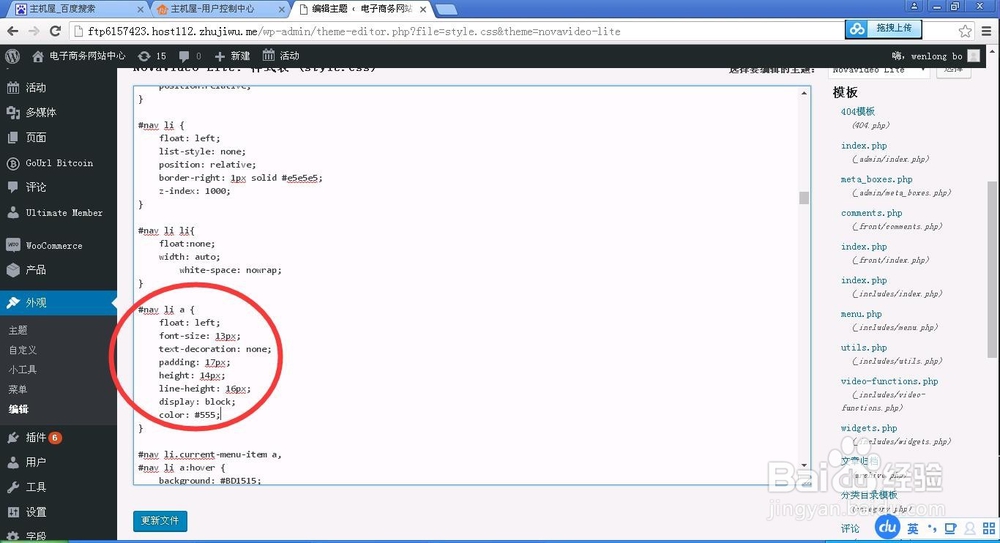
6/9第六步:找到需要编辑的css代码。
 7/9
7/9第七步:编辑该控件css。
 8/9
8/9第九步:点击更新文件按钮。
 9/9
9/9大功告成,在浏览器输入域名查看修改效果。
 注意事项
注意事项修改的是控件的样式,如果有其他的控件使用了同样的样式也会将其他控件的样式一并修改。
wordpress页面样式基本都是保存在style.css里面,要修改样式基本都在该文件中修改
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1040776.html
上一篇:怎么查看支付宝的【商家服务】?
下一篇:5G手机怎么开启SA模式
 订阅
订阅