Mockplus的弹出类组件如何使用?(二)
来源:网络收集 点击: 时间:2024-07-31【导读】:
Mockplus的交互组件包含了几种类型的弹出组件,有弹窗组件、抽屉组件、弹出菜单、弹出面板组件等,具体如何使用呢?我们一起看看,今天介绍后两个:弹出菜单和弹出面板组件。Mockplus的弹出类组件如何使用?(一)种有介绍前两个:弹窗组件和抽屉组件工具/原料moreMockplus电脑Mockplus中弹出菜单如何使用?1/2分步阅读 2/2
2/2 2/7
2/7 3/7
3/7
 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
弹出菜单
弹出菜单是一种特殊的弹出面板,被设计用于手机项目。
弹出菜单中有且仅有一个列表组件,默认位于手机页面右上角。
 2/2
2/2你可通过组件间的交互改变弹出菜单的弹出状态,也可以编辑内置列表的属性,具体属性及设置见列表组件。
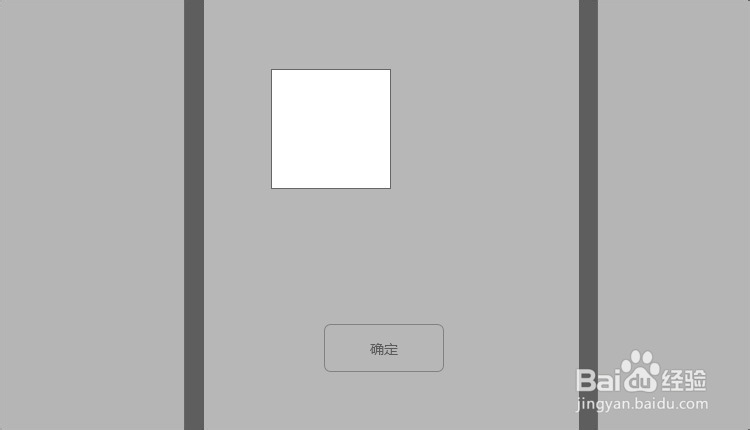
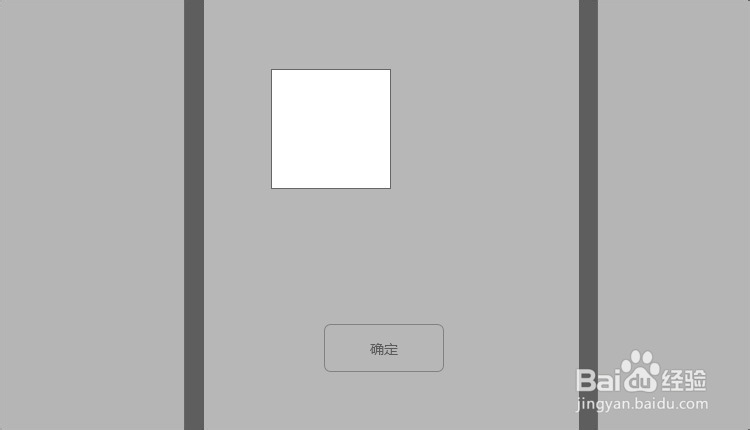
Mockplus中弹出面板组件如何使用?1/7使用弹出面板组件,可以动态的弹出或关闭一组组件。具体使用如下:
添加弹出面板组件
从组件面板中交互组件栏中拖一个弹出面板组件到工作区。
 2/7
2/7编辑组件内容
弹出面板为不可视组件,如需编辑弹出内容,则双击进入编辑层。你可以添加任意可视组件,反之在弹出面板中再添加弹出面板则不被允许。
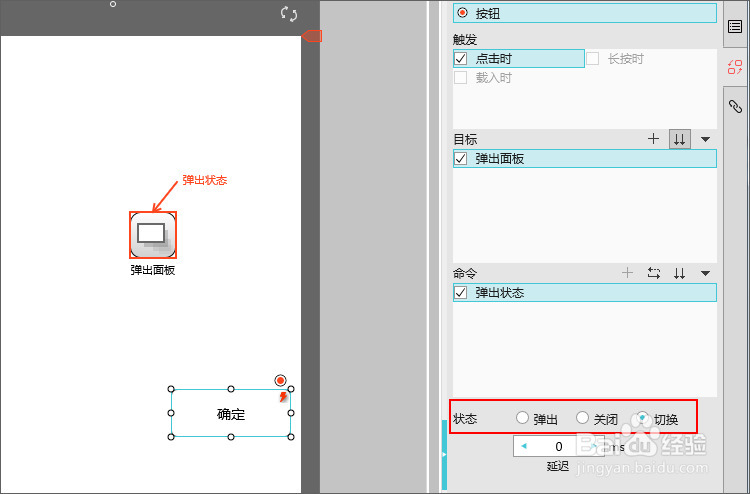
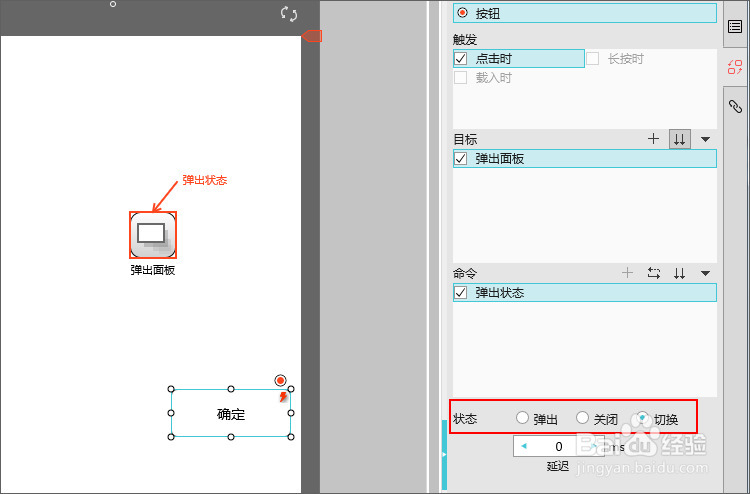
 3/7
3/7弹出面板接受切换状态命令,可在点击按钮、加载页面时弹出或关闭弹出面板。

 4/7
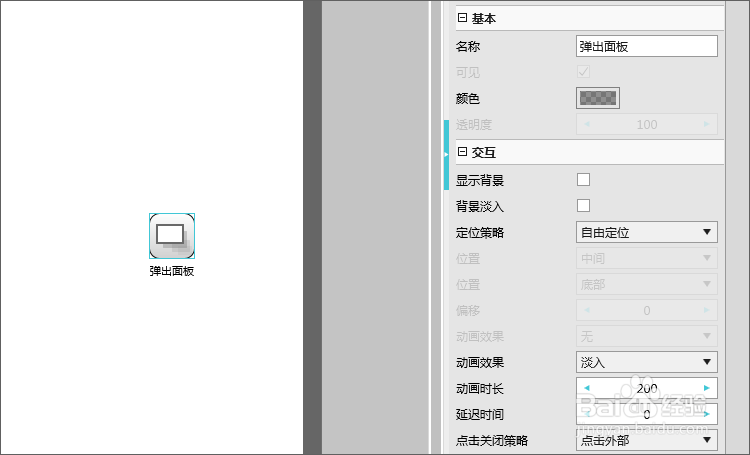
4/7设置属性
对弹出面板添加交互后,可在右侧交互面板中设置交互。同时,也可以选中弹出面板组件,在右侧属性面板中提供了更丰富的交互选项。
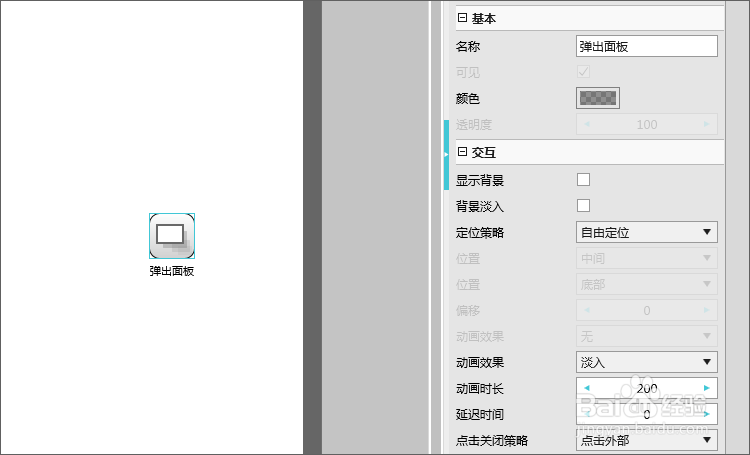
 5/7
5/7弹出面板组件提供自由定位、相对于屏幕、相对于组件三种定位方式。
自由定位应用最为广泛,子组件被添加到编辑层的位置即为该子组件弹出时的位置。
相对于屏幕定位可让子组件处于屏幕顶部、中间、底部。
相对于源组件定位则取决于触发弹出面板弹出的组件的位置。
 6/7
6/7可选择淡入、放大等弹出动画。
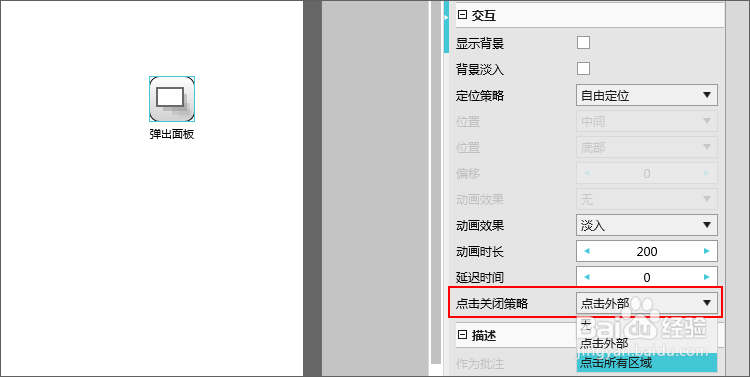
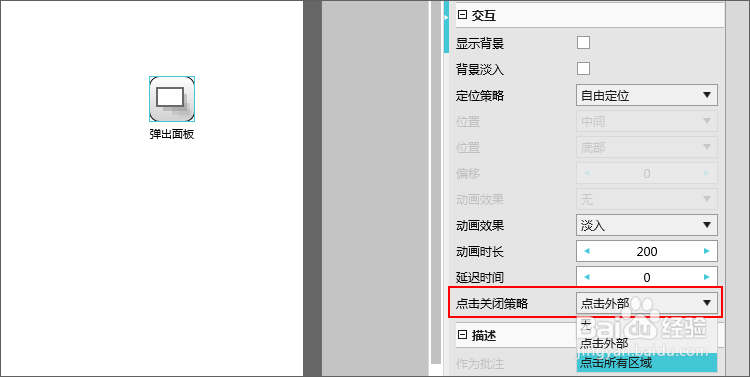
 7/7
7/7关闭弹出面板有两种方式。你可以对弹出面板设置交互,切换弹出面板状态为关闭,也可以设置弹出面板的点击关闭策略属性。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1041468.html
上一篇:快递被别人签收了怎么查
下一篇:百度地图怎么查看堵车情况?
 订阅
订阅