Dreamweaver CS6如何应用:[41]显示隐藏元素
来源:网络收集 点击: 时间:2024-07-31【导读】:
‘显示隐藏元素’行为的功能是控制某页面元素的显示、隐藏或恢复的默认可见性。此行为主要用于在用户与页面进行交互时显示信息,例如,当用户将鼠标指针移到一个图像上时,可以显示此图像的说明性信息,当指针离开后,此说明性信息将变成隐藏不可见状态。那么,我们就一起来看一下基本操作吧工具/原料moreDreamweaver CS6方法/步骤1/10分步阅读 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 8/10
8/10 9/10
9/10 10/10
10/10
新建一个HTML空白页
2/10在菜单栏中选择‘插入‘-----’图像‘命令,在页面中插入一副图画
 3/10
3/10在菜单栏中选择’插入‘----’布局对象‘-----’AP div命令,在页面中插入一个布局层元素
 4/10
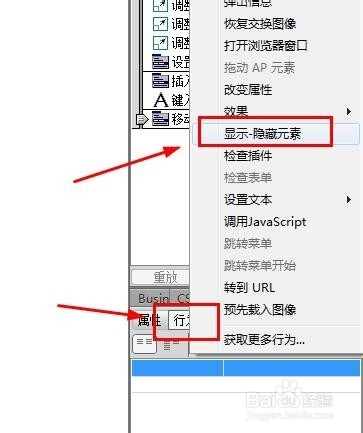
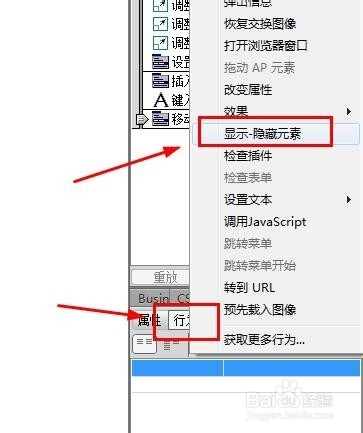
4/10选中’AP div元素单击行为控制面板中的添加按钮,在弹出的菜单中选择‘显示-隐藏元素’选项
 5/10
5/10在弹出的‘显示-隐藏元素’对话框中单击‘隐藏’按钮,设置标签元素隐藏
 6/10
6/10重复第4步步骤
7/10在弹出的‘显示-隐藏元素’对话框中单击‘显示’按钮,设置标签元素隐藏
 8/10
8/10在行为控制面板上,单击‘显示-隐藏元素(隐藏)’(注意此处应单击进去看)的行为栏,选择‘onmouseout
 9/10
9/10在行为控制面板上,单击‘显示-隐藏元素(显示)’(注意此处应单击进去看)的行为栏,选择‘onmouseover
 10/10
10/10按F12预览
dreamweaver版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1043491.html
上一篇:羊肉茼蒿饺子馅怎么做
下一篇:朋友的重要性是什么
 订阅
订阅