怎样利用Flash制作动画
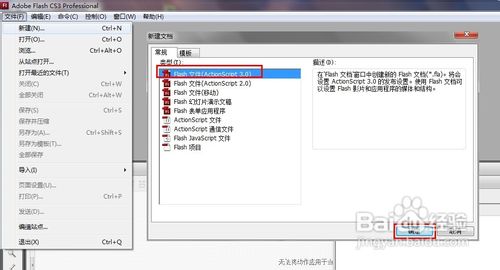
来源:网络收集 点击: 时间:2024-07-31打开Flash,点击【文件】→【新建】,在打开的“新建”窗口中选择“Flash文件(ActiveScript 3.0)“,然后点击”确定“创建空白文档。
 2/12
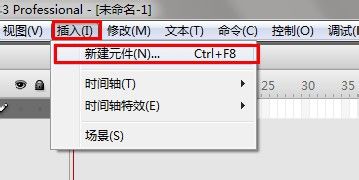
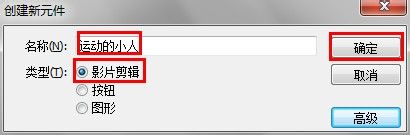
2/12点击【插入】→【新建元件】,在打开的”新建元件“窗口中,将名称设置为”运动的小人“,勾选”影片剪辑“,然后点击”确定“按钮。

 3/12
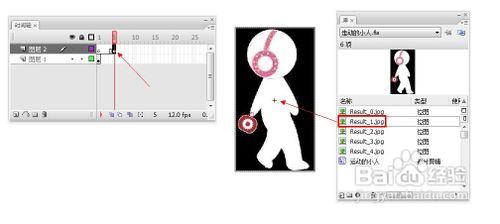
3/12点击【文件】→【导入】→【导入到库】,然后在打开的”导入到库“窗口中,选择事先准备好的小人走动姿势图片,全部选择并点击”打开“按钮,导入到库。


 4/12
4/12在图层1 的第一帧,把库中的“Result0”拖动到场景中。
 5/12
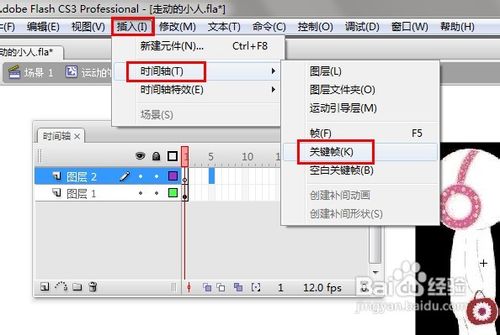
5/12点击“时间轴”上的“新建图层”按钮,创建图层2,然后在图层2的第5帧处,点击【插入】→【关键帧】,把库中的“Result1”拖动到场景中。

 6/12
6/12利用同样的原理,将”Result2“、 ”Result3“和”Result4“分别到图层3、图层4和图层5中,对应的帧分别为10、15和20处。


 7/12
7/12最后调整各个图层图像的延续时间。至此,运动的小人影片剪辑制作完成。
 8/12
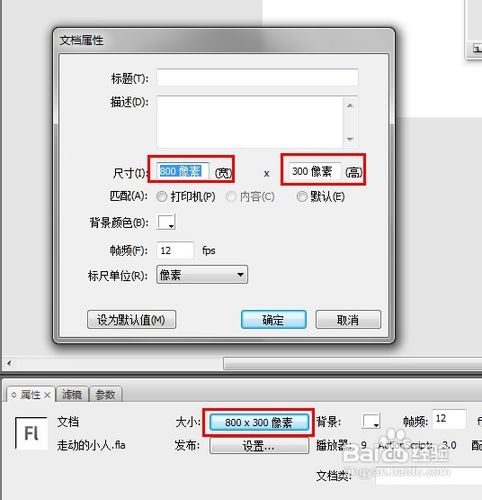
8/12切换至主场景中,使主场景处于活动状态,点击”属性“面板中的”大小“按钮,将场景的大小设置为”800*300“,同时将背景色设置为”黑色“点击”确定“按钮。

 9/12
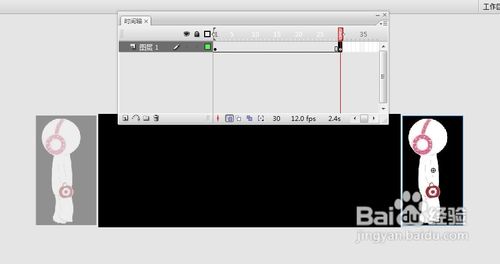
9/12从库中将”运动的小人“影片剪辑拖动到场景左边外边。
 10/12
10/12然后在”时间轴“第30帧处,点击【插入】→【时间轴】→【关键帧】,在30帧处插入关键帧,然后将小人从场景的左侧外面拖动到场景右侧外面。至此,整个动画设置完成。

 11/12
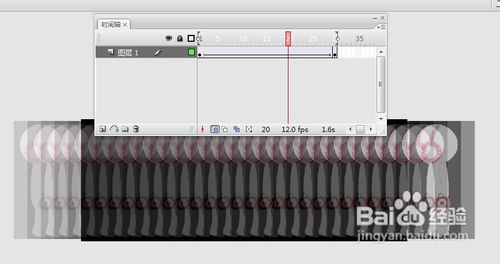
11/12在1到30帧之间鼠标右击,选择”创建补间动画“。

 12/12
12/12最后按下键盘组合键”CTRL+Enter“进行测试。如果感觉小人运动不规律,可适当将1至30帧的距离调整的稍微大一些,直到满意为止。最终效果如图所示。



 制作动画
制作动画 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1043508.html
 订阅
订阅