PR怎么做一直转圈圈的页面等待动画
来源:网络收集 点击: 时间:2024-08-01【导读】:
类似于页面一直转圈圈的那种等待动画效果制作,之前有小伙伴给我留言咨询过怎么制作,所以今天就将这种效果的制作方法告诉大家。工具/原料morePremiere方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
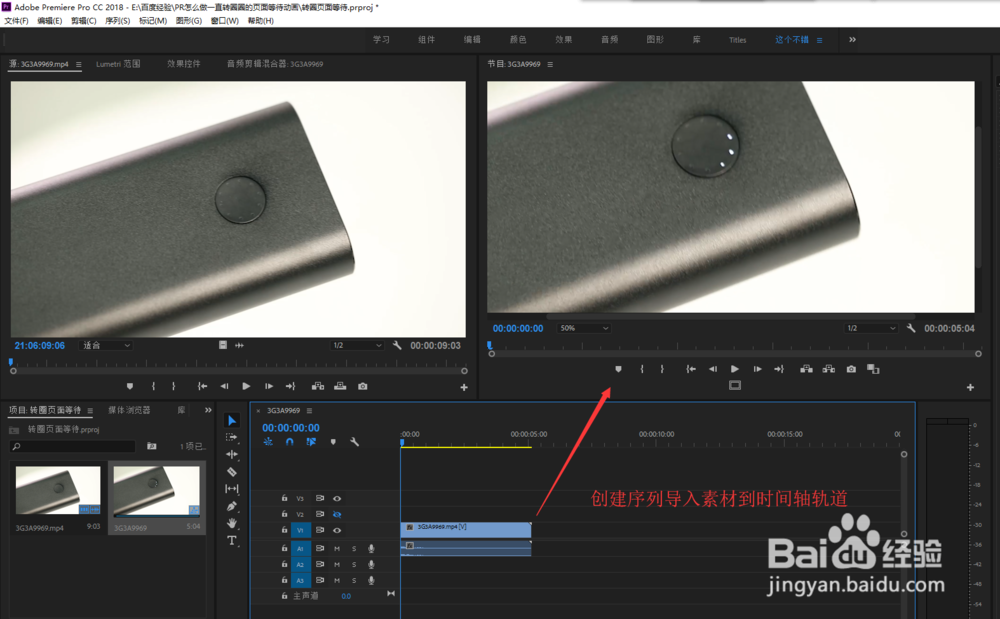
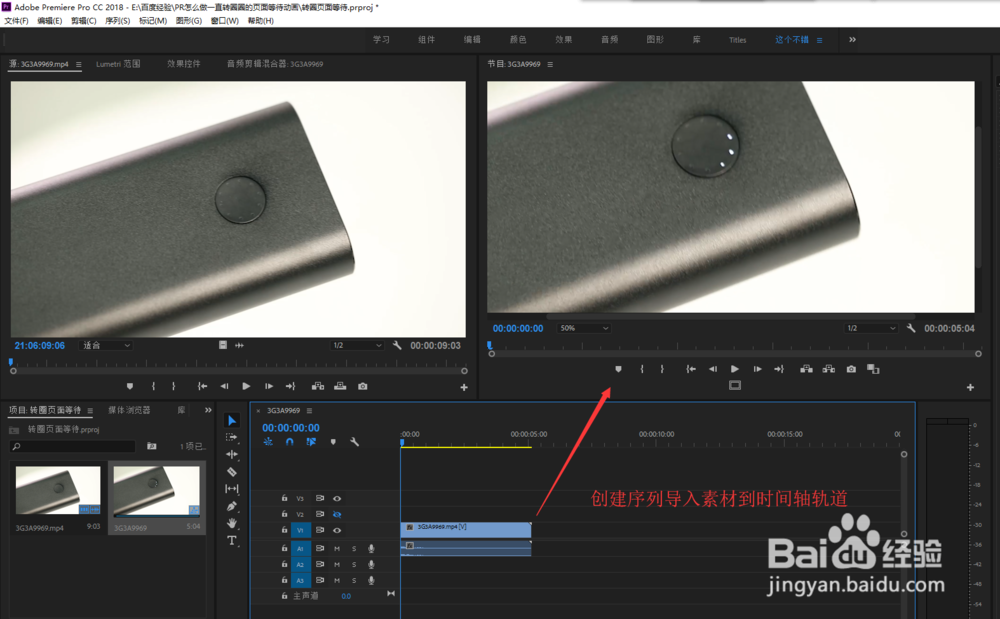
创建一个PR剪辑序列,导入一个视频素材,拖动视频素材到时间轴的视频轨道中。
 2/7
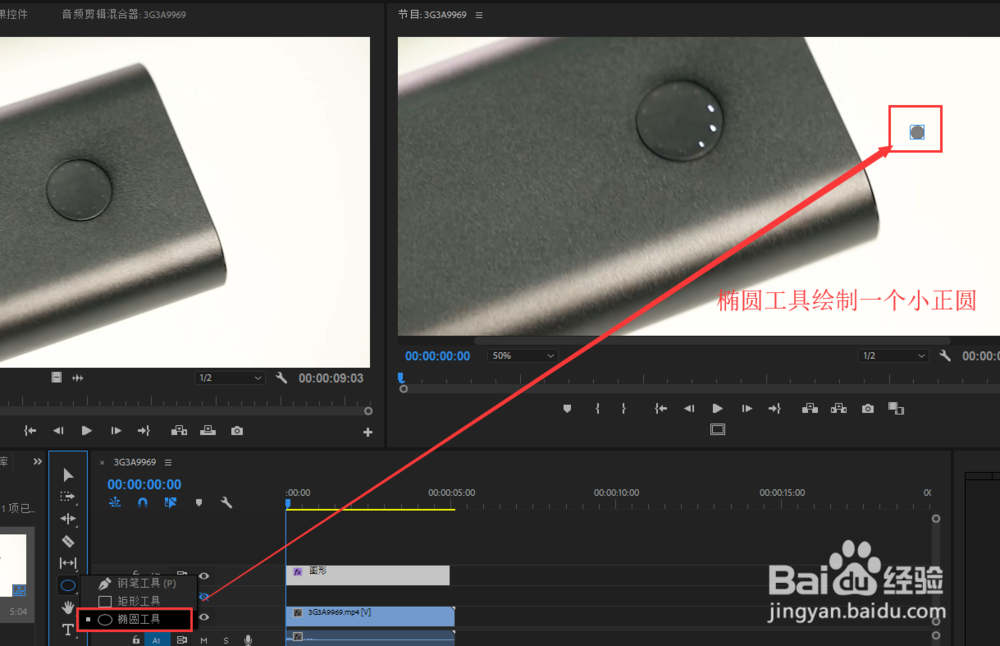
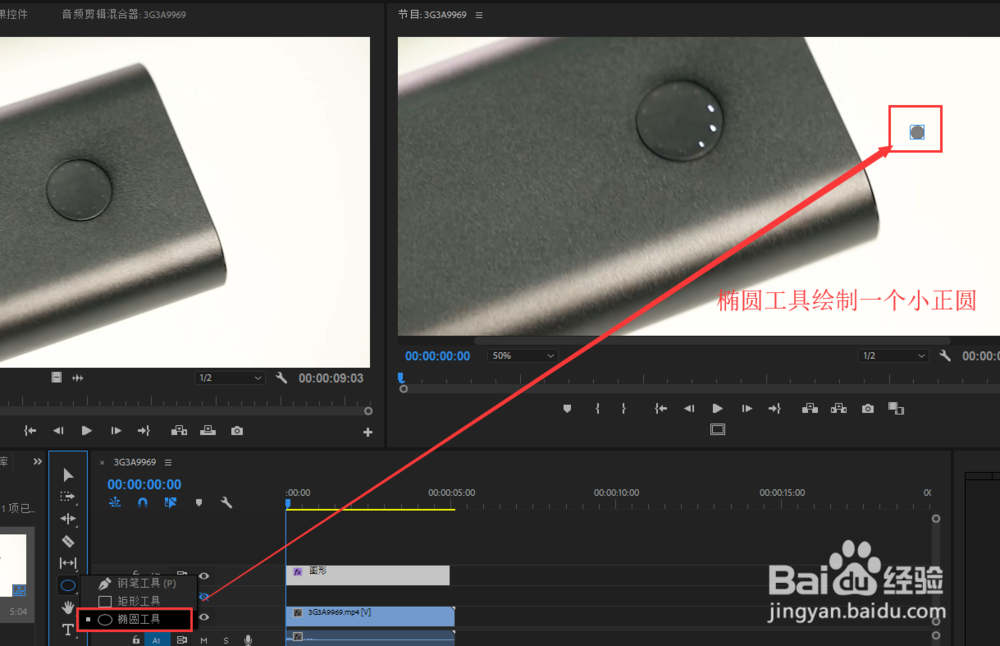
2/7在钢笔工具组中找到椭圆工具,然后按住shift+Ctrl键在节目预览窗口画出一个小正圆出来。
 3/7
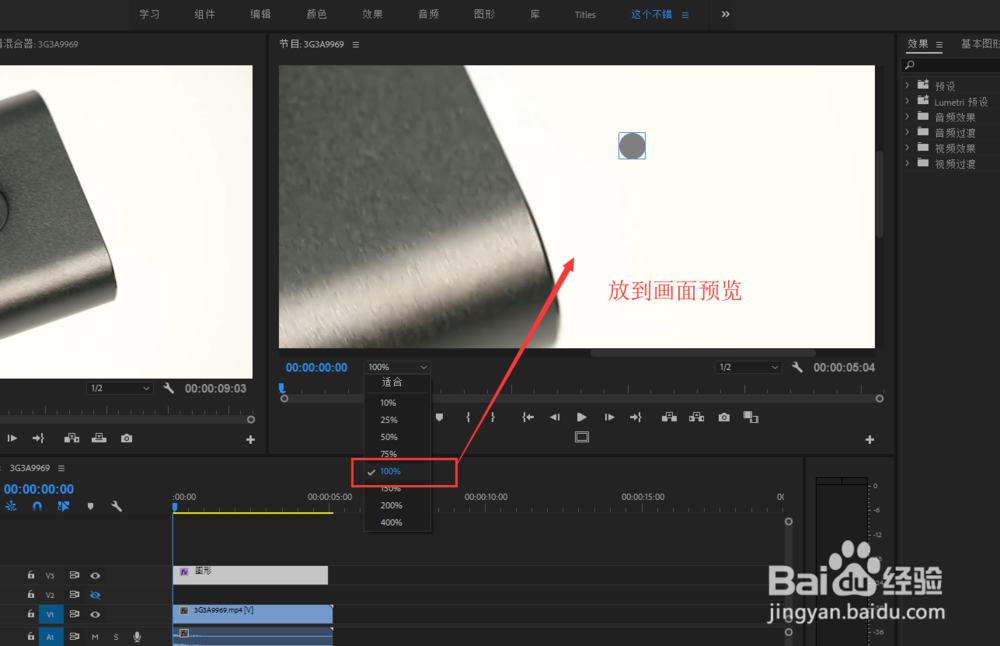
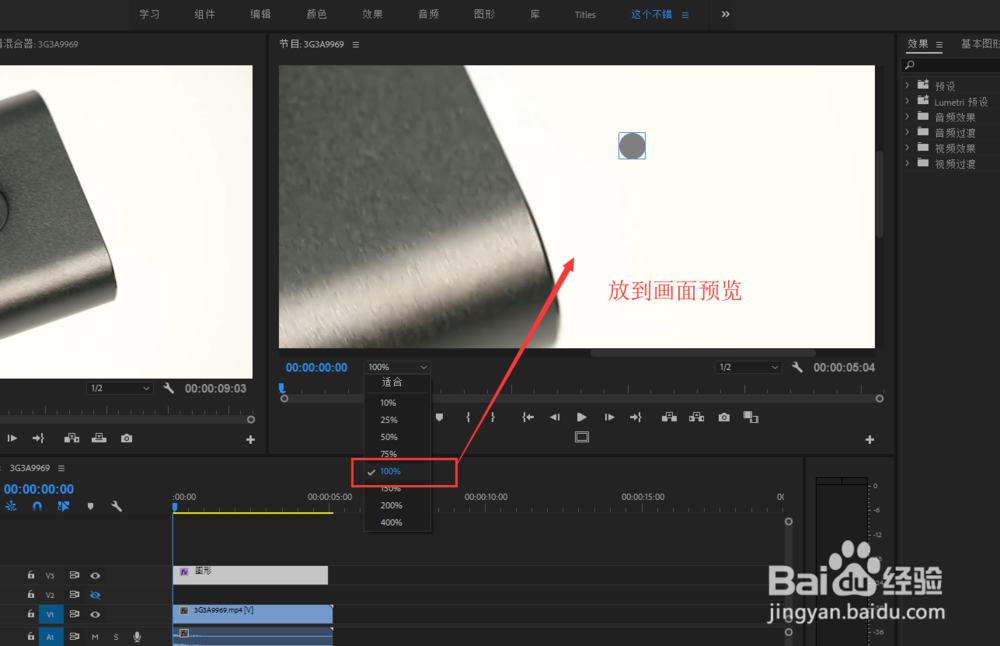
3/7在节目窗口下方选择放大节目预览窗口,这里选择的为100%,并用抓手工具移动到小正圆的位置。
 4/7
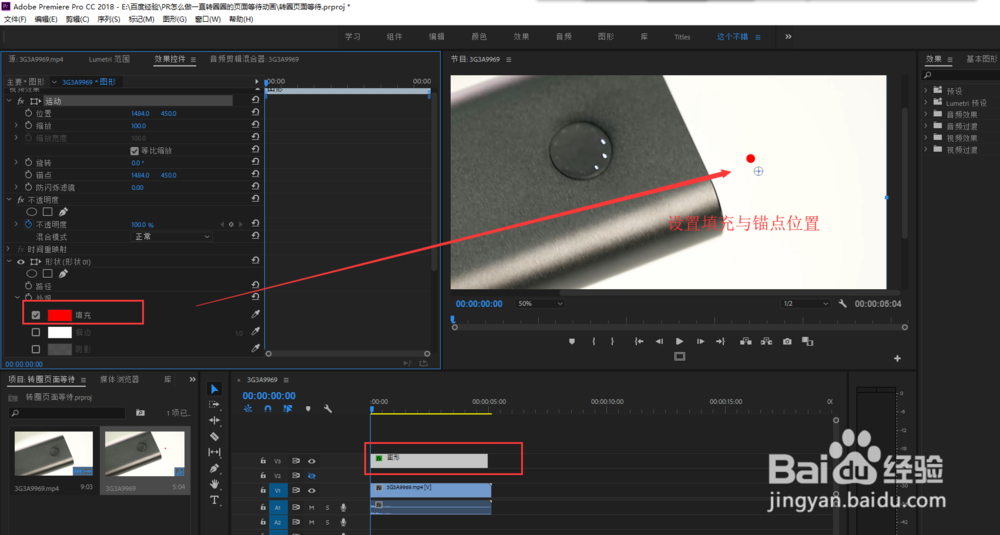
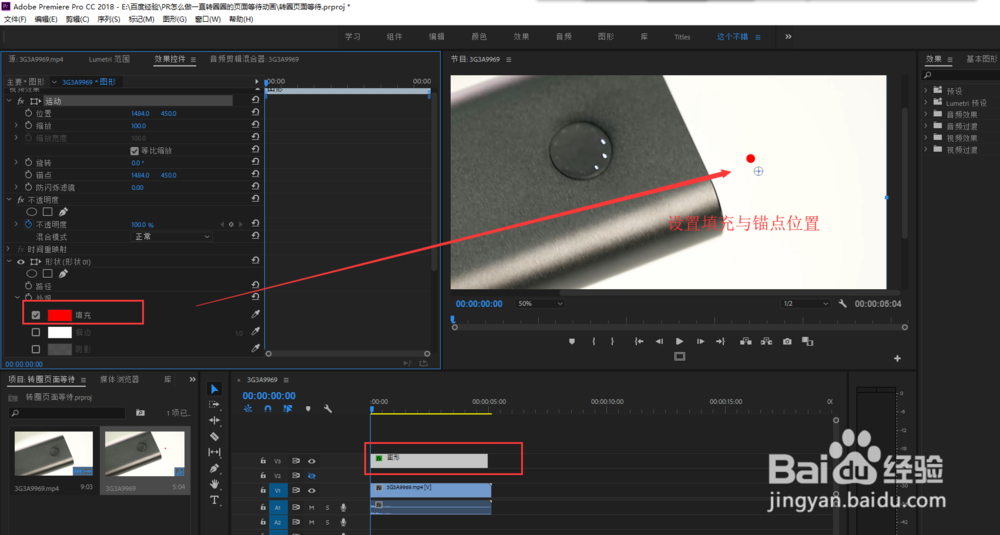
4/7打开效果控件,单击运动效果设置,将正圆的锚点移动到要转圈圈的中心点位置,然后在形状中设置其填充颜色等属性。
 5/7
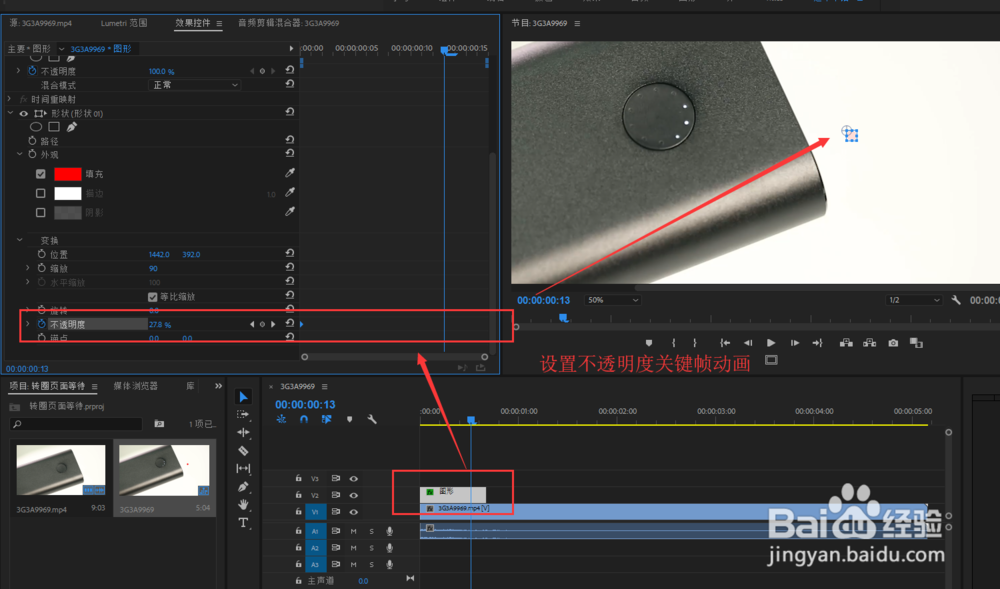
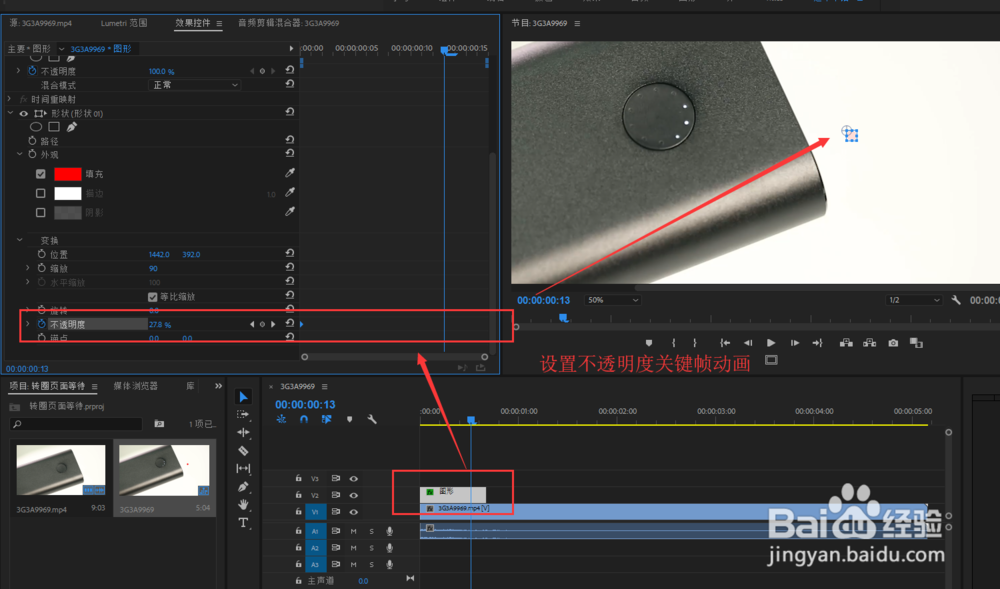
5/7保持选中小正圆图形的状态下,在效果控件中找到不透明度设置,为其设置一个不透明度从100%到0过渡的关键帧动画效果。
 6/7
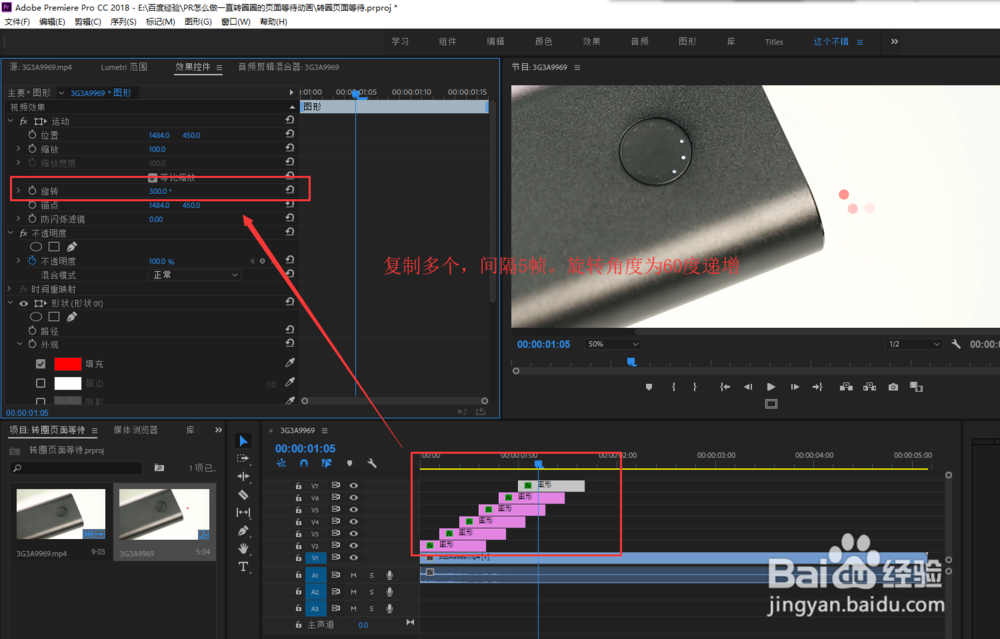
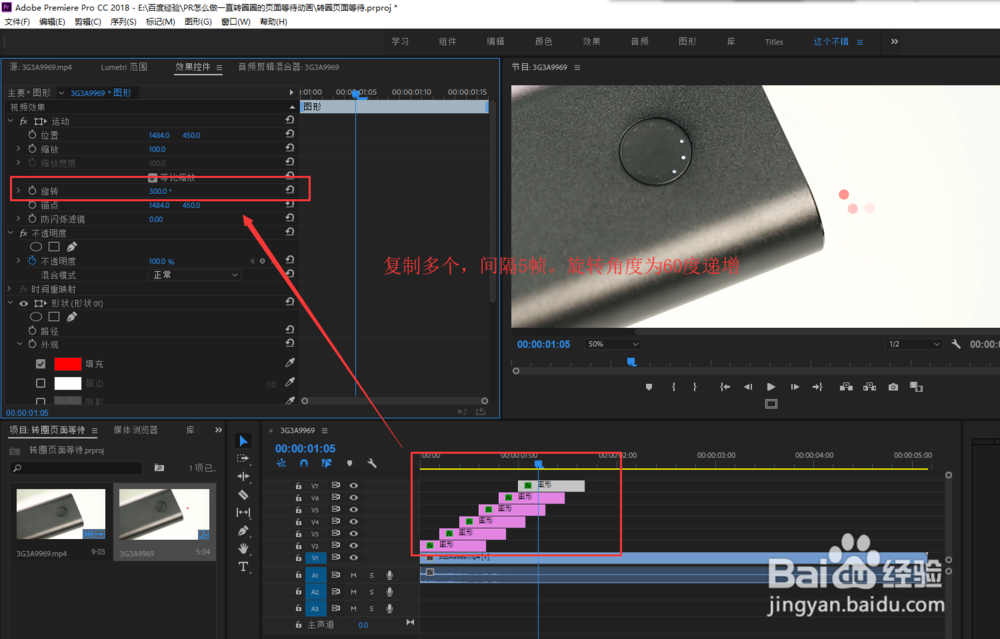
6/7将视频轨道2小正圆进行复制得到6个小正圆,将这些正圆间隔时间设置为5帧,并依次在效果控件中设置旋转角度,这里每个复制圆依次低价旋转60度正好构成360度。
 7/7
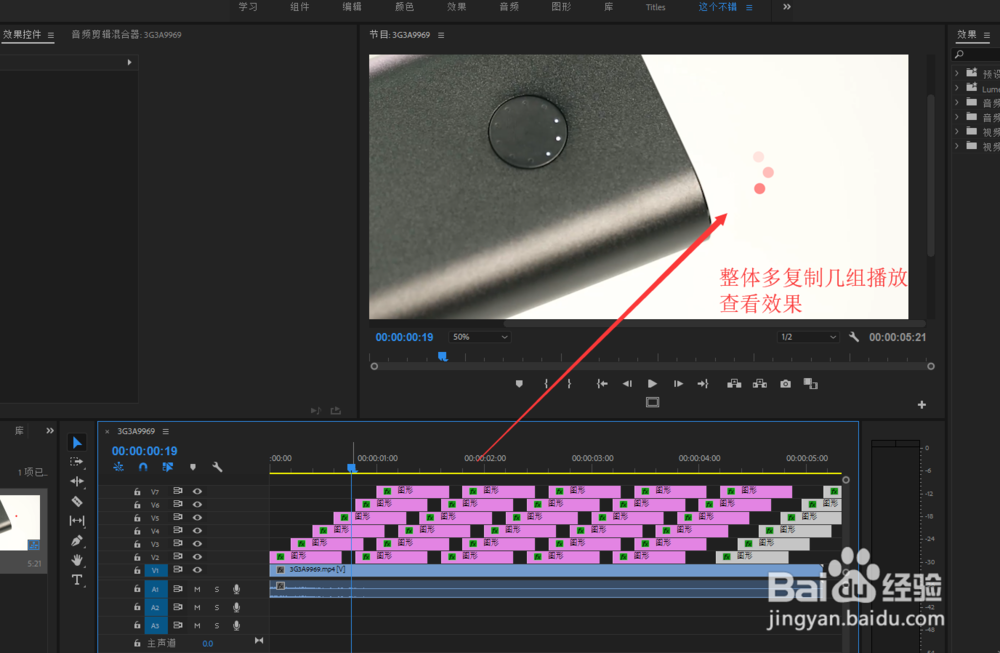
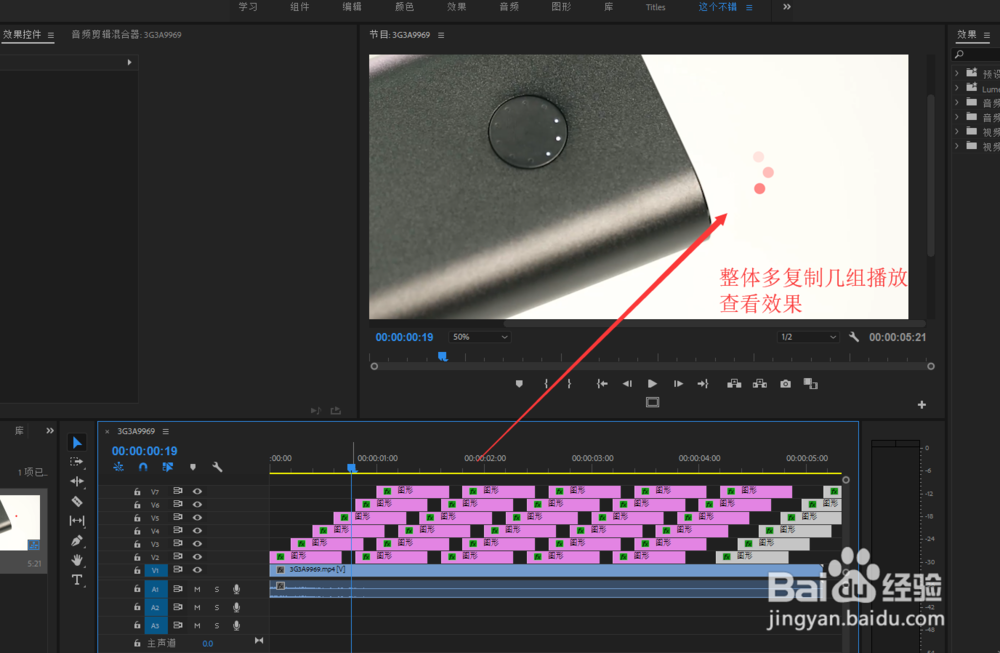
7/7将所有小正圆作为一个整体向后复制多个,调整好过渡时间,播放时间轴,一个页面转圈圈的等待动画就出现了。
 注意事项
注意事项如果帮助到大家的话可以给我投票与点赞,感谢支持。
PRPREMIERE页面转圈圈等待动画关键帧设置版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1044810.html
上一篇:压簧机开机须知
下一篇:微信如何设置运动置顶
 订阅
订阅