Axure实现中继器添加图片、文字数据
来源:网络收集 点击: 时间:2024-08-01【导读】:
对于中继器,想必大家都不太陌生,但是对于如何用好中继器,可以让我们平时在原型设计中如鱼得水,还需要个人下去好好揣摩,练习。工具/原料moreaxure8.0方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
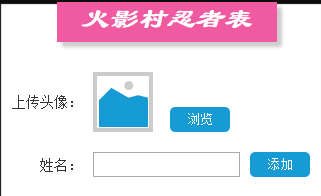
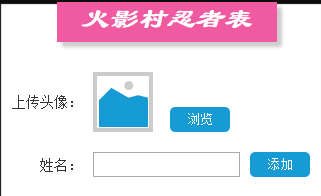
先在Axure画布中,布置出如下图所示的布局:
 2/7
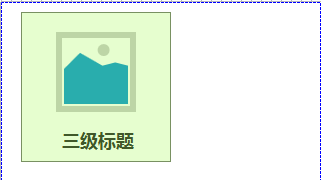
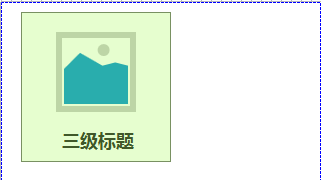
2/7在该布局下方,拖入一个中继器,并双击进入中继器,不用管默认的矩形,直接删除,自己任意布局即可,我的布局如下图所示:
 3/7
3/7在中继器的数据表中导入原始数据,分别命名行名称为image,name,具体如下图所示:
 4/7
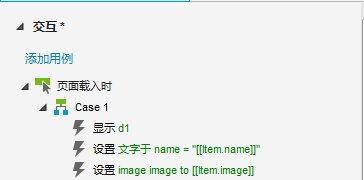
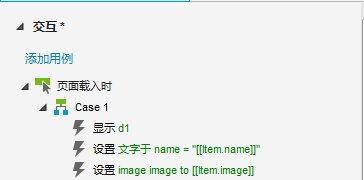
4/7返回首页,设置页面载入时事件,主要是为了让页面第一次载入时,中继器显示默认数据,具体设置如下图所示:
 5/7
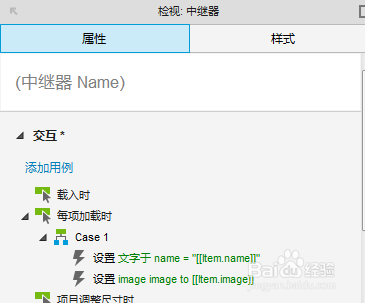
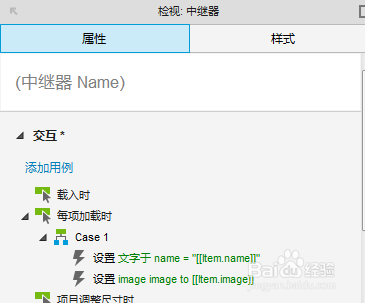
5/7进入中继器,设置中继器的交互事件,即每项加载时的事件,具体设置如下图:
 6/7
6/7设置添加按钮的点击事件,当单击时,添加行到中继器,具体设置如下图所示:
 7/7
7/7至此,完成所有设置,可以点击预览,查看一下效果,我做的效果如下:

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1048189.html
上一篇:游戏王决斗链接爆炎少女卡组攻略
下一篇:电商设计中点线面的运用
 订阅
订阅