DOM中如何获取一个元素的子元素?
来源:网络收集 点击: 时间:2024-08-01【导读】:
在DOM中,通过获得元素对象,使用childNodes属性便可以获得子元素对象。下面小编以获得子元素的标签名称为例,讲解DOM中如何获取一个元素的子元素。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
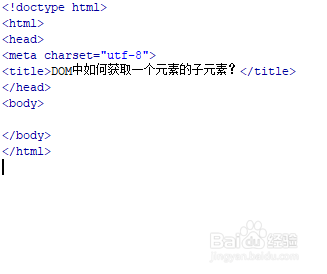
新建一个html文件,命名为test.html,用于讲解DOM中如何获取一个元素的子元素。
 2/7
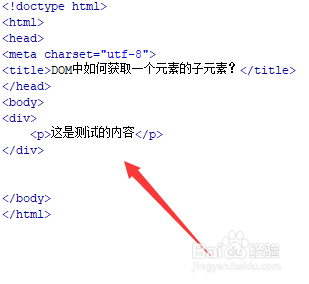
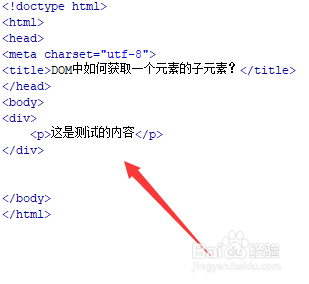
2/7在test.html文件内,使用div标签创建一个模块,在div内,使用p标签创建一行文字。
 3/7
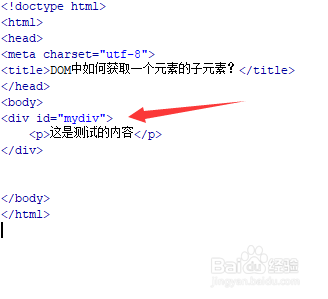
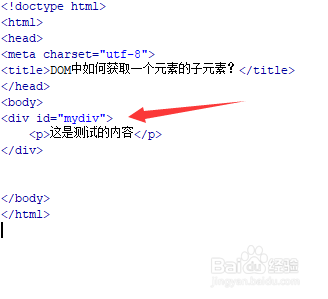
3/7在test.html文件内,设置div标签的id为mydiv,主要用于下面通过该id获得div对象。
 4/7
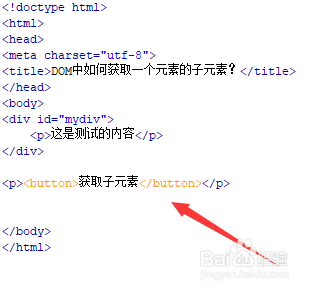
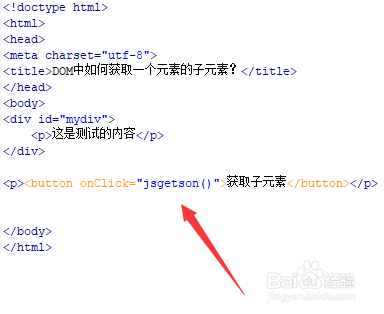
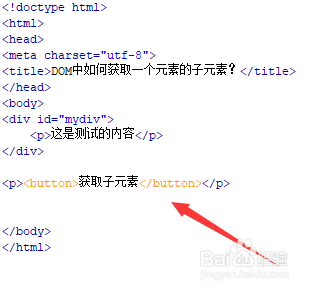
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取子元素”。
 5/7
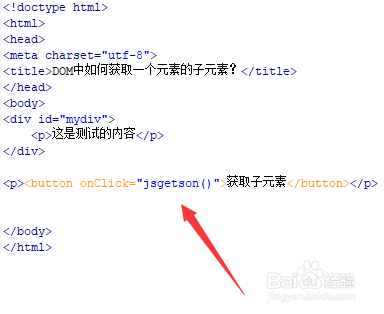
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行jsgetson()函数。
 6/7
6/7在js标签中,创建jsgetson()函数,在函数内,使用getElementById()方法通过id获得div对象,使用childNodes属性获得div的子元素,最后,使用alert()方法输出子元素的标签名。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块,在div内,使用p标签创建一行文字,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id获得div对象,使用childNodes属性获得div的子元素。
注意事项childNodes属性返回节点的子节点集合。
JSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1048501.html
上一篇:indesign 中的选择工具
下一篇:如何画钥匙?
 订阅
订阅