网业设计css怎么调整div盒子之间间距
来源:网络收集 点击: 时间:2024-08-01【导读】:
网业设计css怎么调整div盒子之间间距工具/原料moreweb开发环境方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS
CSS
首先我们创建一个html文件,引入必须的css文件后,创建一个父div和两个子div作为测试
 2/7
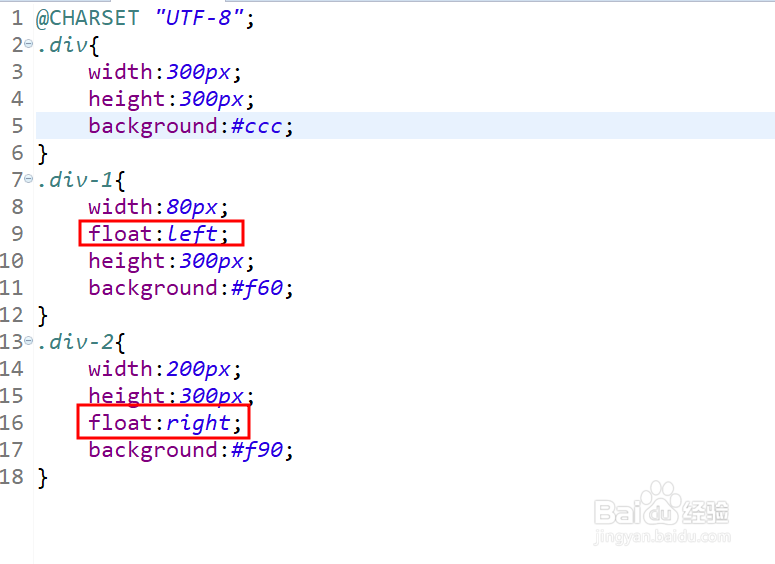
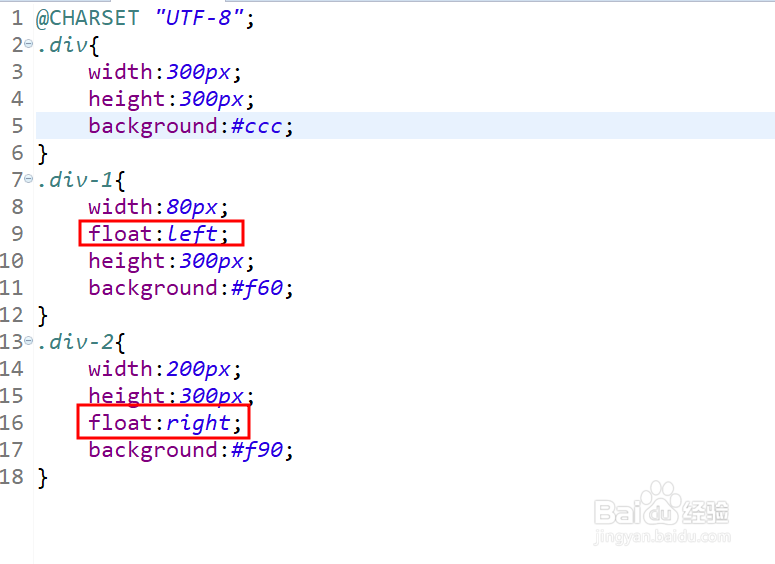
2/7最简单的方法就是使用float浮动,将两个div进行左右浮动,即可设置出边距,这里适合使用百分比
 3/7
3/7然后是使用margin外边距,这也是常用的方法,可以设置上下左右边距,这里使用float将两个子div并列
 4/7
4/7这个方法也是margin方法,当时是使用display:inline-block来将两个div并列,需要注意的是这里会产生边距
 5/7
5/7最后这个是使用padding内边距,需要有内容的情况下或者在子div中里面加入div以显示效果
 6/7
6/7这里是前面几种方法的效果图,中间既是两个div之间的边距
 7/7
7/7如图所示这里是为了显示padding内边距的效果,加入了两张图片作为测试,效果如图
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1048581.html
上一篇:Word如何去掉波浪线
下一篇:美国利佰特污水提升器-方便、安全、可靠
 订阅
订阅