JavaScript添加修改元素class属性
来源:网络收集 点击: 时间:2024-08-02打开WebStorm开发工具,新建test.html文件,并将bootstrap4文件放到同级目录
 2/7
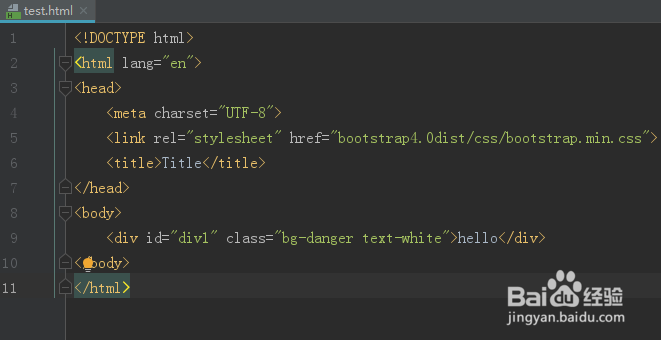
2/7引入bootstrap4样式文件,添加一个div,修改test.html代码如下:
!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 link rel=stylesheet href=bootstrap4.0dist/css/bootstrap.min.css titleTitle/title/headbody div id=div1 class=bg-danger text-whitehello/div/body/html
 3/7
3/7查看效果如下图
 4/7
4/7在head标签内添加一个script标签,代码内容如下:
!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 link rel=stylesheet href=bootstrap4.0dist/css/bootstrap.min.css titleTitle/title script type=text/javascript window.onload = function () { document.getElementById(div1).className=bg-light } /script/headbody div id=div1 class=bg-danger text-whitehello/div/body/html
 5/7
5/7查看效果如下图,这样其实是将原来的class全部清空,再新赋值的class,也就是上一步的bg-light
 6/7
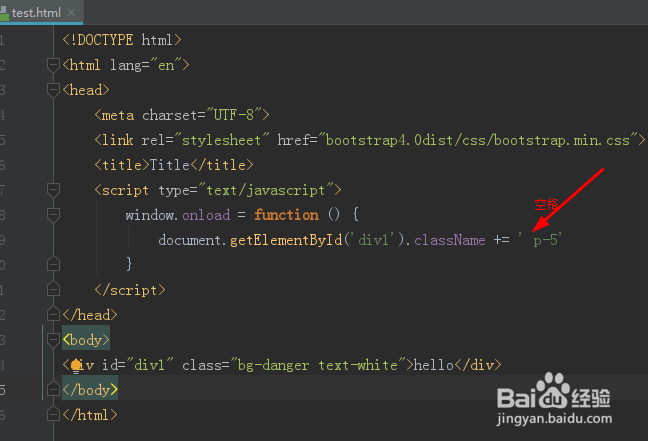
6/7如果仅仅是添加新的class,修改代码如下:
!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 link rel=stylesheet href=bootstrap4.0dist/css/bootstrap.min.css titleTitle/title script type=text/javascript window.onload = function () { document.getElementById(div1).className += p-5 } /script/headbodydiv id=div1 class=bg-danger text-whitehello/div/body/html
注意这种写法必须在class名前加空格,也可以写成
document.getElementById(div1).classList.add(p-5)
 7/7
7/7查看效果如下图

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1049259.html
 订阅
订阅