怎么用jquery在一个div前面加div
来源:网络收集 点击: 时间:2024-08-02【导读】:
在jquery中,可以使用before()方法实现在一个div前面加div。下面小编举例讲解怎么用jquery在一个div前面加div。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
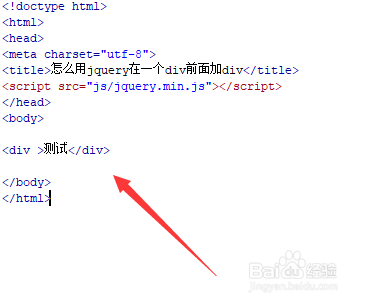
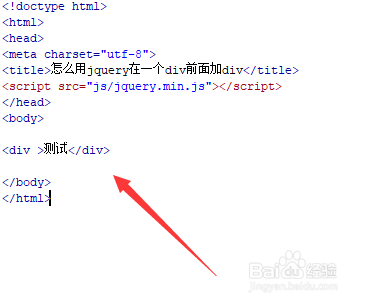
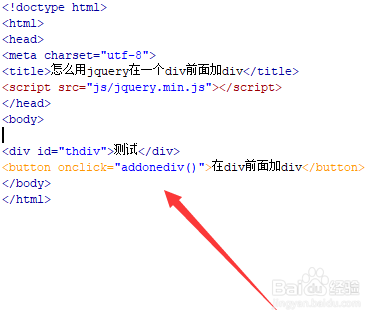
新建一个html文件,命名为test.html,用于讲解怎么用jquery在一个div前面加div。
 2/6
2/6在test.html文件内,使用div创建一行文字,下面将在此div前面添加一个div。
 3/6
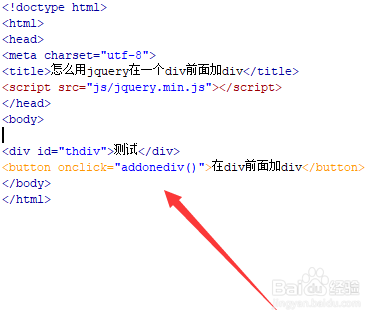
3/6在test.html文件内,设置div的id属性为thdiv,主要用于通过此id获得div对象。
 4/6
4/6在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addonediv()函数。
 5/6
5/6在js标签中,创建addonediv()函数,在函数内,把要添加的div保存在变量html中,然后通过id(thdiv)获得div对象,通过before()方法向div对象的前面加一个div。
 6/6
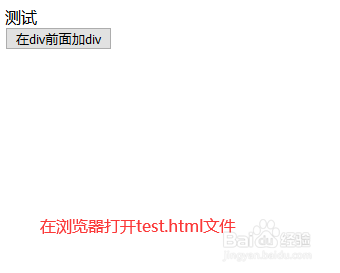
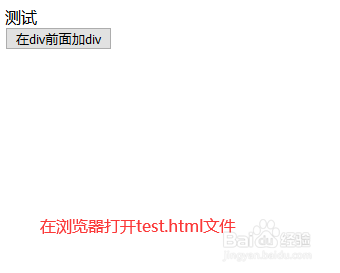
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。
2、在文件内,创建一个div,并创建一个button按钮,用于触发执行js函数。
3、创建js函数,在函数内,通过获得div对象,使用before()方法向div对象的前面加一个div。
注意事项before()方法操作的对象。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1049401.html
上一篇:如何共享手机网络?
下一篇:Excel中如何实现多条件排序
 订阅
订阅