response设置编码格式
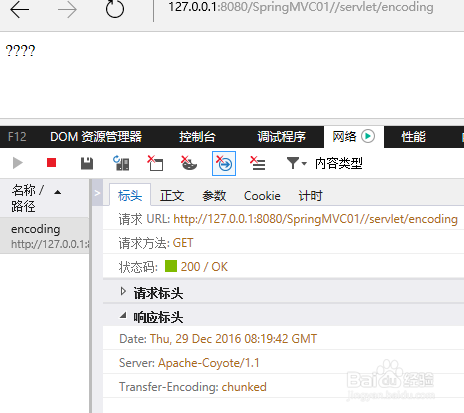
来源:网络收集 点击: 时间:2024-08-02先来看看没有设置response编码的时候,返回数据到页面的效果!
代码如下:
 2/6
2/6页面效果:
我们发现,在没有设置response编码的时候,页面显示的是乱码;这是因为服务器发给浏览器的数据默认是按照ISO-8859-1编码,浏览器接收到数据后按照默认的字符集进行解码后显示,如果浏览器的默认解码字符集不是ISO-8859-1,就出现乱码。
所有解决乱码最核心的就是:服务器数据的编码和浏览器的编码必须要统一!
 3/6
3/6那么如何解决这个问题呢?两种方式:
第一种:
下图我们看出,新增了两行代码:
response.setCharacterEncoding(UTF-8);
这一行是设置服务器发给浏览器的数据是使用UTF-8编码的(有的浏览器由于默认的是UTF-8编码,所有有时候只要设置这一行就可以了;为了保险起见,我们还要设置浏览器的编码为UTF-8,如下)。
response.setHeader(contentType, text/html; charset=utf-8);
这一行就是告诉浏览器,返回给你的这些数据,用UTF-8显示。
 4/6
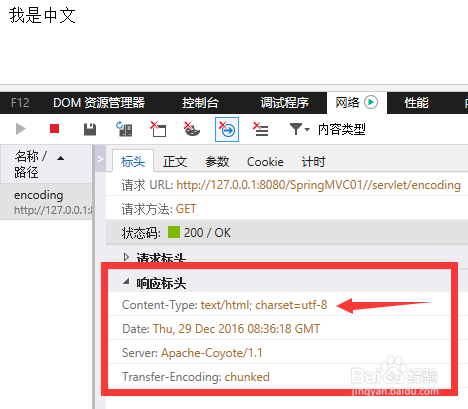
4/6OK!页面中文显示正确,同时我们打开页面调试器(按F12出现),发现在【响应标头(Response Headers)】里面出现了contentType: text/html; charset=utf-8,这段话的意思就是告诉浏览器,使用UTF-8显示数据。
 5/6
5/6第二种:
下图我们看出,这次只新增了一行代码:
response.setContentType(text/html; charset=utf-8);
这段代码跟第一种方法的两行代码是一样的效果,即设置了服务器发给浏览器的数据为UTF-8,又设置了浏览器的编码为UTF-8,简单方便!
 6/6
6/6显示正确,同一种效果一样;但是我们通过调试器还是有发现不一样的地方,那就是contentType变成了Content-Type,其实他们效果都是一样的:设置浏览器的编码为UTF-8。
 注意事项
注意事项根据实际需要选一种方式就可,没有特定要用哪一种!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1049712.html
 订阅
订阅