Dreamweaver:[48]怎么给图片设置css样式
来源:网络收集 点击: 时间:2024-08-02【导读】:
接着学习怎么为图片设置css样式,其实跟文本相差不大,一起学习怎么设置吧。工具/原料moreDreamweaver方法/步骤1/5分步阅读 2/5
2/5
 3/5
3/5 4/5
4/5

 5/5
5/5

 dreamweaver
dreamweaver
首先在文件内插入一张图片,点击插入\图像,选择一张图片即可。
 2/5
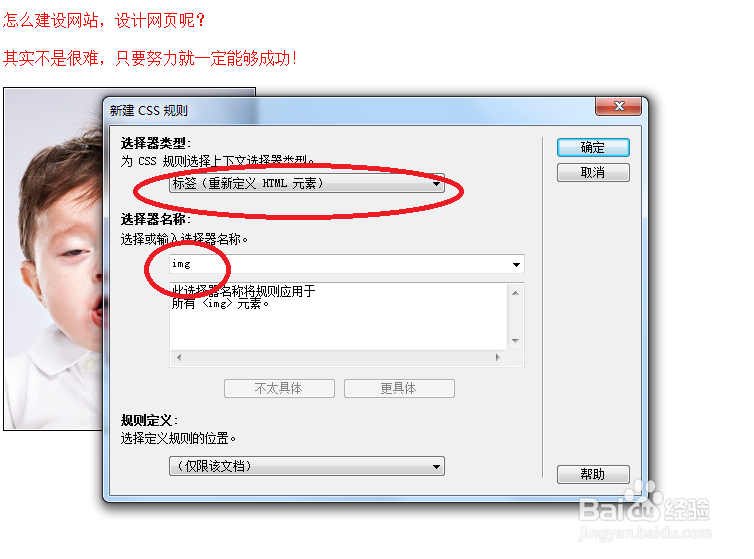
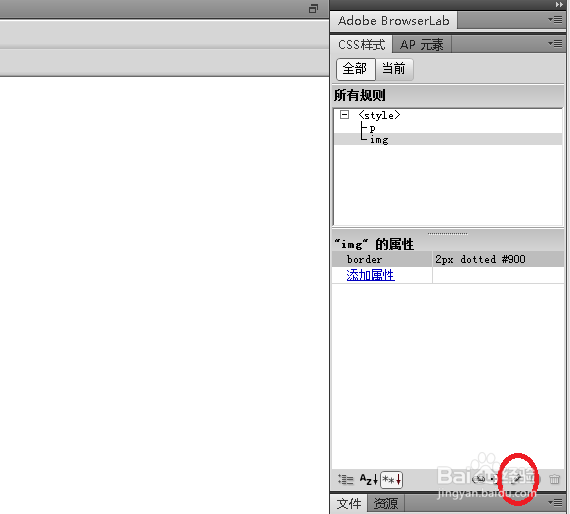
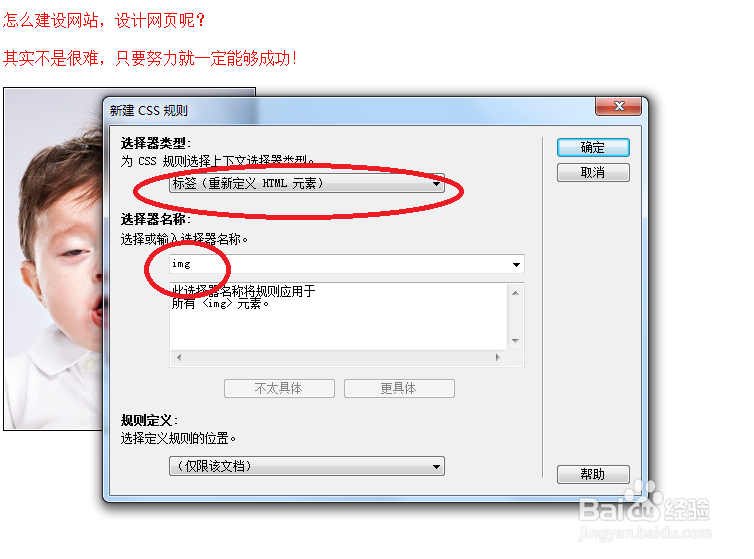
2/5选中图像,点击css样式窗口的+号,新建一个CSS样式,打开对话框。选择标签元素,下面就自动变为img,就是说为图像编辑规则。

 3/5
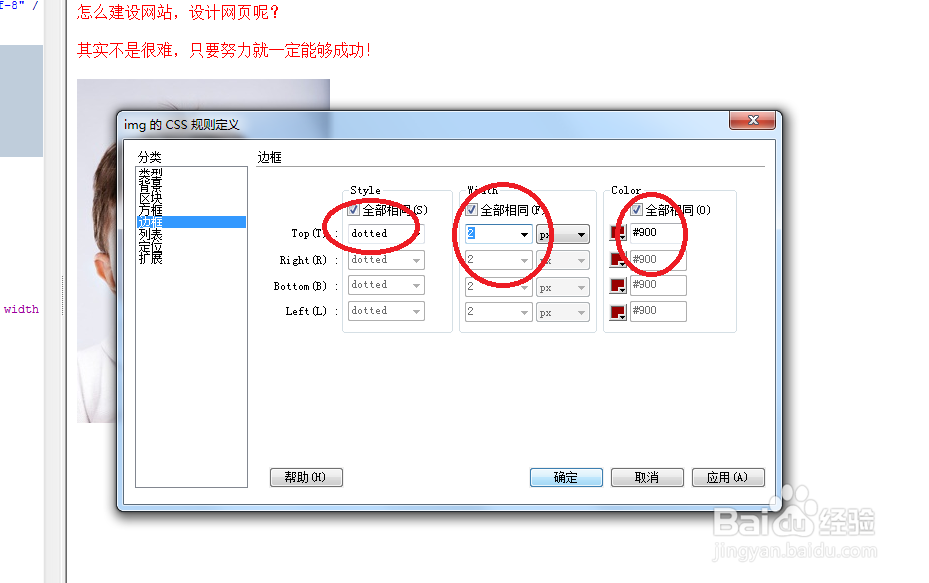
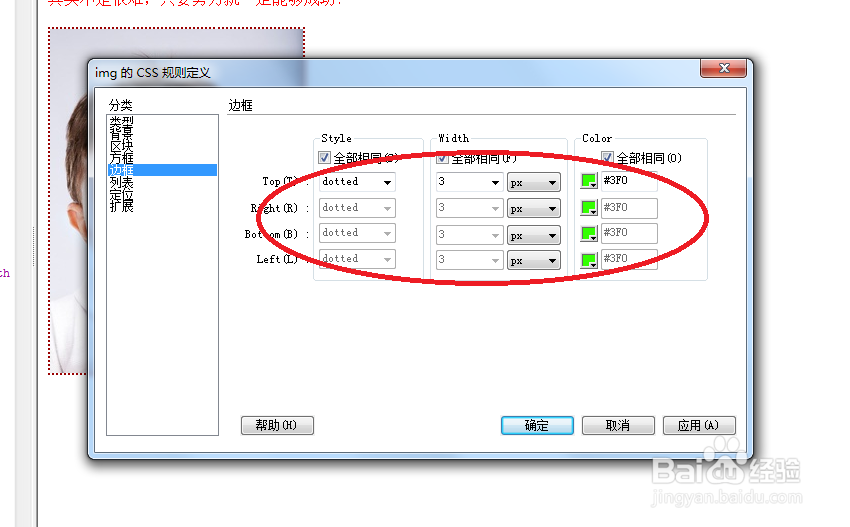
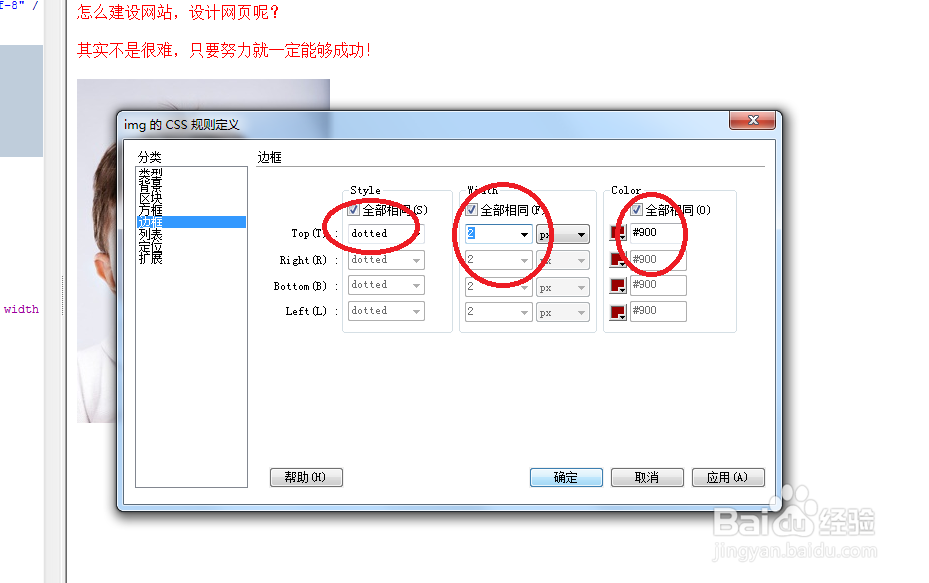
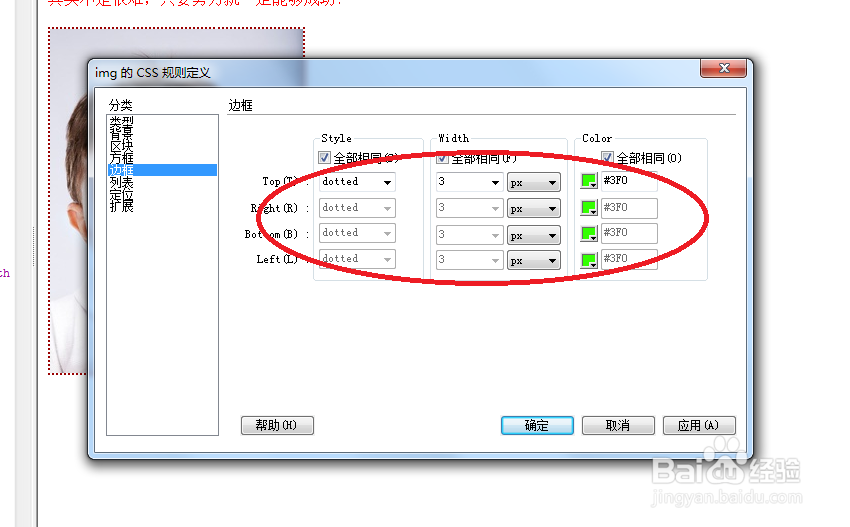
3/5比如要为图片编辑边框,就在弹出的对话框中选择边框,有三个属性可以更改,一个是类型,大小和颜色。可以根据需要选择。
 4/5
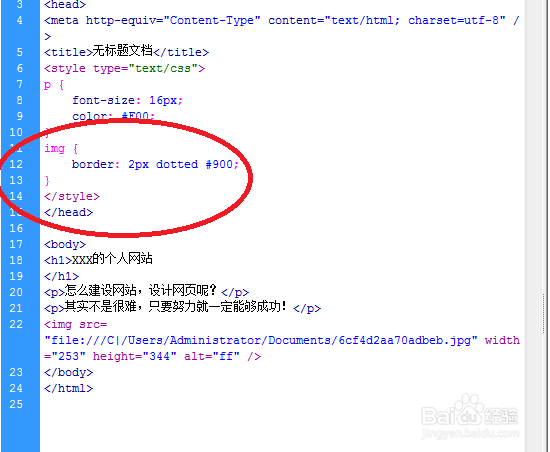
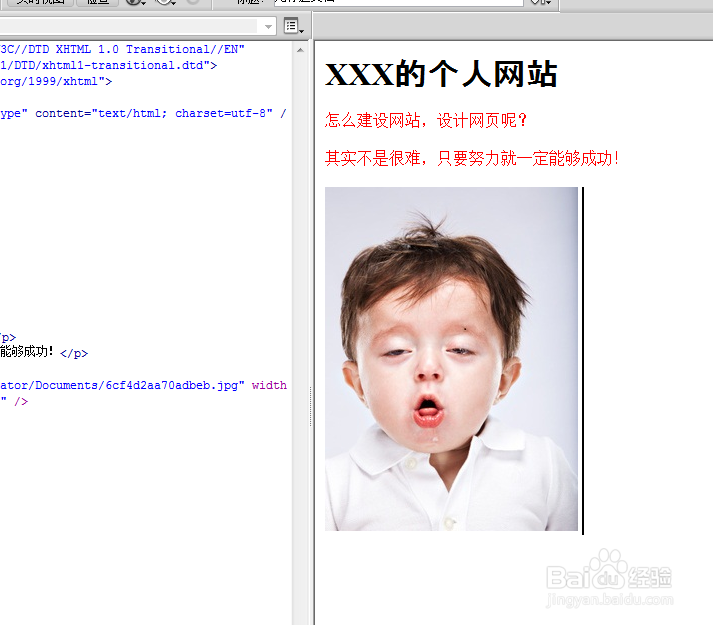
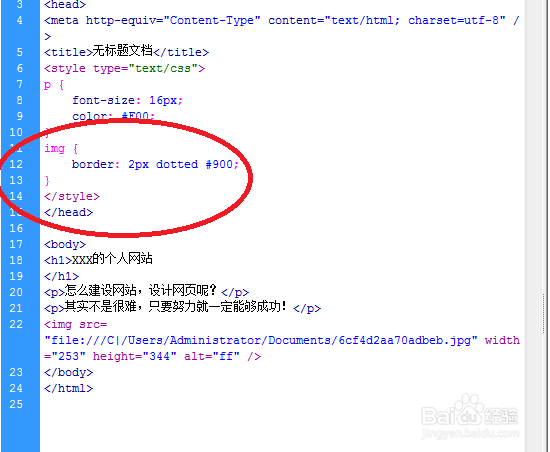
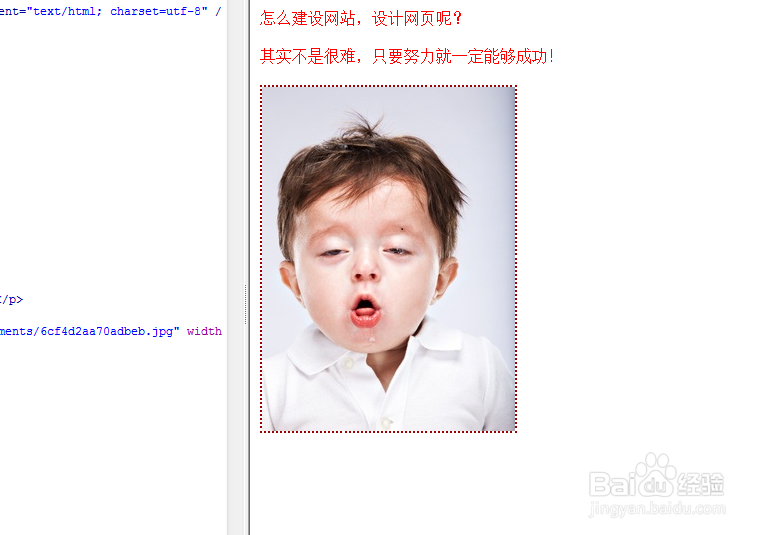
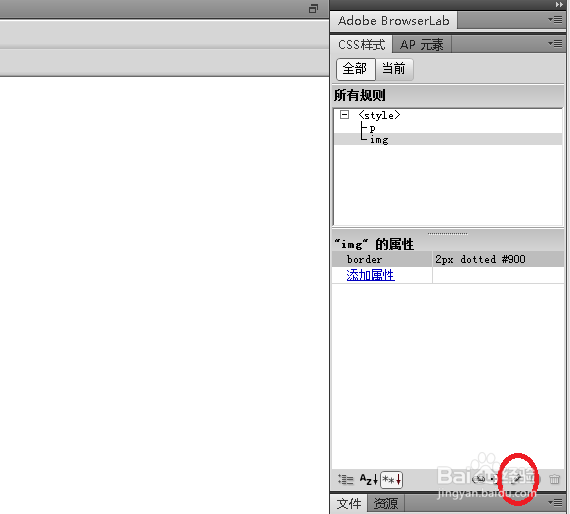
4/5在右侧的css面板上就多了个边框属性,代码中多了个图像的css样式代码。图像就自动按照样式进行更改了。


 5/5
5/5如果要对该图像再进行修改,可以点击css样式窗口下的铅笔,在弹出的对话框中修改。


 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1050326.html
上一篇:Excel表格如何将公式值转换为数值
下一篇:Excel表格中怎么显示公式
 订阅
订阅