vue调用组件内部的方法
来源:网络收集 点击: 时间:2024-08-02【导读】:
在vue开发中,最重要的特色就是组件-component,可以通过引入组件的方式简化我们的开发工作,组件有自己的属性、方法,那么如何调用组件内部的方法呢?本文描述了这一过程工具/原料moreidea --- 集成开发环境node.js ---- 安装vue方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 注意事项
注意事项
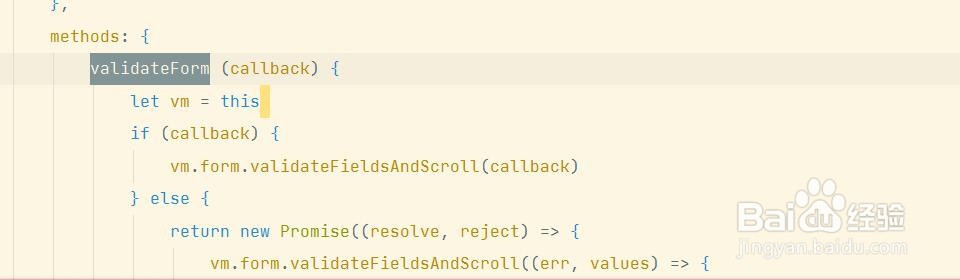
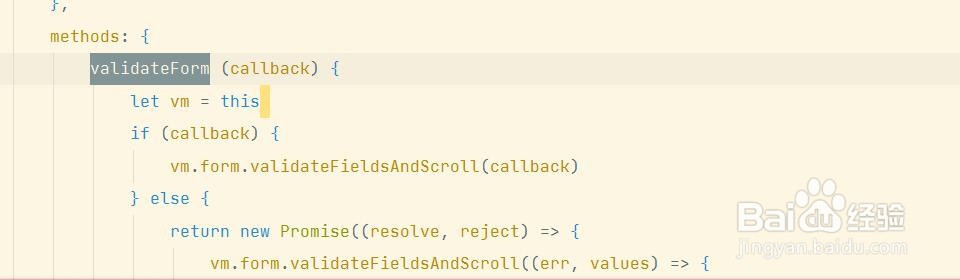
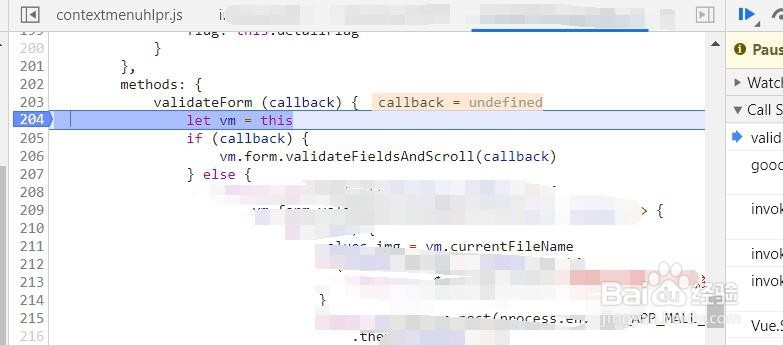
首先我们在一个页面,将其作为子组件,内部包含属性和方法(validateForm)
 2/6
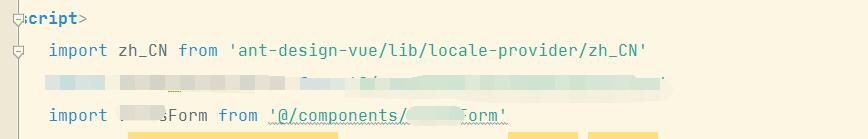
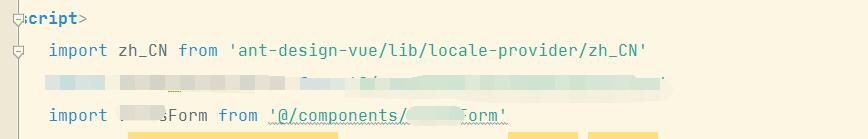
2/6在父页面(父组件)上,我们通过import命令将其导入进来,在script/script中添加如下代码即可
 3/6
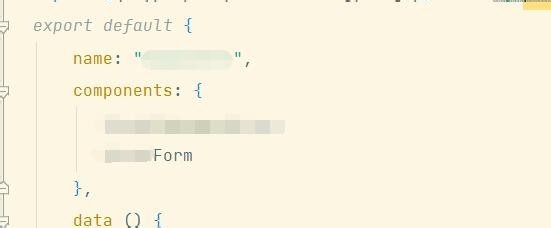
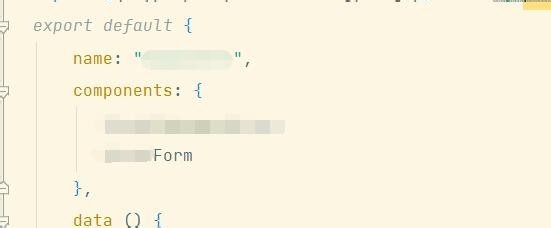
3/6需要在export的components中添加对应的组件,组件名称为import命令后的参数信息
 4/6
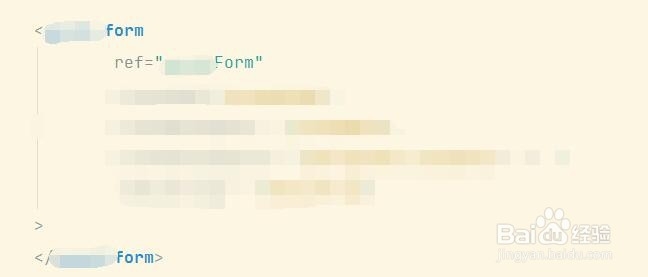
4/6我们在dom元素相应位置添加组件即可,可以通过标签组件名称组件名称/引入,关键的是需要添加ref,组件信息
 5/6
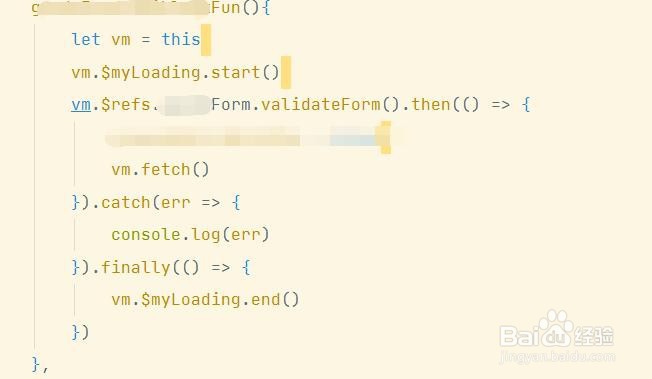
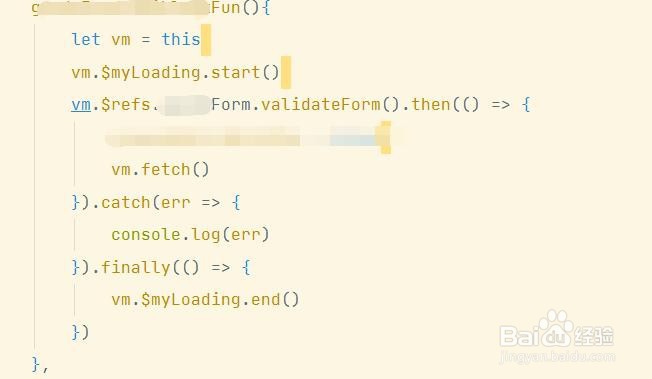
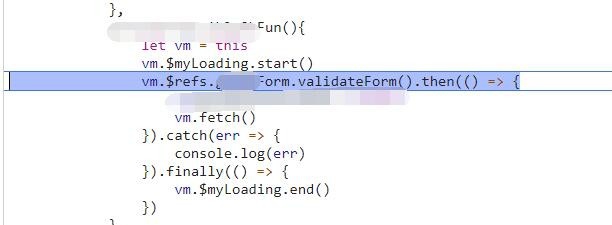
5/6我们在父页面相应方法出,通过命名vm.$refs.组件信息.子组件方法名称 就能访问组件的方法
 6/6
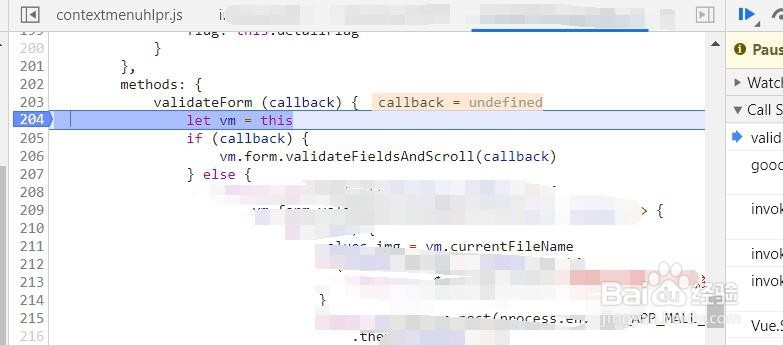
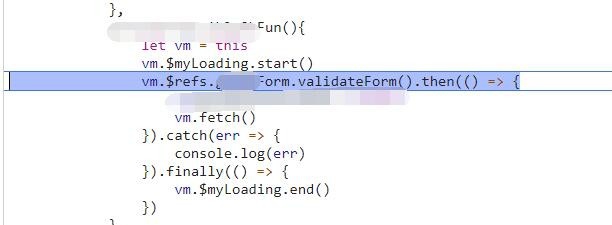
6/6我们通过前台F12家加断点的方式调试,看下方法是否调用,如下图所示。

 注意事项
注意事项需要在父组件引用子组件
使用子组件的地方添加ref信息
VUE组件方法版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1050967.html
上一篇:怎样开启美团位置权限?
下一篇:eclipse新建没有web项目怎么办
 订阅
订阅