css设置文本内容过长时换行
来源:网络收集 点击: 时间:2024-08-03【导读】:
文本内容有时候长度不是固定的,当长度过长想要自动换行,通过css该怎么做呢?工具/原料morevscode方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS设置换行不换行内容
CSS设置换行不换行内容
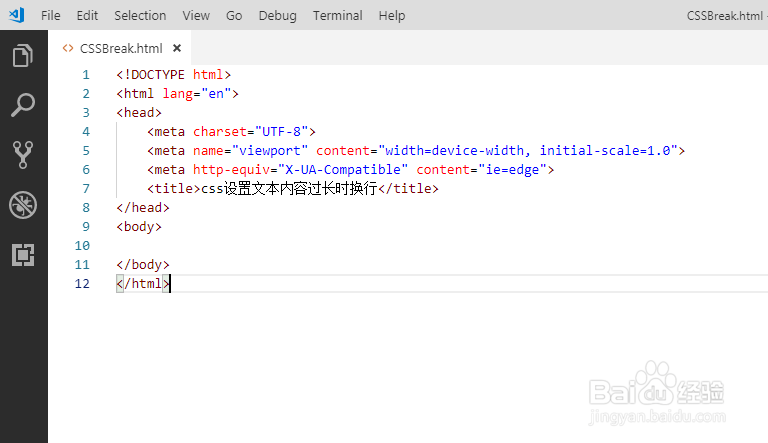
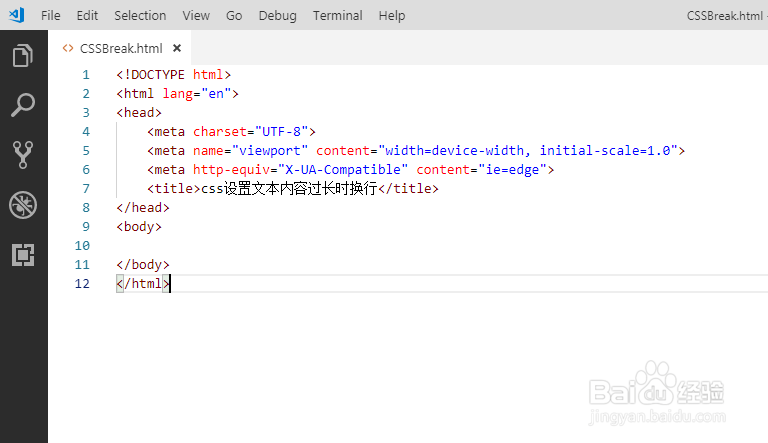
打开visual studio code,创建一个H5规范的html文档结构
 2/7
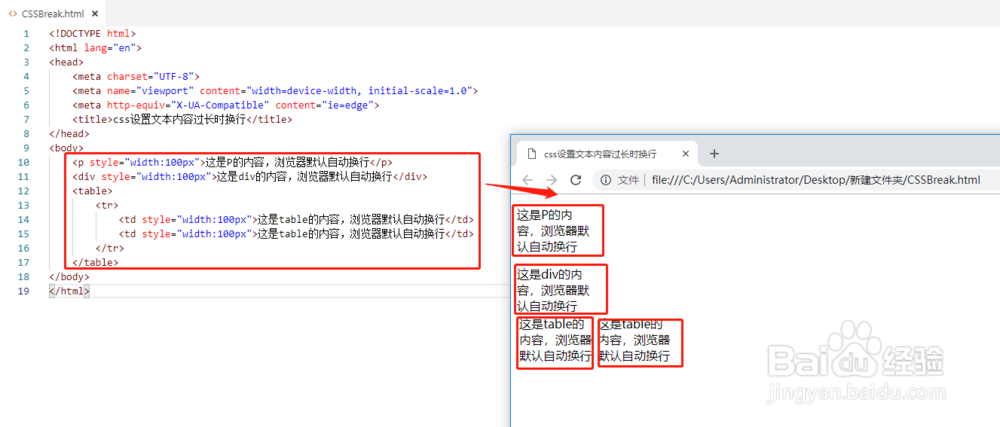
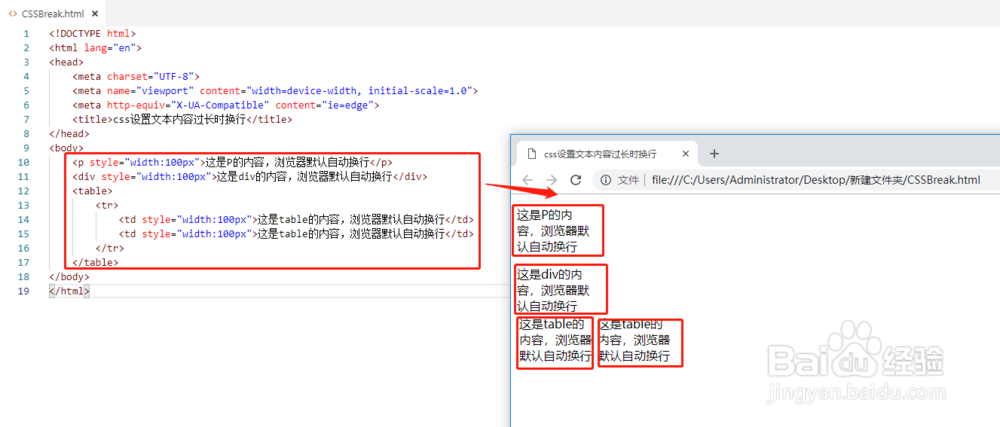
2/7对于浏览器来说,只读内容标签(如:p、div、span、table)默认都是自动换行的,所以,当没有设置整体样式时,这一项是不需要设置的
 3/7
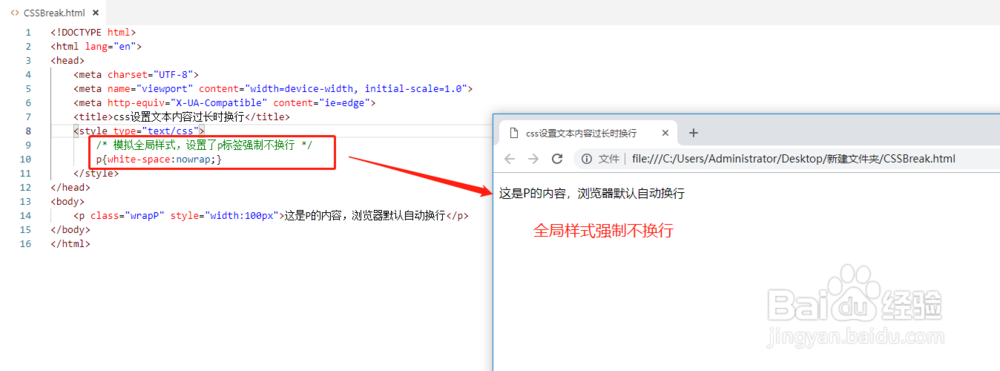
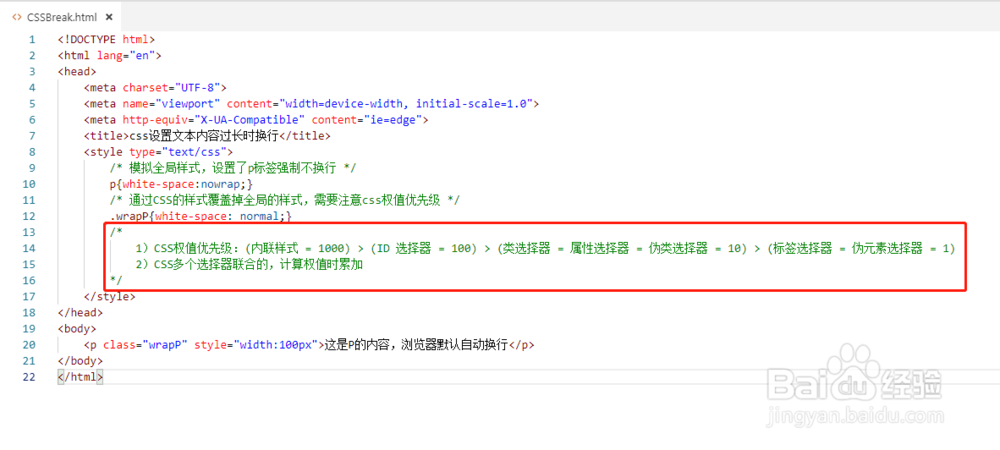
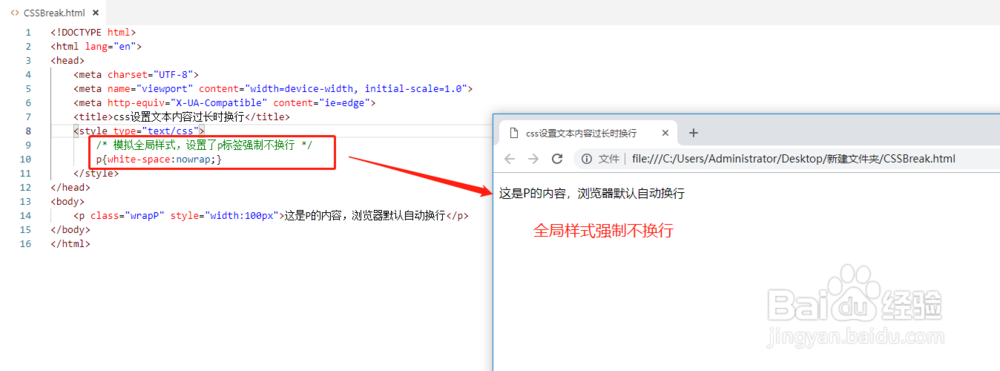
3/7模拟全局样式强制P标签不换行,即使p标签设置了宽度,且宽度比文字内容窄,也不会换行
 4/7
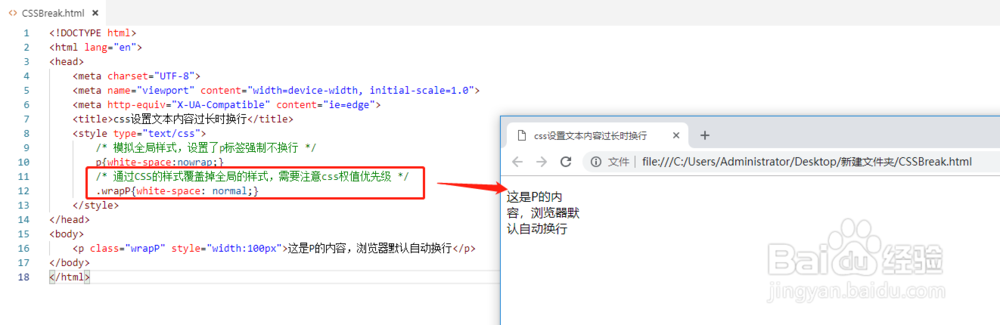
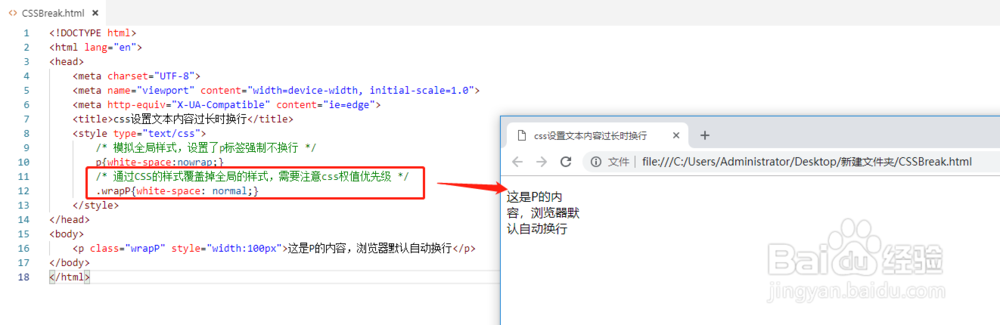
4/7使用css的white-space属性,设置white-space:normal或者white-space:unset覆盖掉全局样式,从而自动换行
 5/7
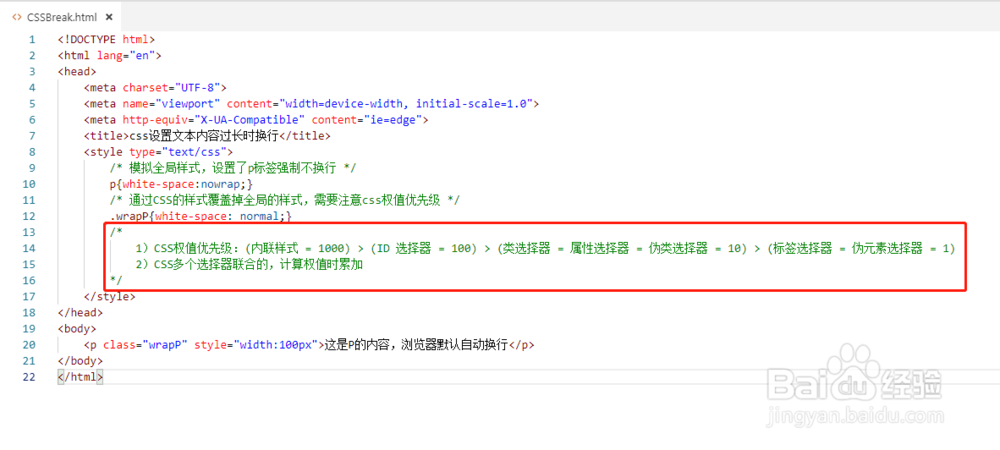
5/7要覆盖全局样式,那么新样式的权值必须比全局样式的权值高,才可以成功覆盖
 6/7
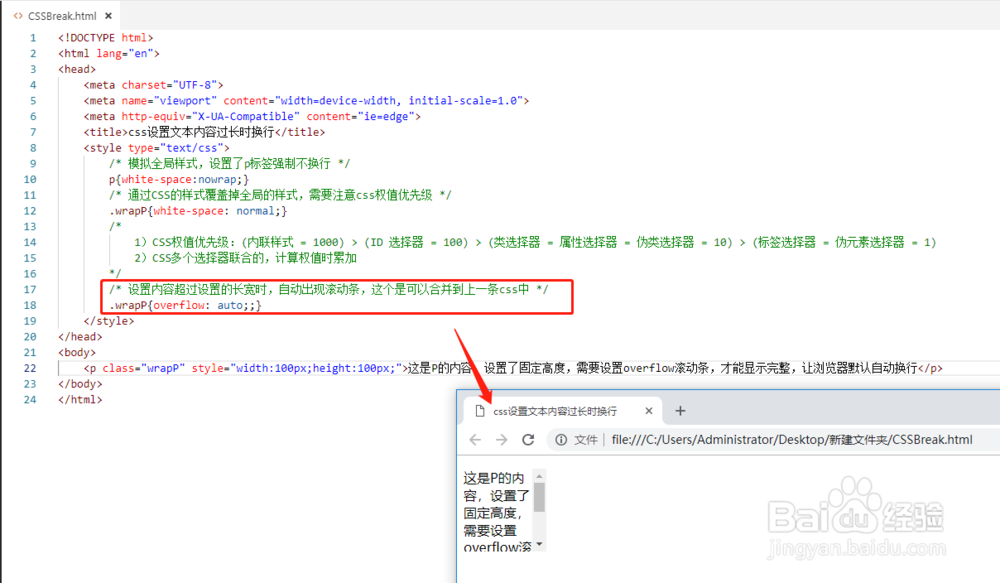
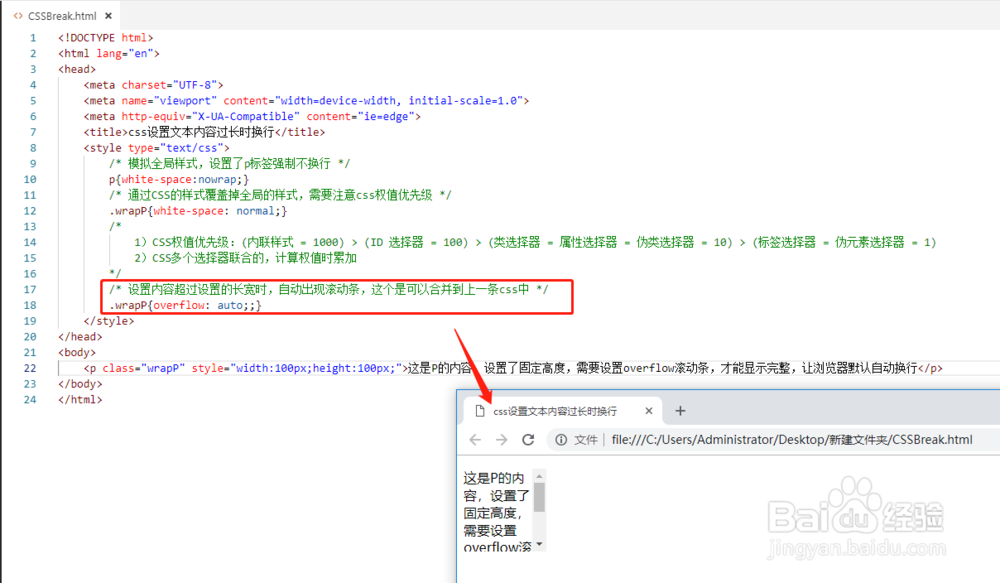
6/7使用overflow:auto可以设置滚动条,适用于:当文字换行后,外层设置了固定高度,导致部分文字不显示的情况
 7/7
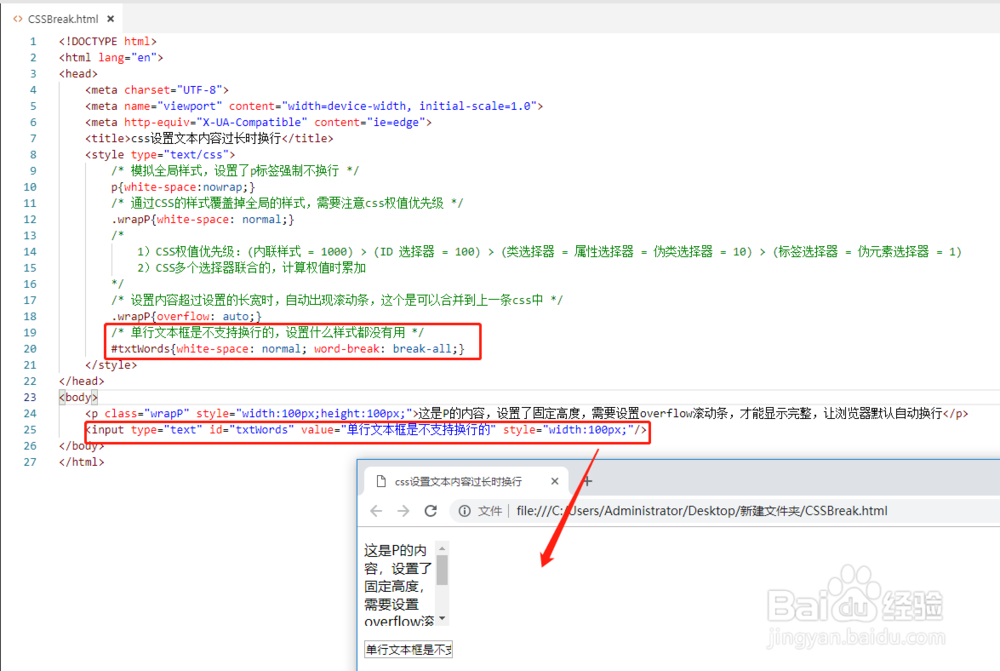
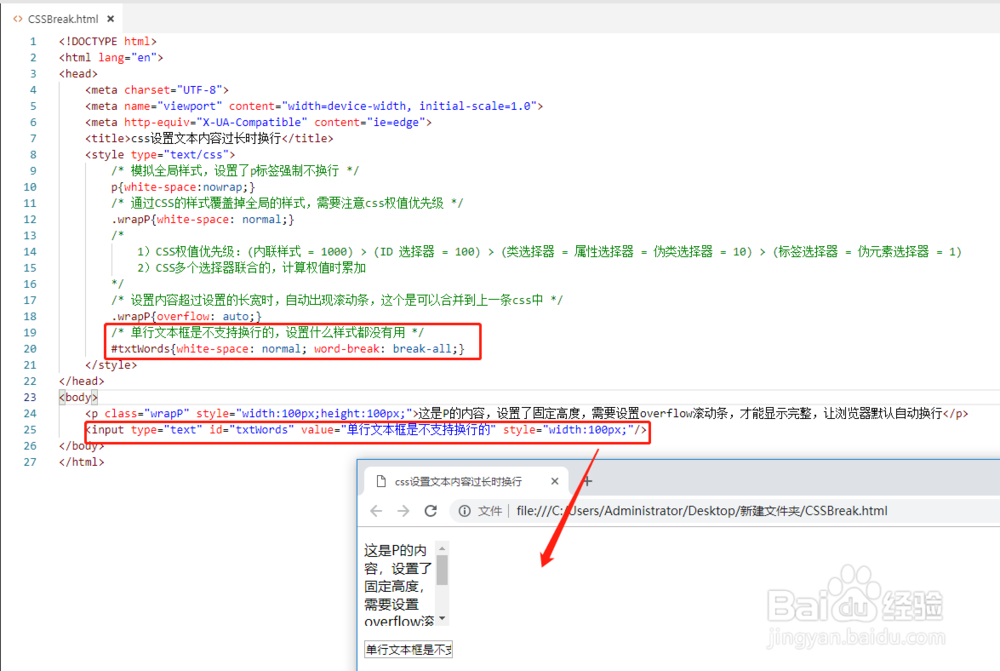
7/7单行文本框是不支持换行的,设置换行样式也是没有用的
 CSS设置换行不换行内容
CSS设置换行不换行内容 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1054547.html
上一篇:mate20分屏怎么开
下一篇:怎样把一个闲置的衣服改造成背心
 订阅
订阅