PS怎么设计制作淘宝店铺全屏店招导航的详细步骤
来源:网络收集 点击: 时间:2024-08-03【导读】:
Photoshop CC2018怎么设计制作全屏淘宝店铺店招导航?工具/原料morePhotoshop CC2018方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
启动PS,新建画布,宽度为1920,高度为150,
 2/8
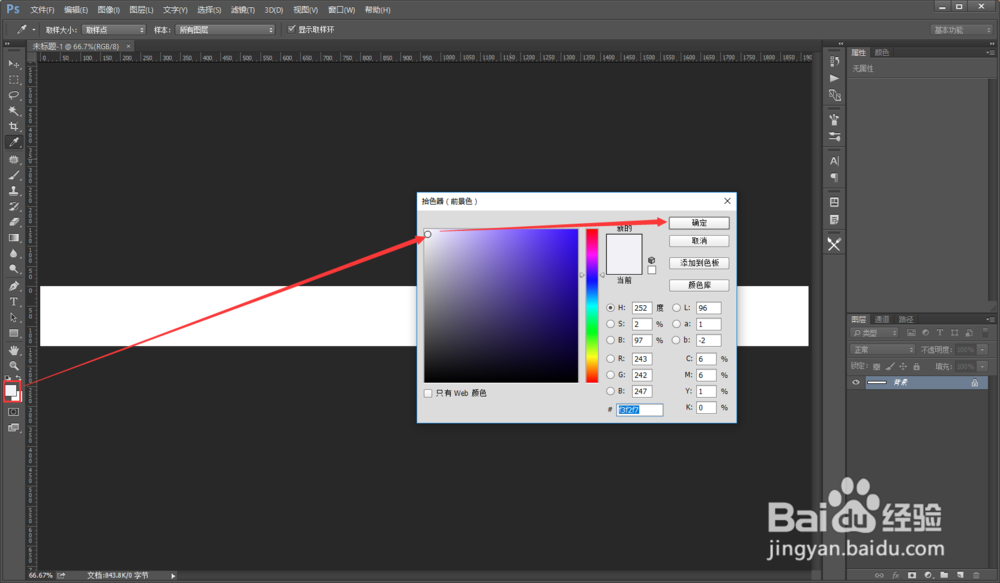
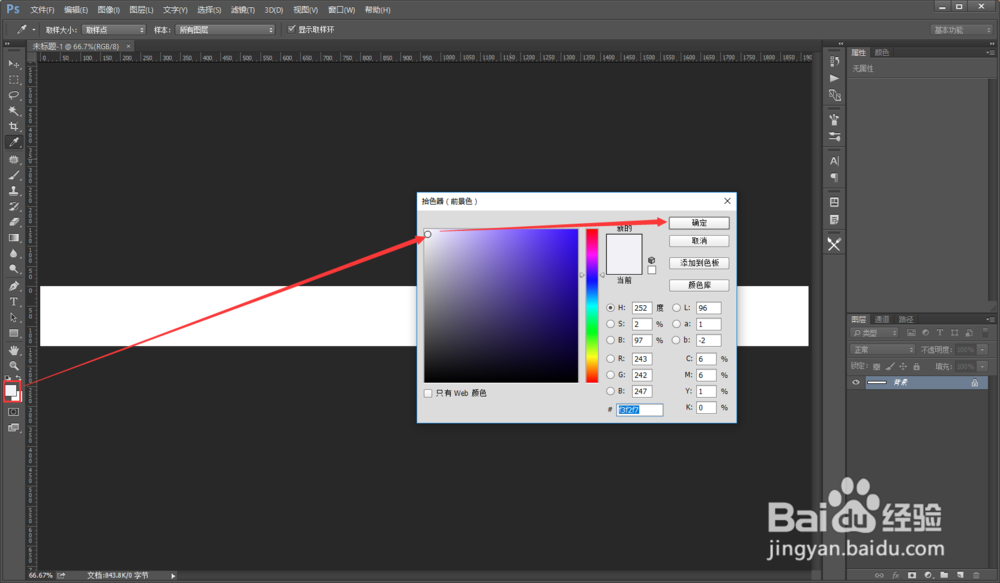
2/8我们先给整体的背景填充个颜色,首先把前景色填充一个淡淡的灰色,也可以是你想使用的颜色。
 3/8
3/8前景色填充好后,新建一个图层,按快捷键ALT+Delete就可以给图层填充刚才选的灰色了。
 4/8
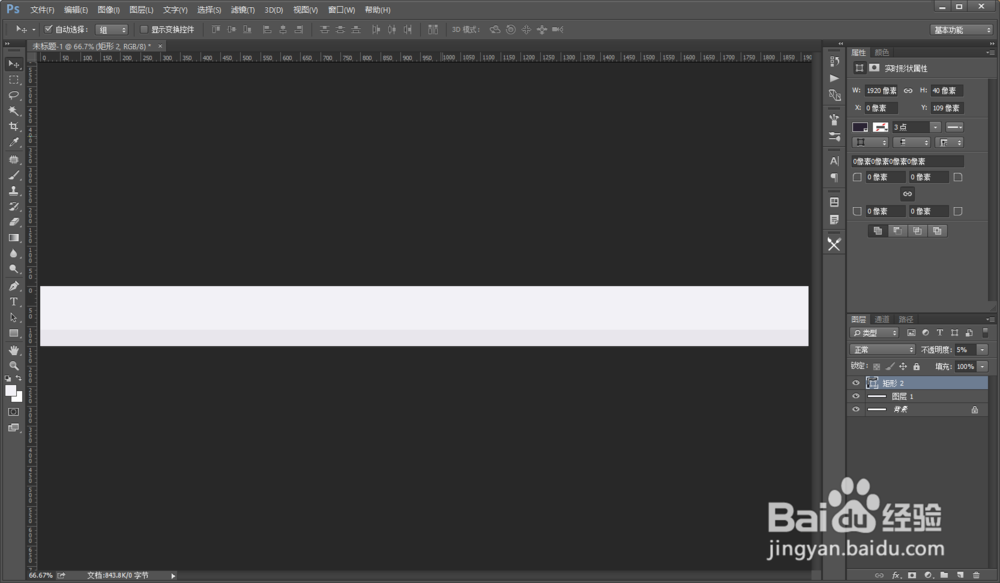
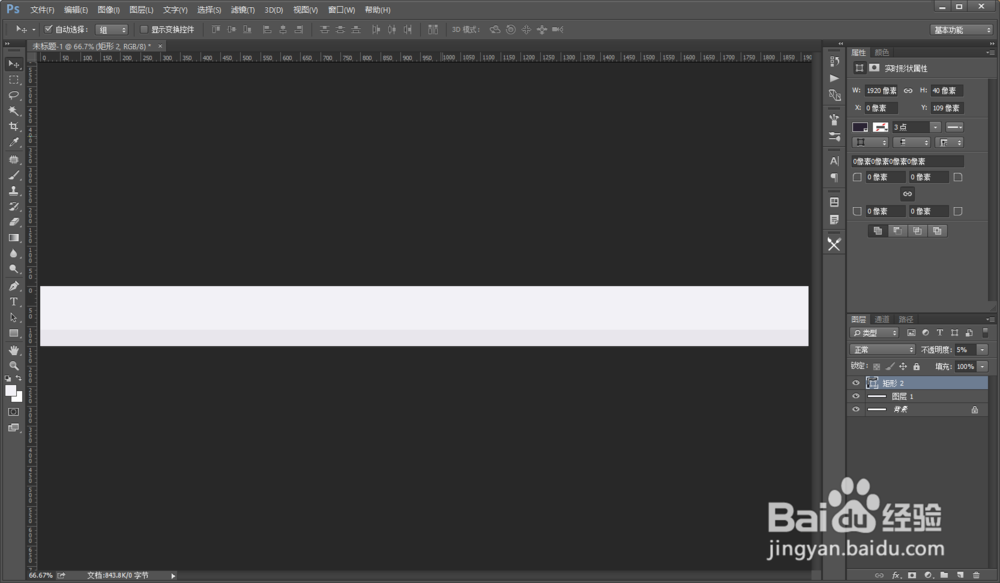
4/8然后在整个店招底部用矩形工具绘制一个导航区,宽度也是1920,高度可以在40左右,再填充一个深灰色。
 5/8
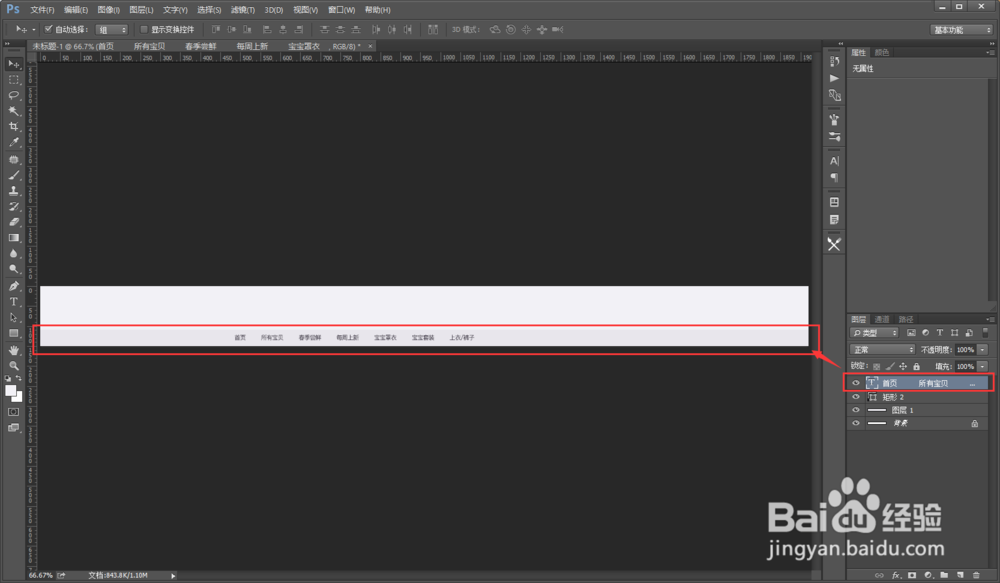
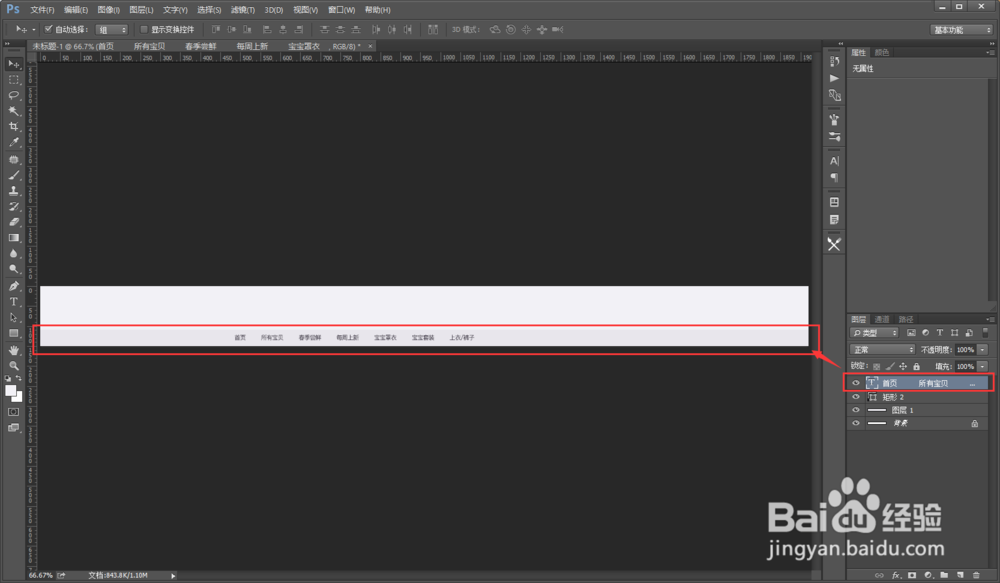
5/8然后在导航栏的位置输入你想设置的分类,直接输入字就可以了。
 6/8
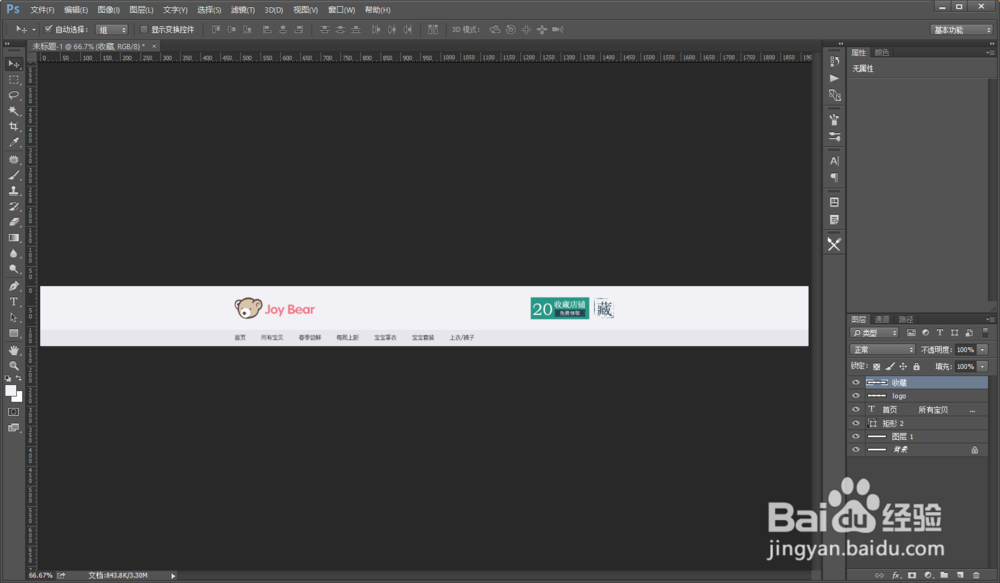
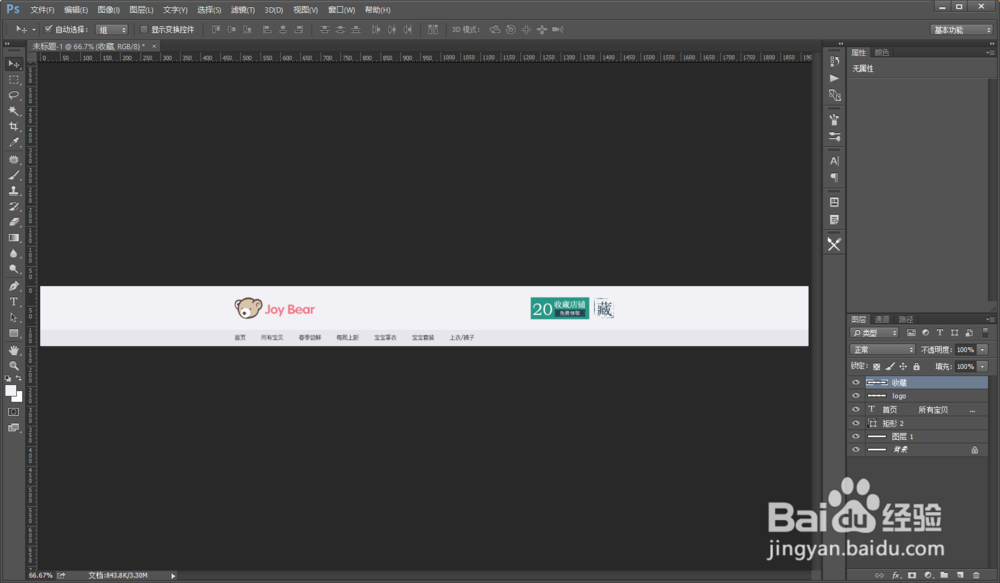
6/8然后把自己店铺的logo拖入到店招文档中,建议把店铺logo放在偏左的位置。
 7/8
7/8偏右的位置可以放一个收藏店铺的图标。这样我们的整个全屏店招就设计好了。
 8/8
8/8可以新建两条辅助线,中间店招的宽度是950,如果是天猫店宽度是990哦,导航分类和店招信息都要在中间的范围内,以便更好的装修到淘宝店铺中。
 注意事项
注意事项淘宝C店中间导航宽度为950像素
天猫店中间导航宽度为990像素
如果是套用淘宝默认店招导航,导航高度要设置成30px
PS设计店招PS设计导航店招PS设计淘宝店招PS设计天猫店招淘宝店招设计版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1056189.html
上一篇:忌随意丢弃过期药品
下一篇:PPT中圆角十字形的绘制方法
 订阅
订阅