css制作五边形
来源:网络收集 点击: 时间:2024-08-03新建一个html文件。如图:
 2/7
2/7在html文件上创建一个div标签,然后给这个div添加一个id,方便设置五边形的样式。如图:
代码:div id=pentagon/div
 3/7
3/7设置css样式,创建一个三角型。如图:
三角形制作原理:
1.设置div标签的宽、高设置为0;
2.设置div标签边框的宽,这个宽就是三角形的高;
3.设置div标签的背景颜色,然后把其他背景颜色设置为透明。
样式代码:
style type=text/css
#pentagon {
margin:100px auto;
position: relative;
height: 0;
width: 0;
border-left: 120px solid transparent;
border-right: 120px solid transparent;
border-bottom: 100px solid red;
}
/style
 4/7
4/7保存html文件后使用浏览器打开,即可看到三角形效果。如图:
 5/7
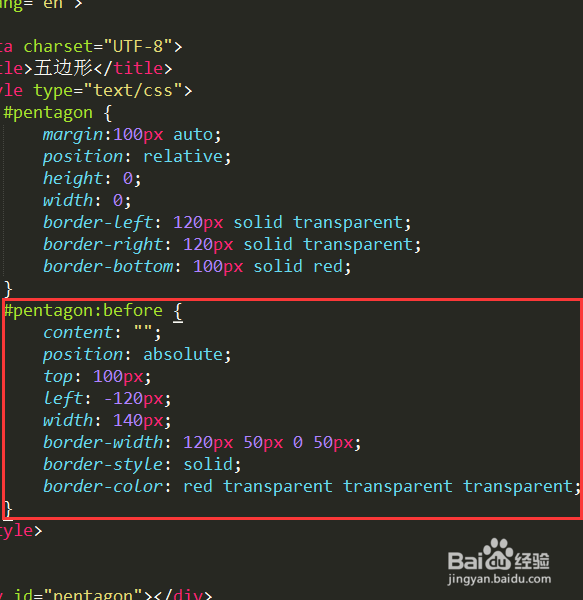
5/7使用伪类:after为div设置一个梯形。如图:
梯形设置原理:
1.为div设置一个宽度;
2.设置边框的宽度;
3.给一条边框设置颜色,其他边框都是透明;
代码:
#pentagon:before {
content: ;
position: absolute;
top: 100px;
left: -120px;
width: 140px;
border-width: 120px 50px 0 50px;
border-style: solid;
border-color: red transparent transparent transparent;
}
 6/7
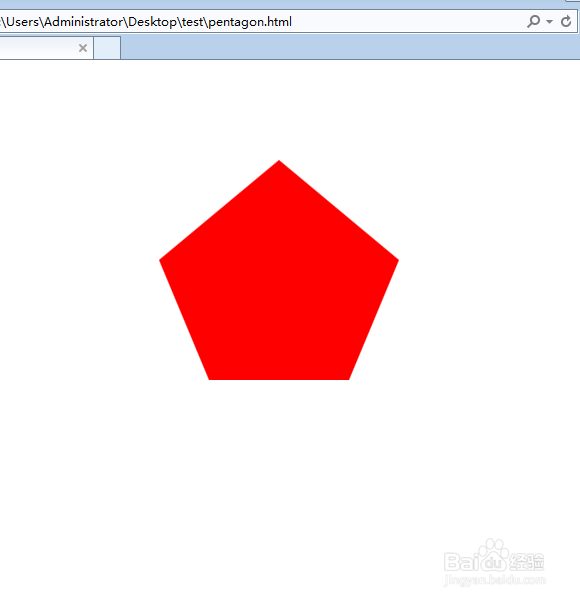
6/7保存好html文件后,使用浏览器打开即可看到效果。如图:
 7/7
7/7所有代码。如有不明白可以把所有代码直接复制到html文件,保存后运行即可看到效果。
所有代码:
!DOCTYPE html
html
head
meta charset=UTF-8
title五边形/title
style type=text/css
#pentagon {
margin:100px auto;
position: relative;
height: 0;
width: 0;
border-left: 120px solid transparent;
border-right: 120px solid transparent;
border-bottom: 100px solid red;
}
#pentagon:before {
content: ;
position: absolute;
top: 100px;
left: -120px;
width: 140px;
border-width: 120px 50px 0 50px;
border-style: solid;
border-color: red transparent transparent transparent;
}
/style
/head
body
div id=pentagon/div
/body
/html
CSSCSS设置五边形CSS制作五边形版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1056714.html
 订阅
订阅