在div+css布局的网页中如何加入视频
来源:网络收集 点击: 时间:2024-02-22【导读】:
在使用div+css进行网页布局的过程中,可能需要在网页中添加视频来播放,有几种方法可以实现。下面小编讲解在div+css布局的网页中如何加入视频。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
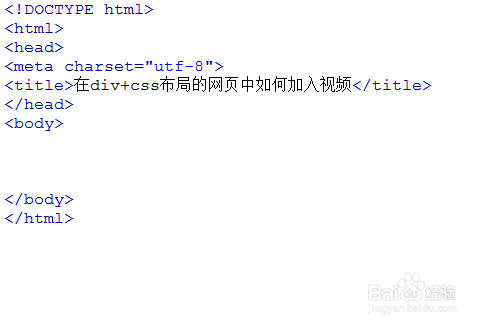
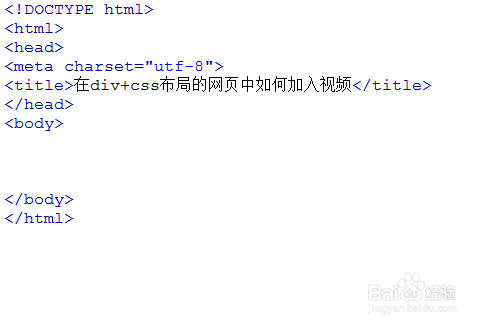
新建一个html文件,命名为test.html,用于讲解在div+css布局的网页中如何加入视频。
 2/7
2/7使用video标签来实现。在video标签内可以设置视频的大小、播放方式等,在source标签内设置视频的路径。
 3/7
3/7使用object标签来实现。在object标签内,同样可以设置视频的大小,data属性是视频的路径。
 4/7
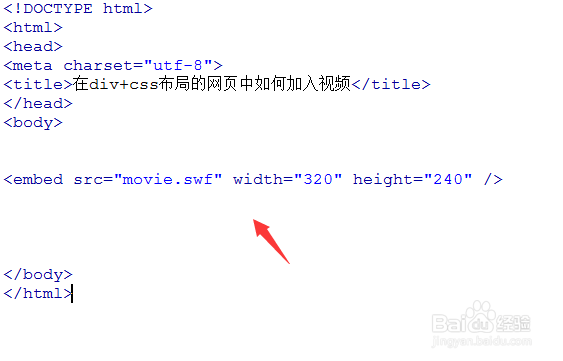
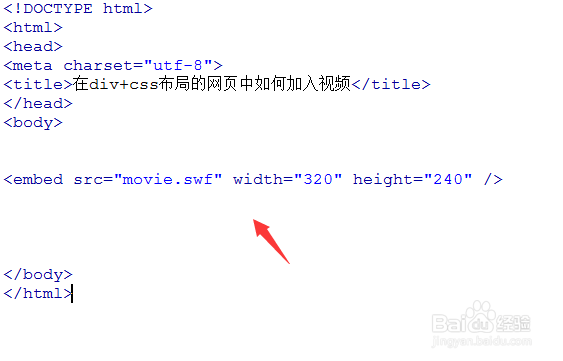
4/7使用embed标签来实现。在embed标签内,通过src设置视频的路径。
 5/7
5/7video、object、embed三个标签视频的路径不仅支持相对路径,而且支持其他远程链接视频路径(如优酷、爱奇艺等)。
 6/7
6/7video、object、embed三个标签对不同的浏览器存在不同的兼容问题,在实际使用中,一般将三个标签整合写在一起,以达到最好的兼容性。
 7/7
7/7在浏览器打开test.html文件,查看播放视频的效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_105831.html
上一篇:如何绘画最美丽的叶子
下一篇:婴儿车怎么画?
 订阅
订阅