css中div边框外发光怎么设置
来源:网络收集 点击: 时间:2024-08-03【导读】:
在css中,外发光的效果可以使用box-shadow属性来实现。下面小编举例讲解css中div边框外发光怎么设置。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
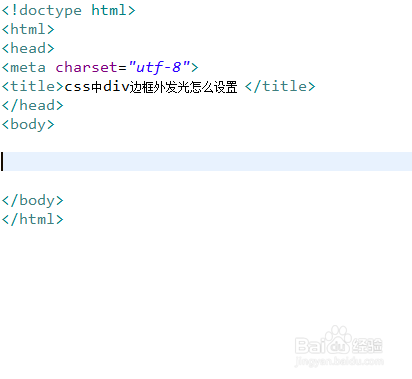
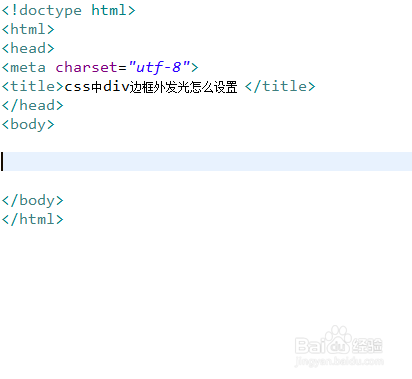
新建一个html文件,命名为test.html,用于讲解css中div边框外发光怎么设置。
 2/6
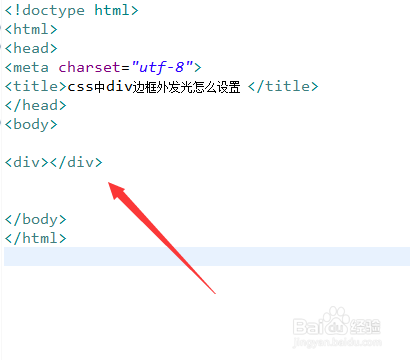
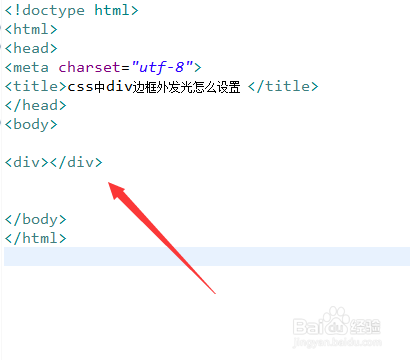
2/6在test.html文件内,使用div标签创建一个模块,用于测试。
 3/6
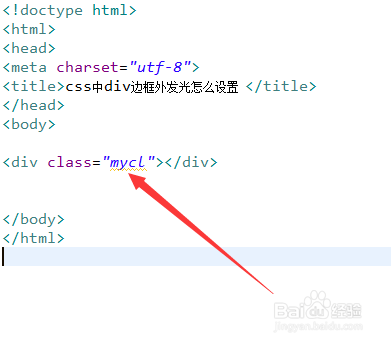
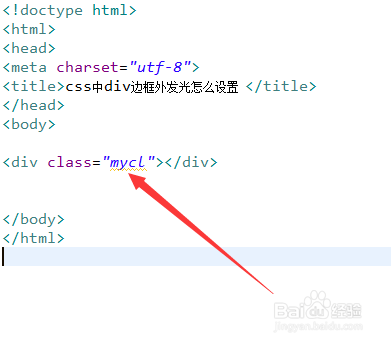
3/6在test.html文件内,给div添加一个class属性,属性值设置为mycl。
 4/6
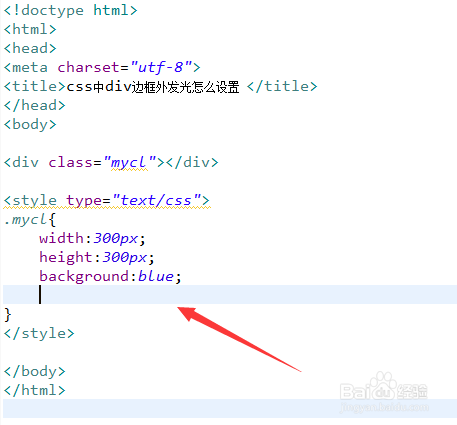
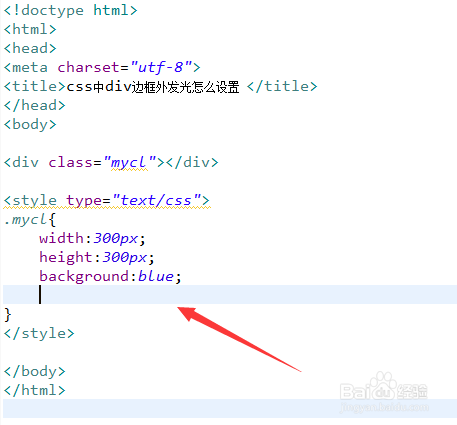
4/6在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,背景颜色为蓝色。
 5/6
5/6在css标签内,再使用box-shadow属性设置div的外发光效果,例如,这里5px蓝色外发光效果。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,给div添加一个class属性,属性值设置为mycl。2、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,背景颜色为蓝色。3、在css标签内,再使用box-shadow属性设置div的外发光效果,例如,这里5px蓝色外发光效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1058863.html
上一篇:Blender撤销次数在哪里调整
下一篇:怎么查快递位置
 订阅
订阅