DreamWeaver中的css代码不换行显示
来源:网络收集 点击: 时间:2024-08-04【导读】:
大家在写网页的css样式时,经常会写很多,一旦应用了源格式就会一个属性在一行显示,整个页面就会十分庞大,最近小渔掌握了一个方法将css代码在一行显示。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7
 7/7
7/7
首先,我们打开自己电脑上的Dreamweaver软件,然后打开一个css文件。
 2/7
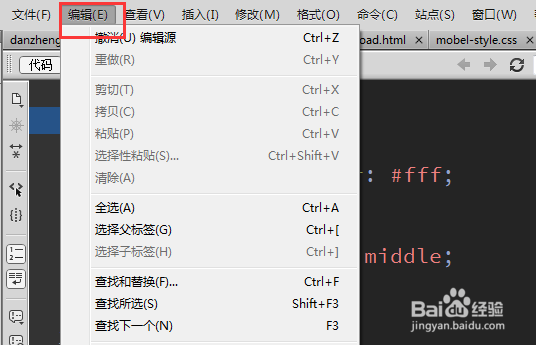
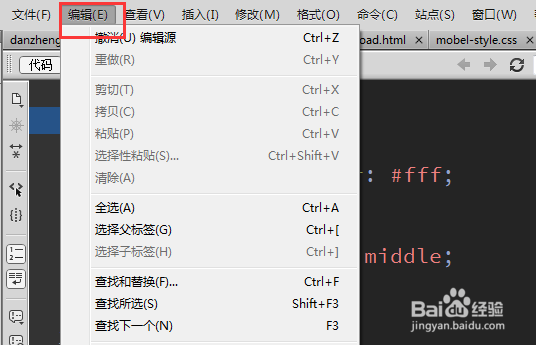
2/7然后,我们点击软件最上方的一行选项中的“编辑”选项。
 3/7
3/7点击之后,有下拉菜单出现,我们选中最下面的“首选项”选项,进入到首选项的设置中。
 4/7
4/7在首选项的左侧分类栏中有很多选项,我们选择“代码格式”选项。
 5/7
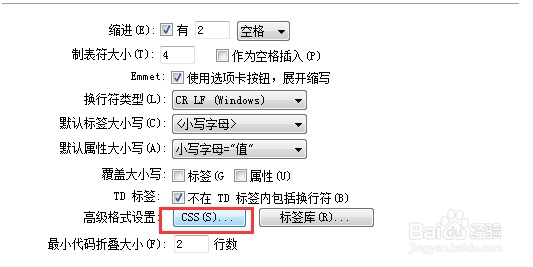
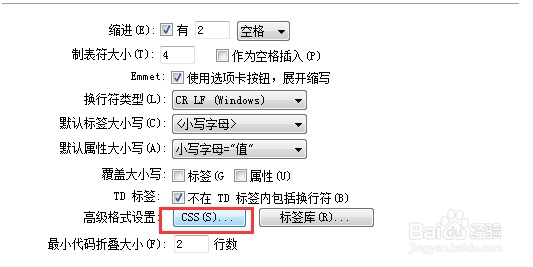
5/7然后我们选择“高级格式设置”中的css按钮,设置css代码的格式
 6/7
6/7可以看到css源格式选项。默认情况下,“每个属性位于单独的行上”的前面是有对勾的,我们需要将对勾去掉。可以对比一下去掉对勾之前和之后的效果、

 7/7
7/7然后我们点击“确定”,再点击“应用”就可以了。
注意事项我是在Dreamweaver cc 2015中实现的,大家可以试试其他版本的效果哦。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1062262.html
上一篇:QQ运动怎么开启显示计步数据来源
下一篇:飞书怎么样关闭手机通知
 订阅
订阅