css中如何单独设置一个li标签的颜色
来源:网络收集 点击: 时间:2024-08-04【导读】:
在css中,可以给指定的li标签添加一个id属性,然后通过该id单独设置li标签的样式 。下面小编举例讲解css中如何单独设置一个li标签的颜色。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
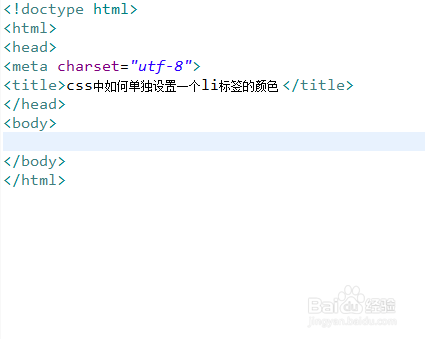
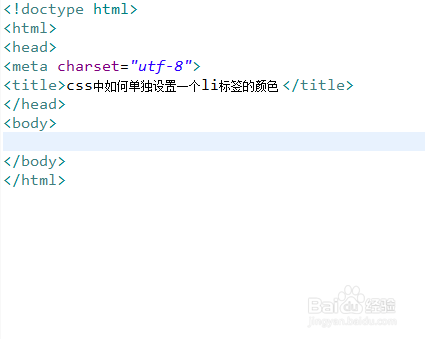
新建一个html文件,命名为test.html,用于讲解css中如何单独设置一个li标签的颜色。
 2/6
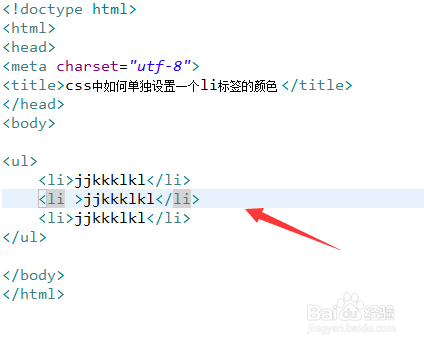
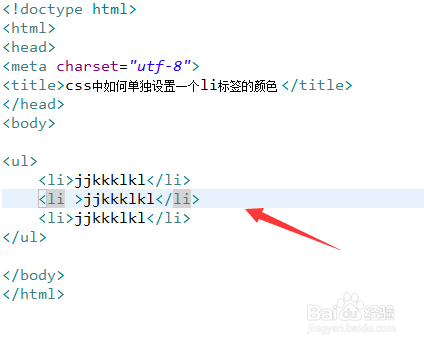
2/6在test.html文件内,使用ul和li标签创建一个列表,用于测试。
 3/6
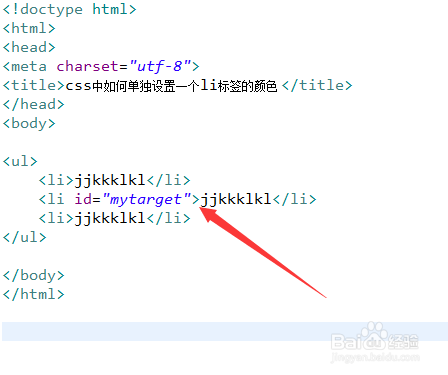
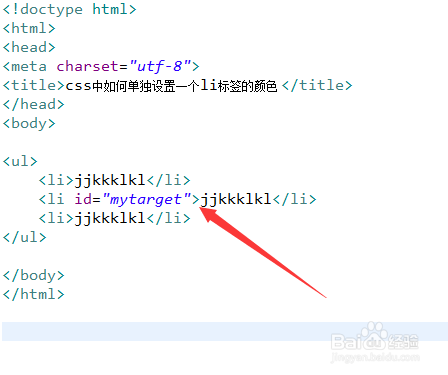
3/6在test.html文件内,设置第二个li标签的id属性为mytarget。
 4/6
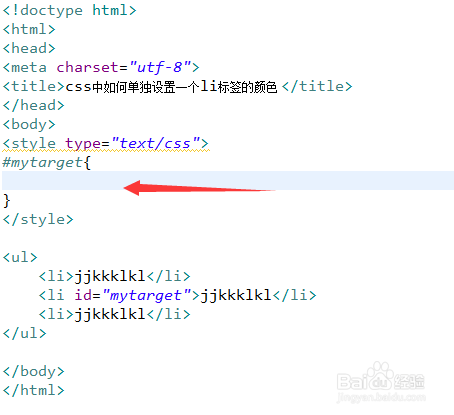
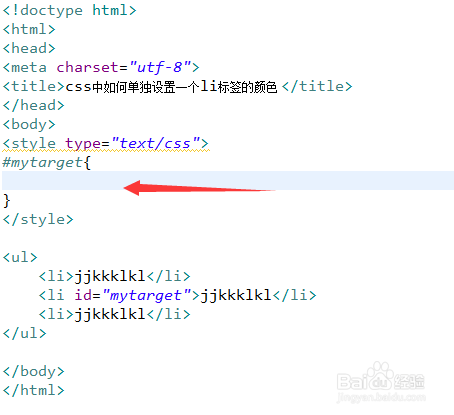
4/6在css标签内,通过id单独设置li标签的样式。
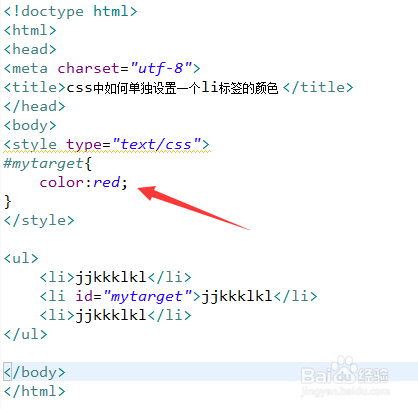
 5/6
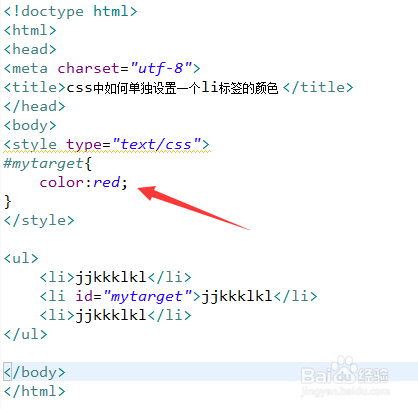
5/6在css标签内,设置指定li标签的文字颜色为红色。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用ul和li标签创建一个列表,设置第二个li标签的id属性为mytarget。2、在css标签内,通过id单独设置li标签的样式。3、在css标签内,设置指定li标签的文字颜色为红色。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1062530.html
上一篇:如何用Excel快速完成间隔删除行
下一篇:广发银行如何查找我的权益
 订阅
订阅