在Dreamweaver中,怎样才能使用样式表
来源:网络收集 点击: 时间:2024-08-04【导读】:
在Dreamweaver中,可以使用style标签为页面添加样式表。下面小编举例讲解在Dreamweaver中,怎样才能使用样式表。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
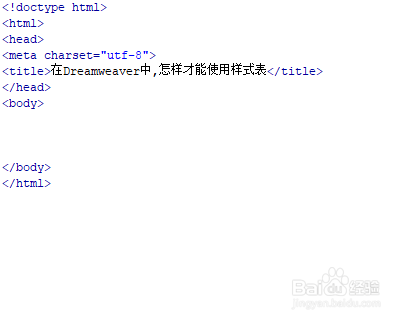
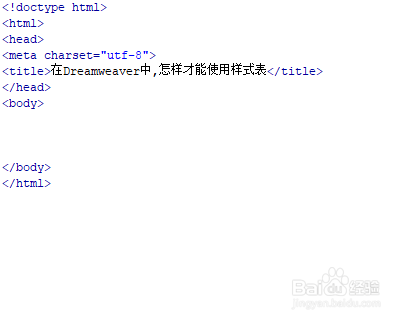
新建一个html文件,命名为test.html,用于讲解在Dreamweaver中,怎样才能使用样式表。
 2/6
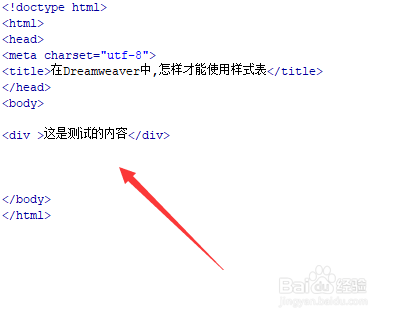
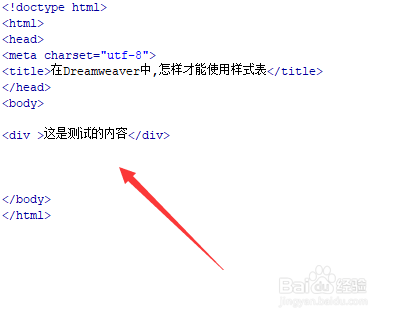
2/6在test.html文件内,使用div标签创建一行文字,例如“这是测试的内容”。
 3/6
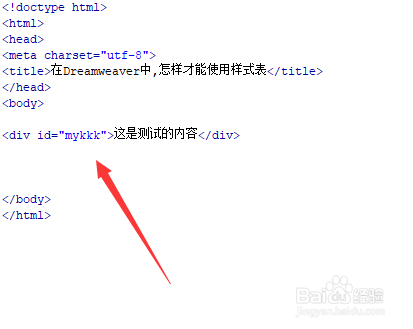
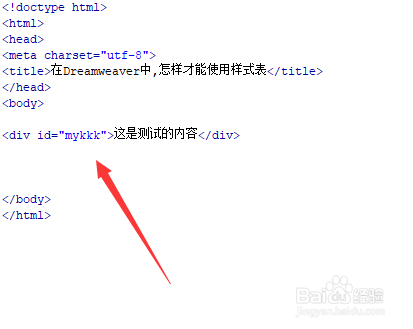
3/6在test.html文件内,为div标签添加class属性,例如,设置class为mykk。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
5/6在css标签中,通过id设置div的样式,定义其宽度为150px,行高为40px,背景颜色为红色,文字颜色为白色。
 6/6
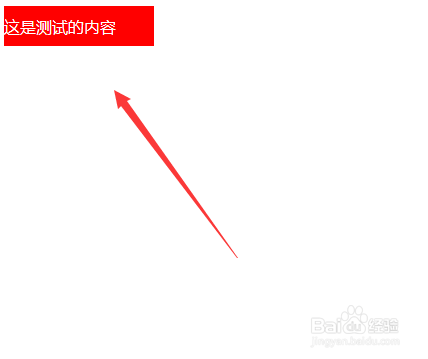
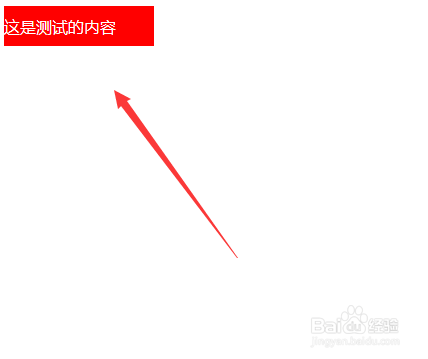
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一行文字,为div标签添加class属性。
2、在test.html文件内,编写style type=text/css/style标签,通过id设置div的样式。
注意事项除了通过id设置样式,还可以使用class或者元素名称设置样式。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1062778.html
上一篇:网易云歌房怎么进去
下一篇:怎么批量给照片添加时间信息?
 订阅
订阅