如何使用HTML5中的新增几种input设置type类型
来源:网络收集 点击: 时间:2024-08-04【导读】:
在HTML5中,input输入框中的type属性,除了可以是text、radio、checkbox、button之外,还可以使用color、date、email等。下面利用几个实例说明新增的input的type属性,操作如下:工具/原料moreJavaScriptHTML5CSS3jqueryHBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
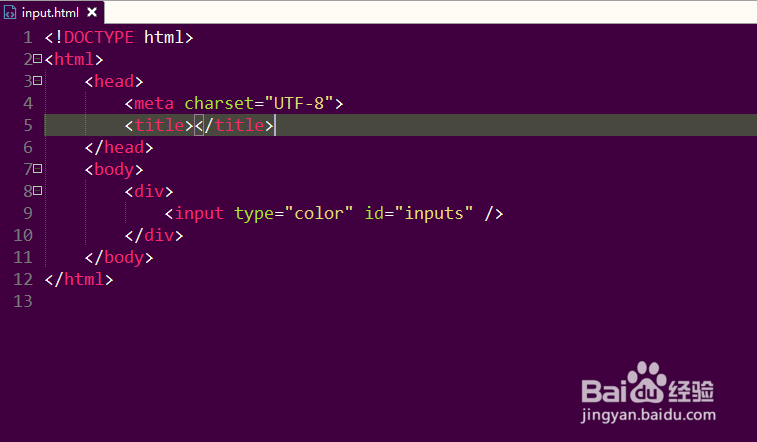
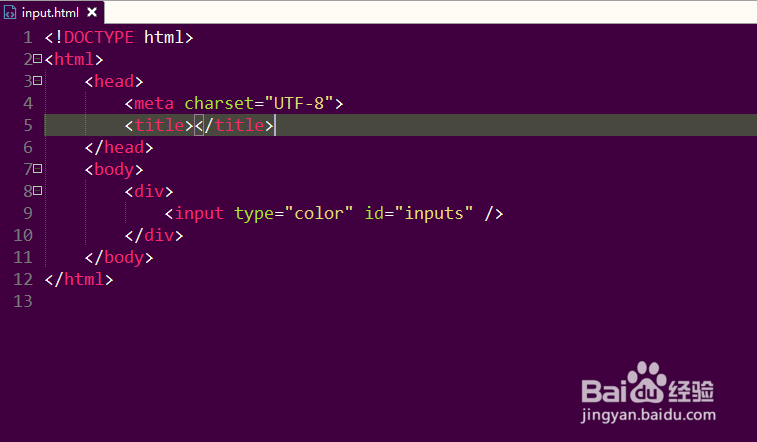
第一步,打开HBuilder编辑工具,新建静态页面input.html;在body/body插入一个input,type值为color,如下图所示:
 2/6
2/6第二步,在style/style标签内,利用ID选择器设置input的样式,如下图所示:
 3/6
3/6第三步,保存代码并在浏览器预览界面效果,点击输入框,可以弹出一个颜色选择器,如下图所示:
 4/6
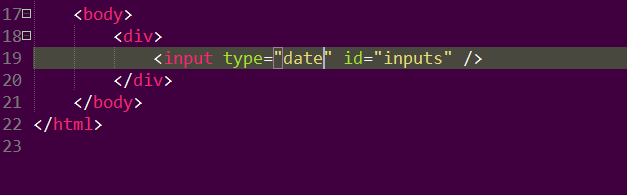
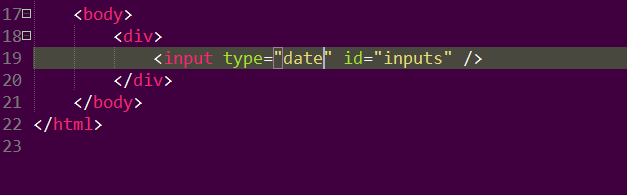
4/6第四步,将input中的type属性值由color改为date,这里使用date日期,如下图所示:
 5/6
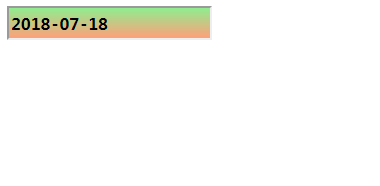
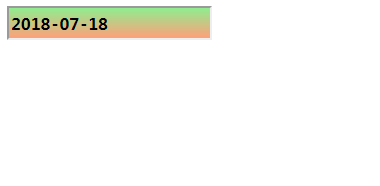
5/6第五步,再次保存并预览界面,点击input输入框,可以发现出现了日期,如下图所示:
 6/6
6/6第六步,最后将type属性值date改为datetime,保存代码并预览效果,如下图所示:
 注意事项
注意事项注意HTML5中input标签type几种新增属性
注意使用不同类型的input的type设置类型
HTMLCSS3JAVASCRIPTJQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1063253.html
上一篇:怎样画护士姐姐
下一篇:喜马拉雅APP如何设置模式切换
 订阅
订阅