CSS怎么设置下划线、删除线、上划线属性样式
来源:网络收集 点击: 时间:2024-02-22【导读】:
我们在做web、小程序开发的时候经常会用到CSS的text-decoration文本装饰属性来设置文字下划线、删除线、上划线等样式属性。那么该如何设置呢?下面小编就将操作方法分享给大家!工具/原料more编辑器:HbuilderX技术:CSS、HTML方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 方法总结1/1
方法总结1/1
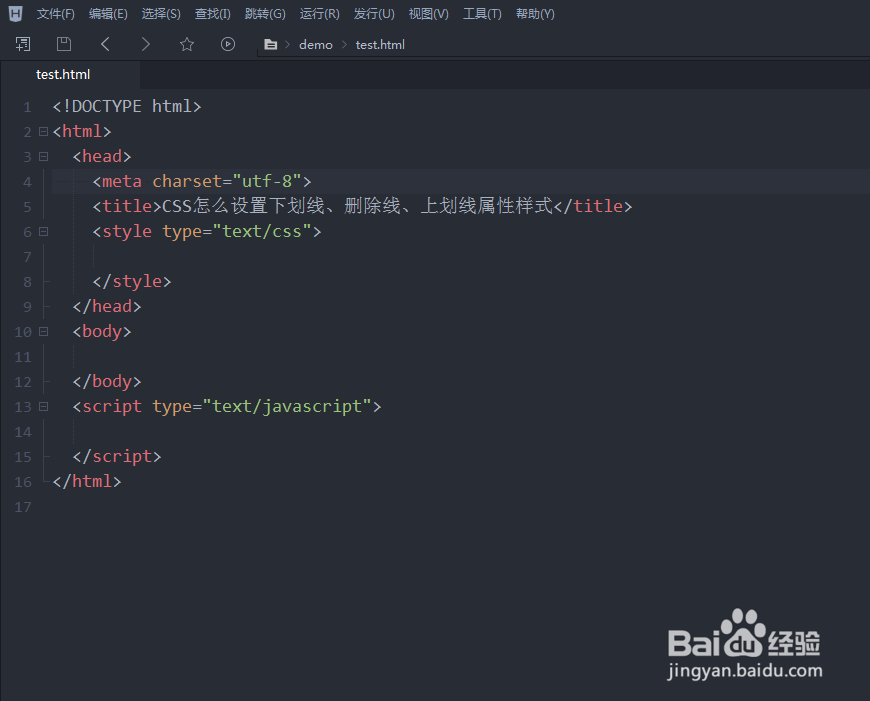
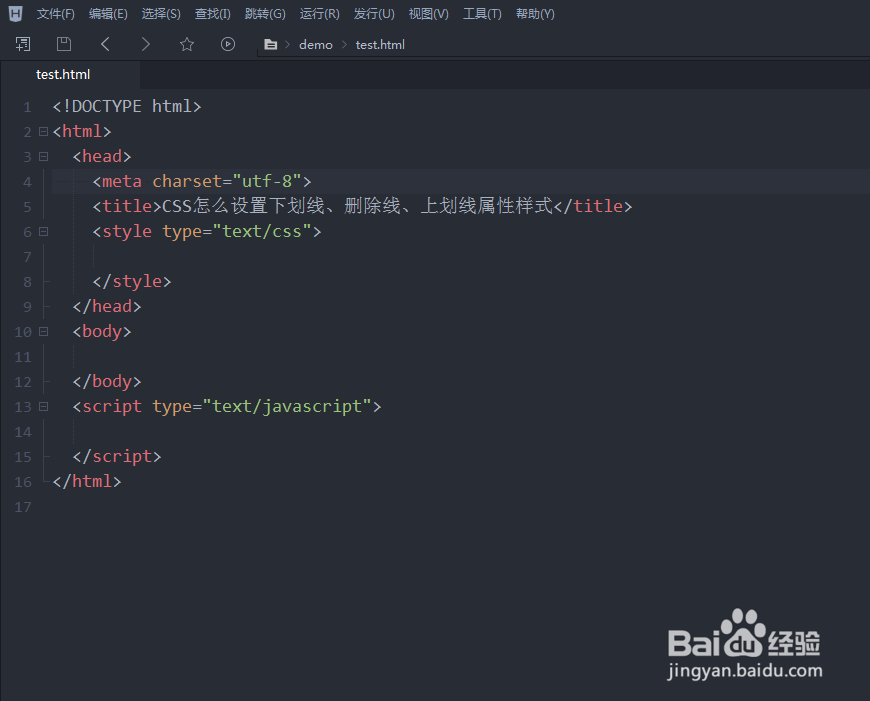
首先我们打开开发工具,新建一个【HTML文档】
 2/5
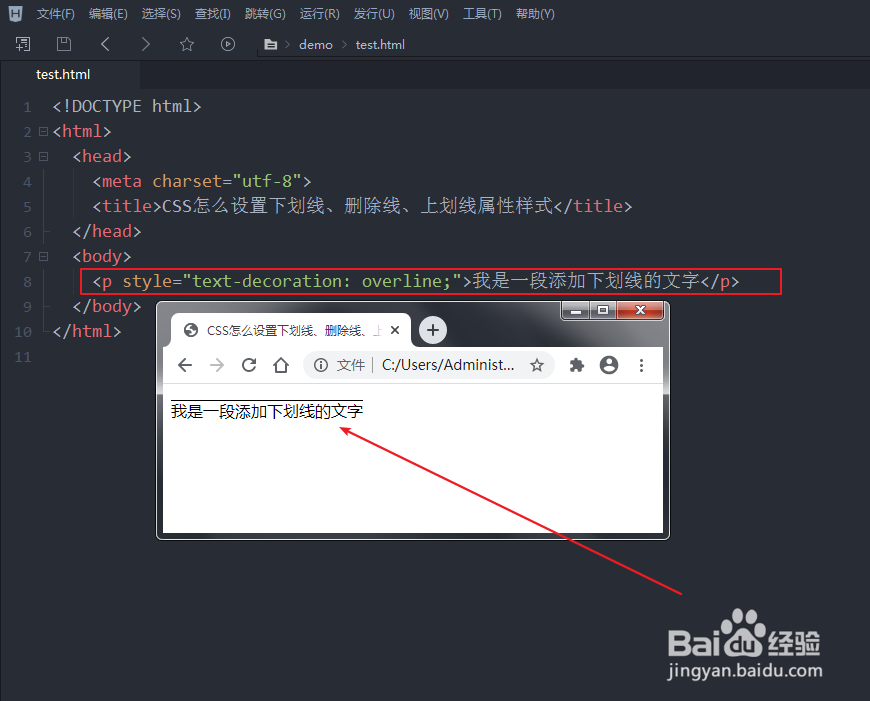
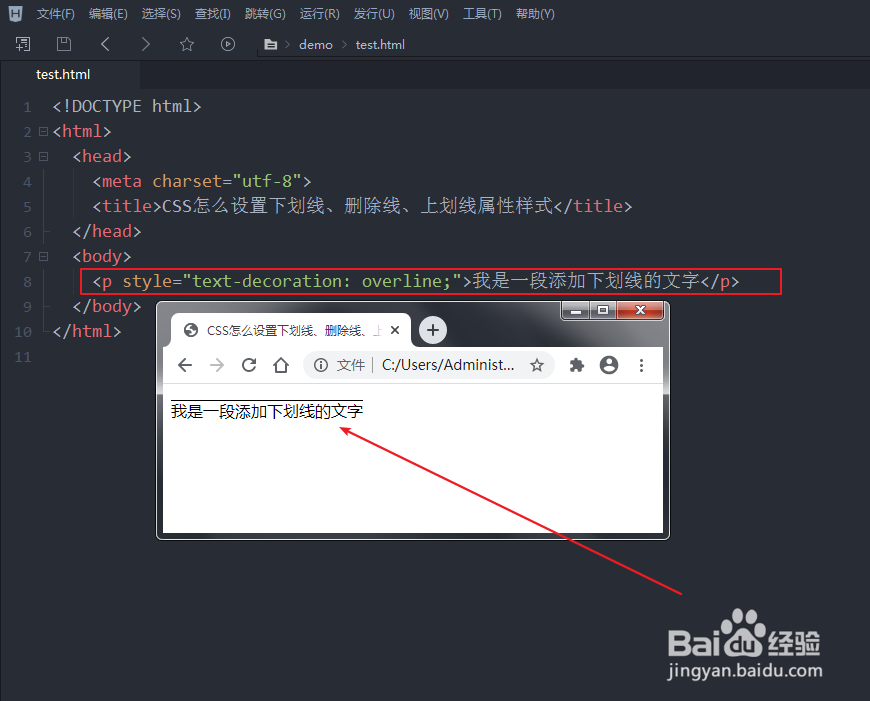
2/5使用【text-decoration: overline】设置上划线样式属性
 3/5
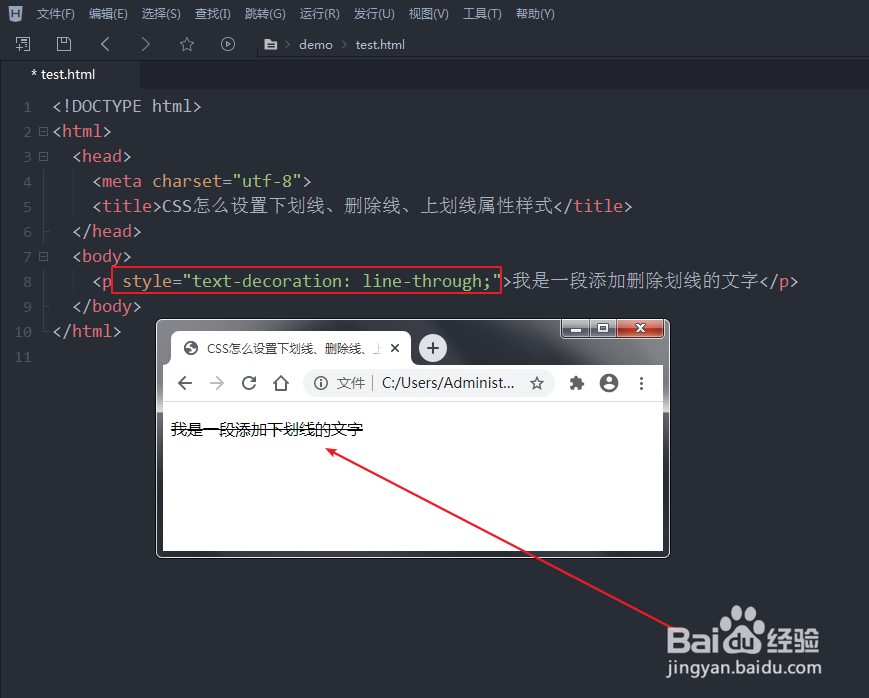
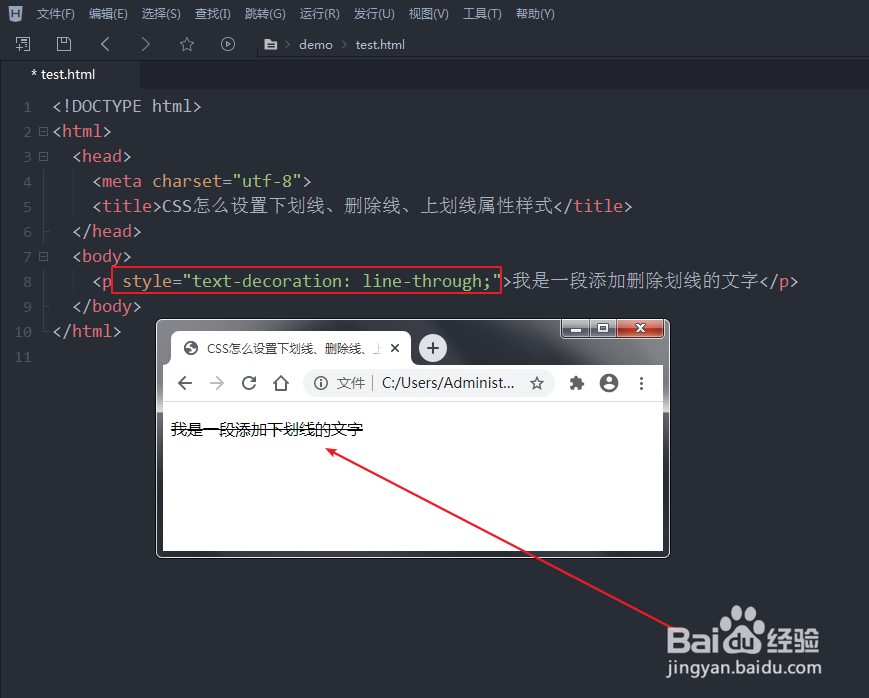
3/5使用【text-decoration: line-through】设置删除线(贯穿线)样式属性
 4/5
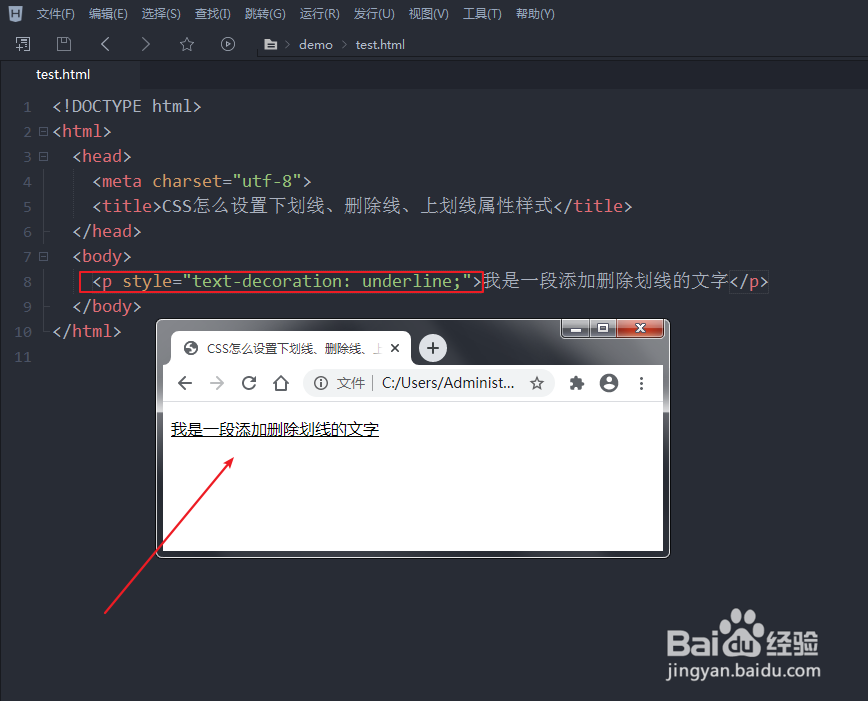
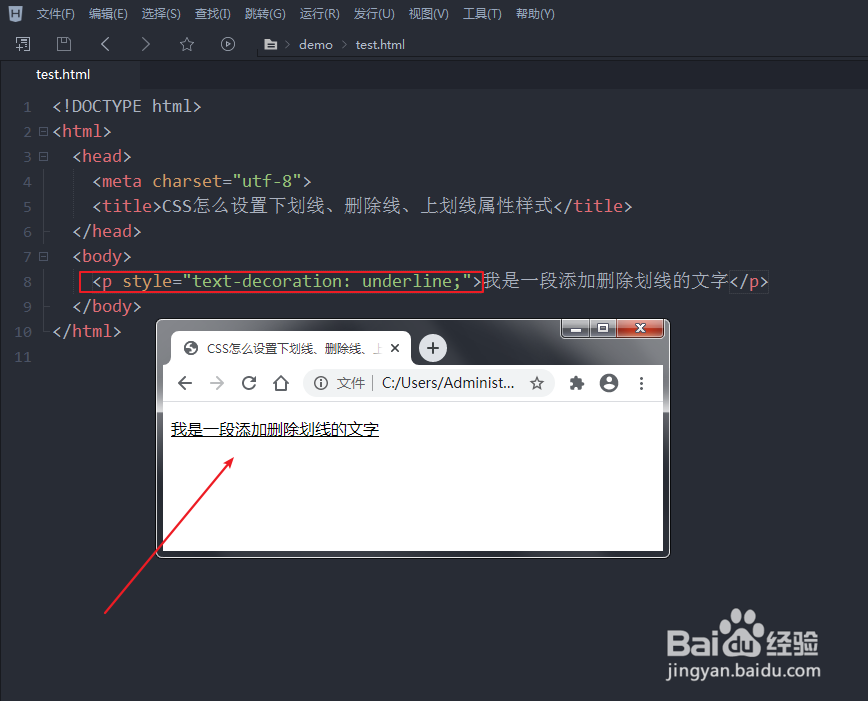
4/5使用【text-decoration: underline】设置下划线样式属性
 5/5
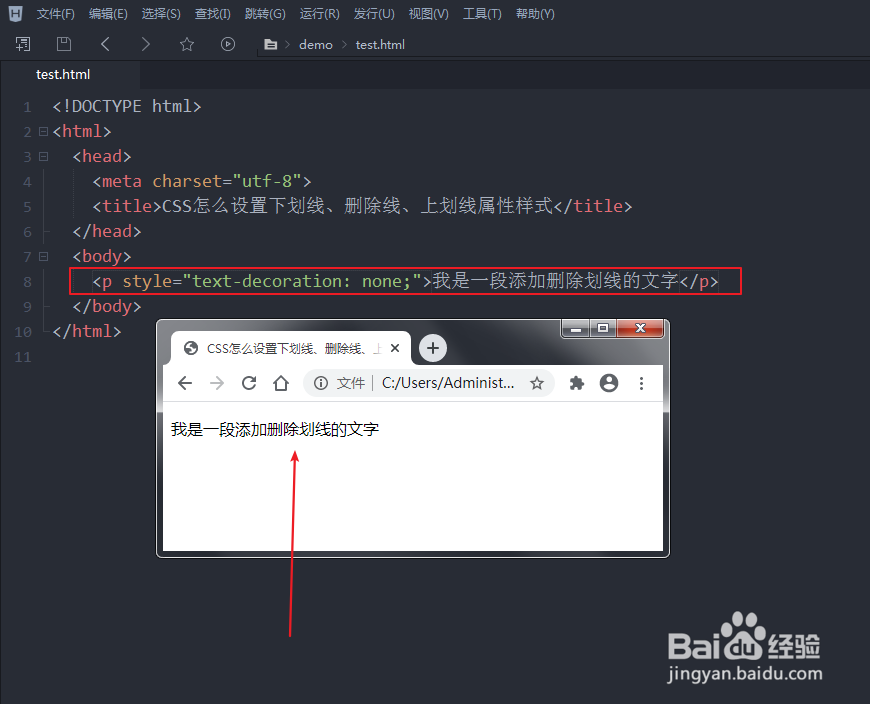
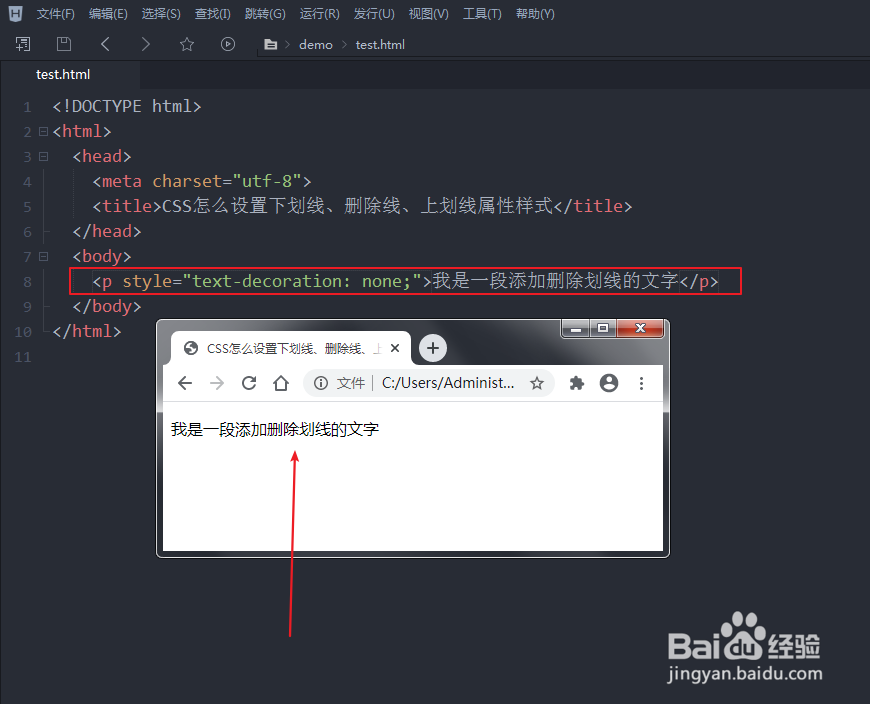
5/5使用【text-decoration: none】来清除所有文字样式
 方法总结1/1
方法总结1/11、text-decoration: overline:添加上划线
2、text-decoration: line-through:添加删除线
3、text-decoration: underline:添加下划线
4、text-decoration: none:清除字体样式
注意事项tips1:属性样式大家,可以直接复制使用,效果及使用方法如配图所示
tips2:本教程有小编原创,帮到大家了就给小编点赞吧!
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_106362.html
上一篇:教你怎么读语文
下一篇:联通积分商城如何兑换美团外卖5元红包
 订阅
订阅