Axure制作手机原型
来源:网络收集 点击: 时间:2024-08-05【导读】:
无论是身为互联网产品岗位,还是需求岗位,制作app原型是必不可少的,那么如何制作app原型呢?本经验将讲述如何用axure的内联框架实现手机app工具/原料moreaxure7.0方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6
 4/6
4/6
 5/6
5/6 6/6
6/6 注意事项
注意事项
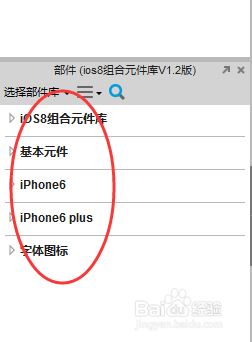
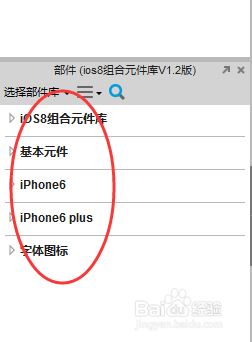
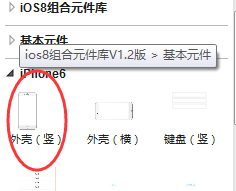
首先,下载ios组合元件库
 2/6
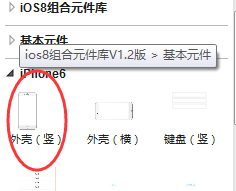
2/6引入外壳(竖)部件,该部件自带内部框架

 3/6
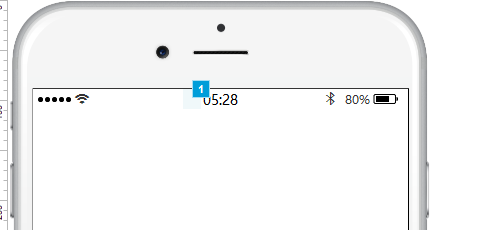
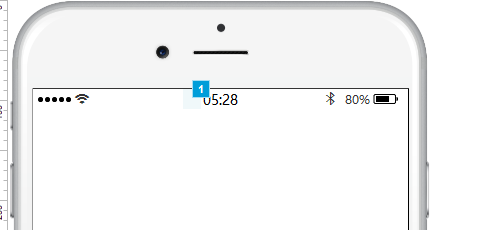
3/6引入状态栏A(白)这个元件自带方法,可自动获取当前时间,将该部件置于外壳如图处;

 4/6
4/6双击内部框架,在弹窗处设置连接地址,可选择axure自带页面,也可填写url进行外部地址链接

 5/6
5/6此处我设置的是内联至page1,再对page1页面添加部分元件,效果如图
 6/6
6/6返回home页,点击加载则效果如图
 注意事项
注意事项本经验只是提供最简单示例,复杂的app还需很多设置!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1065287.html
上一篇:如何在word 中创建连续块状流程图
下一篇:淘宝在哪看常购的宝贝
 订阅
订阅