jquery如何根据value值选中对应的单选项
来源:网络收集 点击: 时间:2024-08-05【导读】:
在jquery中,在对象选择器中使用指定查找的value值,便可以根据value值选中对应的单选项。下面小编举例讲解jquery如何根据value值选中对应的单选项。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 JQUERY
JQUERY
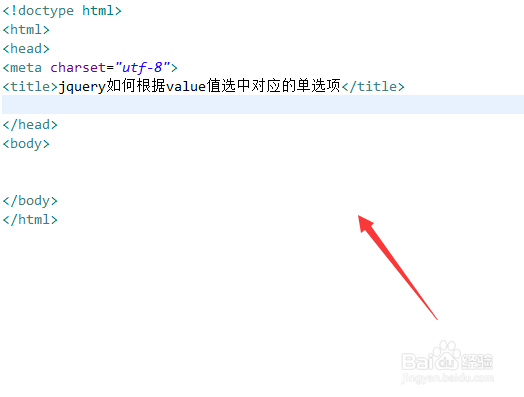
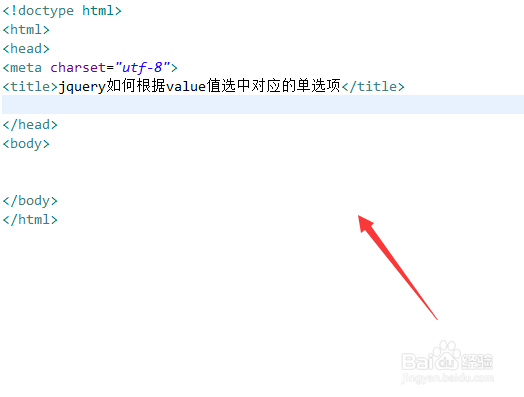
新建一个html文件,命名为test.html,用于讲解jquery如何根据value值选中对应的单选项。
 2/6
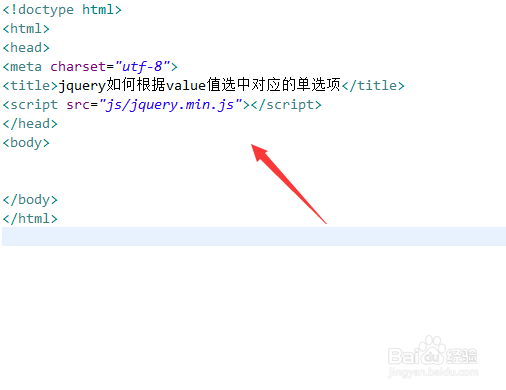
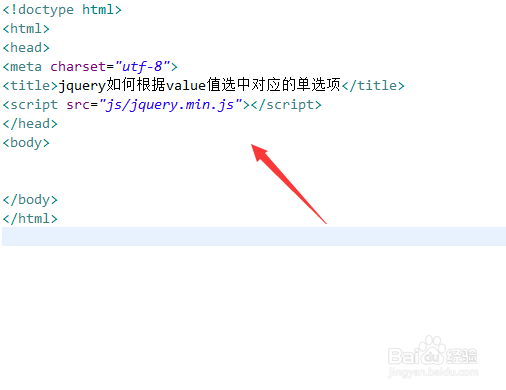
2/6在test.html文件中,引入jquery.min.js库文件。
 3/6
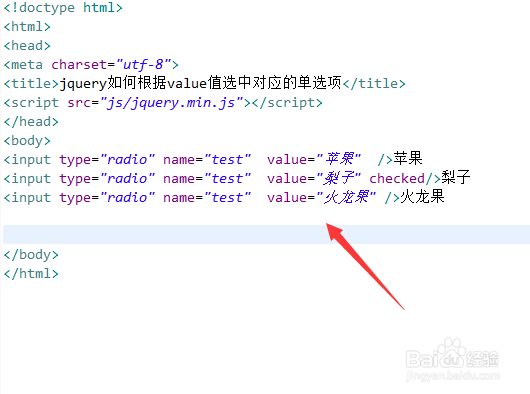
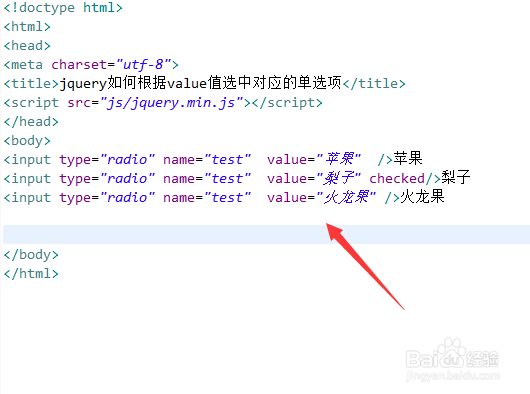
3/6在test.html文件中,使用input创建多个单选项,同时设置第二个选项为选中状态。
 4/6
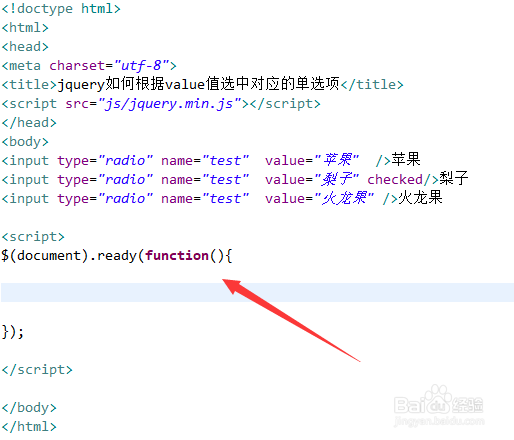
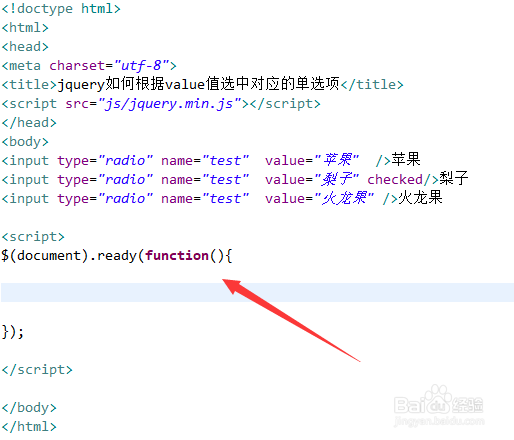
4/6在script标签内,使用ready()方法在页面加载时执行function函数。
 5/6
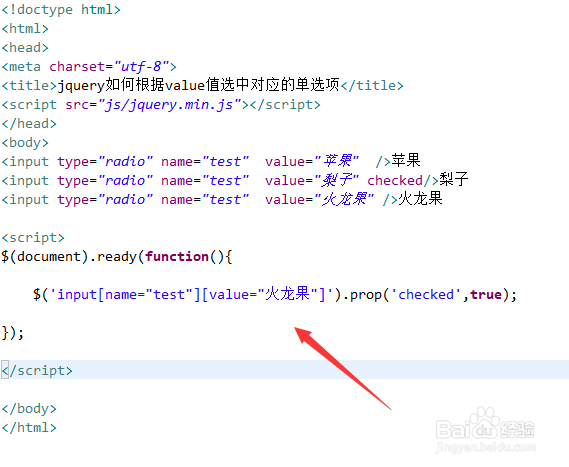
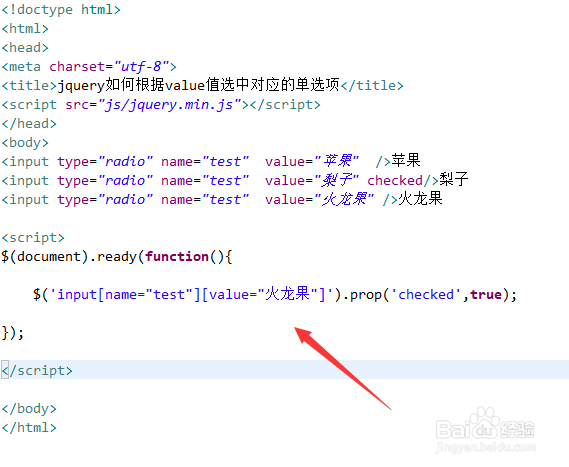
5/6在function内,在对象选择器中指定value值为火龙果,从而获得相应的input对象,再使用prop()方法将checked设置为true,便可以选中该选项。
 6/6
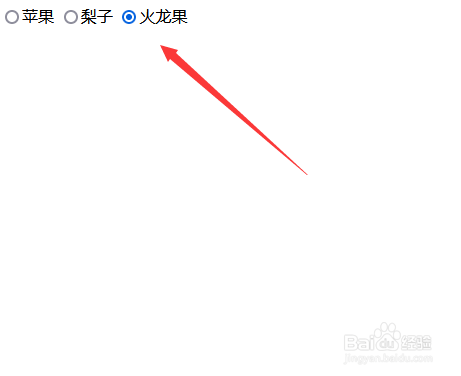
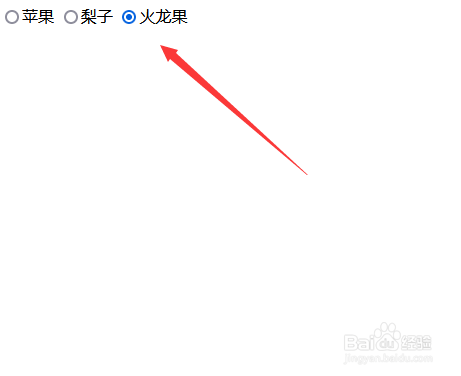
6/6在浏览器打开test.html文件,查看结果。
 JQUERY
JQUERY 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1065597.html
上一篇:dnf勋章强化提升表
下一篇:rys和ryt哪个级别更高
 订阅
订阅